标签:style blog c http width com
利用selenium编写脚本或进行测试前是必须对页面元素进行定位的,而Firefox里面给我们提供了两个非常使用且方便的小工具(Firebug和FirePath)给我们用于定位元素。
FireBug和FirePath安装与使用:
(1)、打开Firefox,点击左上角的Firefox,选择附件组件,如:

(2)、进入获取附加组件页面,在右上角的搜索框中输入FireBug/Firepath,确认搜索,在搜索结果页面中选择对应的组件,点击安装,Firebug安装完成后可直接使用,FirePath需重启后才能使用(有对应提示)

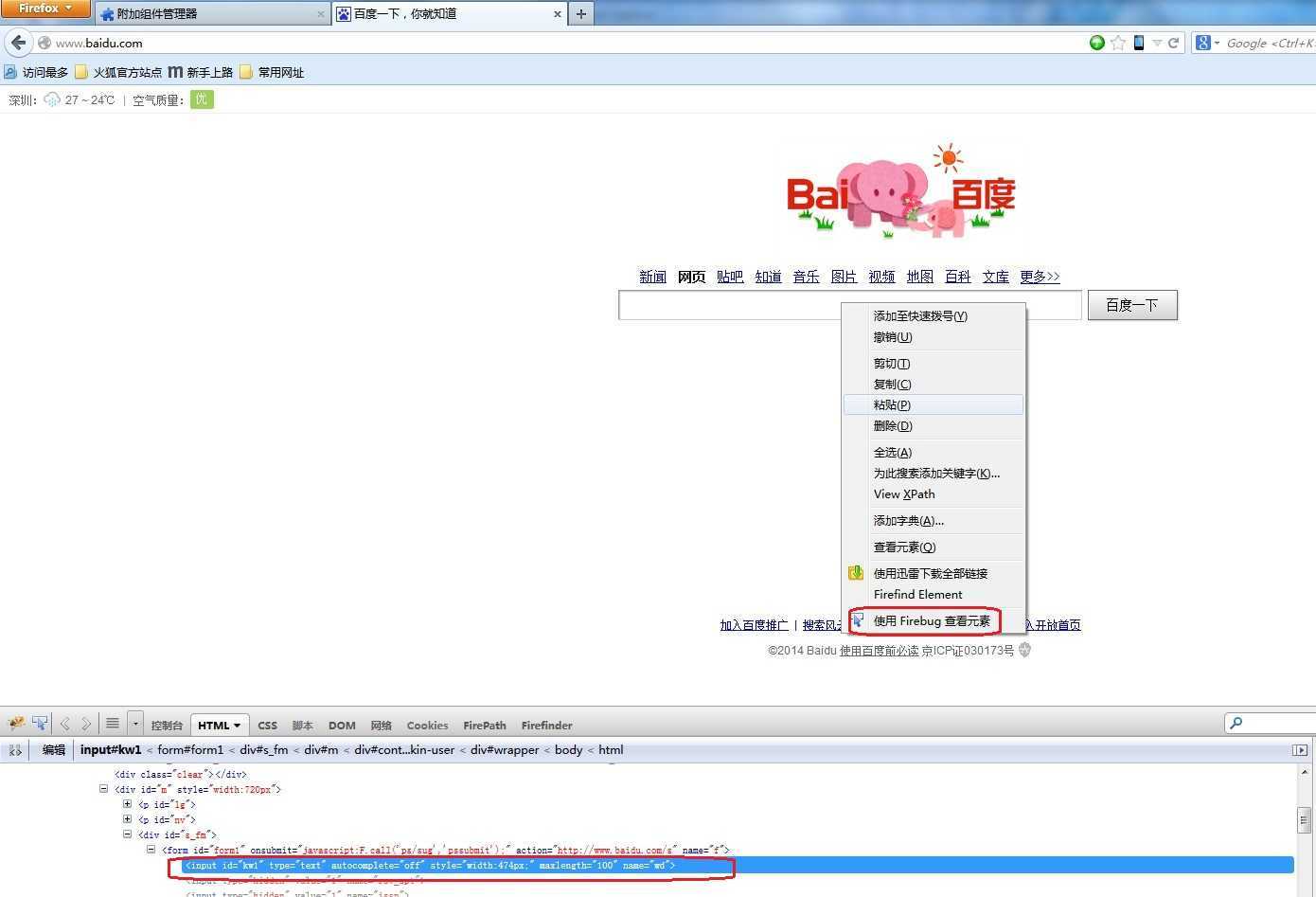
(3)、验证安装的Firebug和FirePath,打开www.baidu.com,将鼠标光标移动到搜索文本框中,然后右键,选择"使用Firebug查看元素"

将鼠标停留在html代码中右键选择"Copy MiniMal Xpath",则会显示其xpath的路径,复制该内容到FirePath里边可验证xpath路径是否正确(在Firepath里边输入xpath内容回车高亮显示搜索框即正确)
标签:style blog c http width com
原文地址:http://www.cnblogs.com/dtest/p/3721492.html