E:after、E:before 在旧版本里是伪类,在新版本里是伪元素,新版本下E:after、E:before会被自动识别为E::after、E::before,按伪元素来对待,这样做的目的是用来做兼容处理
":" 与 "::" 区别在于区分伪类和伪元素
重点:E::before、E::after
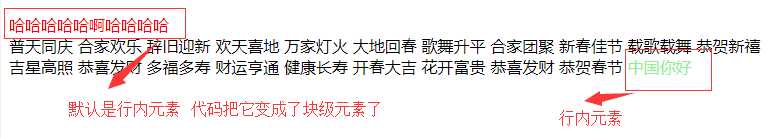
是一个行内元素,需要的时候可以自行转换成块元素
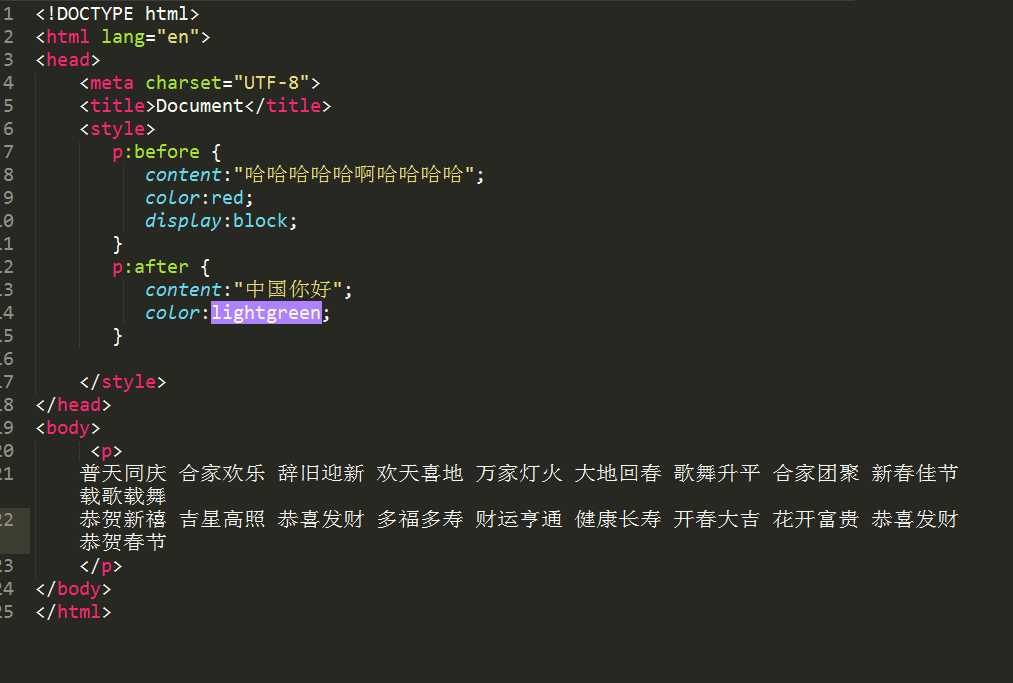
:before 伪元素选择器用于在被选元素的内容前面插入内容,必须配合content属性来指定要插入的具体内容。语法结构是:
<元素>:before { content:文字/url(图片的路径 ) }
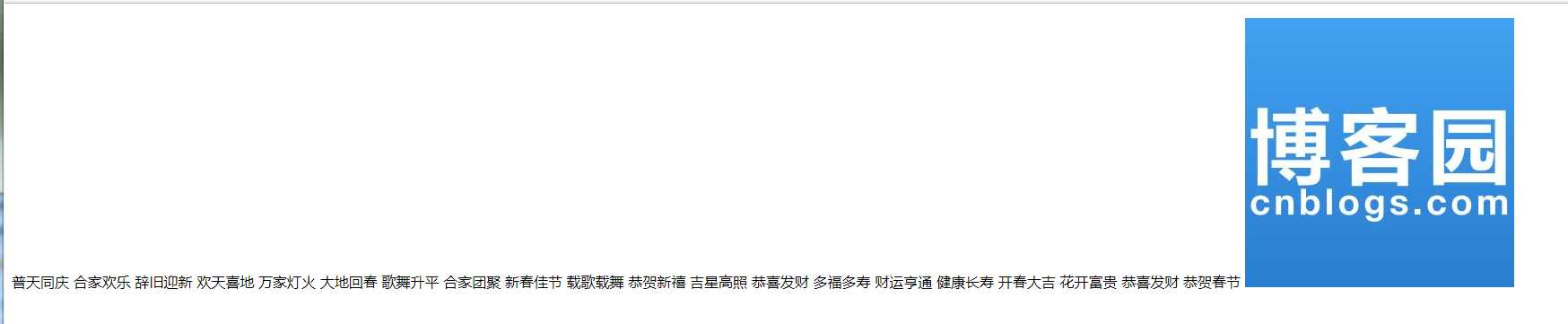
content 属性用来指定需要插入的具体内容,该内容可以是文本也可以是图片


:after 选择器



图片和文字是在一行的,如果宽度不够,图片就掉下去。
