标签:style blog http color io os ar 2014 div
列表标签:
<dl> 确定列表的范围
<dt> 上层项目
<dd>下层项目
代码举例:
<html> <head> <title>this is my first website</title> </head> <body> <!--列表标签--> <dl> <dt>hello world!</dt> <dd>hello everyone!</dd> </dl> </body> </html>
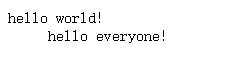
效果展示:

*带有项目符号的列表标签
<ol> 对应数字符号,如:a, A, 1, 罗马数字等
<ul> 对应项目符号,如:○, ?等
<li> 对应的是带符号列表中的内容
代码举例:
<html> <head> <title>this is my first website</title> </head> <body> <h1>china game</h1> <font size = "5" color="red"> do you want to play <dr/></font> <ol type="1"> <li>game name</li> <ul type="circle"> <li>cross fire</li> </ul> <ul type="square"> <li>city under ground</li> </ul> <li>game content</li> <ul type="pot"> <li>perfect</li> <li>contagious</li> </ul> </ol> </body> </html>
效果如下图:

标签:style blog http color io os ar 2014 div
原文地址:http://www.cnblogs.com/fantasy01/p/3978314.html