<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>vue</title> <style> .current{ background-color:#ccc; } </style> <script src="https://unpkg.com/vue"></script> <script src="vue-resource/vue-resource.min.js"></script> <script> window.onload=function(){ let app = new Vue({ el:‘.container‘, data:{ keyWord:‘‘, myData:{}, nowIndex:-1 //当前选中项的索引 }, methods:{ getData(e){ //如果按方向上下键,则不发送请求 if(e.keyCode==38||e.keyCode==40) return; this.$http.jsonp(‘https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su‘,{ params:{ wd:this.keyWord }, jsonp:‘cb‘ //百度使用的jsonp的参数名为 cb }).then(response => { console.log(response.body.s); this.myData=response.body.s; //把数据存起来 },response => { console.log(‘发送失败‘); }) }, changeDown(){ this.nowIndex==this.myData.length-1?this.nowIndex = -1:this.nowIndex++; this.keyWord=this.myData[this.nowIndex]; console.log(this.nowIndex,this.myData.length); }, changeUp(){ this.nowIndex < 0?this.nowIndex = this.myData.length-1:this.nowIndex--; this.keyWord=this.myData[this.nowIndex]; console.log(this.nowIndex,this.myData.length); } } }) } </script> </head> <body> <div class="container"> <input type="text" v-model="keyWord" @keyup="getData($event)" @keydown.down="changeDown" @keydown.up.prevent="changeUp"> <!-- 把数据存起来展示 --> <ul> <li v-for="(value,index) in myData" :class="{current:index==nowIndex}"> {{value}} </li> </ul> <p v-show="myData.length == 0">暂无数据</p> </div> </body> </html>
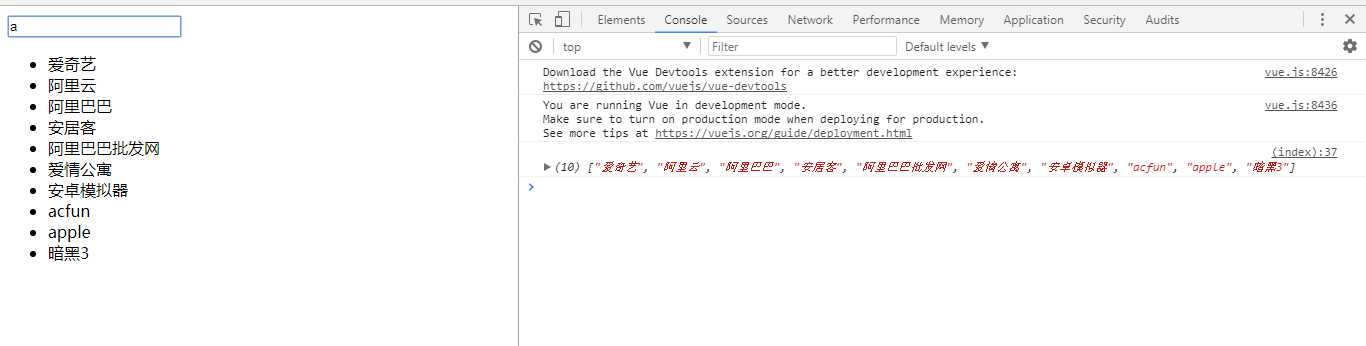
效果: