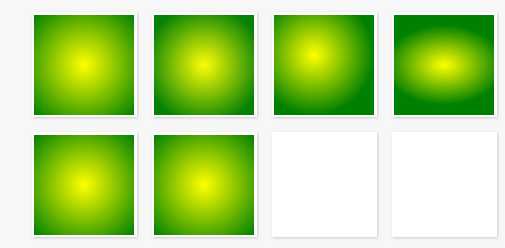
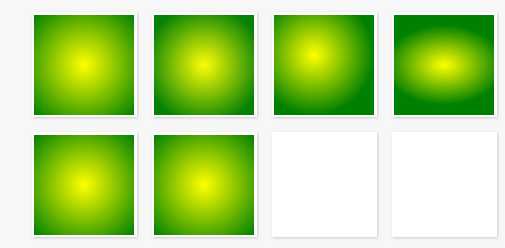
/*从一个中心点开始沿着四周方向进行渐变*/
.item:nth-child(1) .radial-gradient {
background-image: radial-gradient(yellow, green);
}
/*1、辐射范围 2、中心点 3、颜色的起止*/
.item:nth-child(2) .radial-gradient {
background-image: radial-gradient(120px at center center,yellow, green);
}
/*中心位置参照的是盒子的左上角*/
.item:nth-child(3) .radial-gradient {
background-image: radial-gradient(120px at 80px 80px,yellow, green);
}
/*辐射范围的半径可以不等即可以是椭圆*/
.item:nth-child(4) .radial-gradient {
background-image: radial-gradient(120px 80px at center center,yellow, green);
}
/**/
.item:nth-child(5) .radial-gradient {
background-image: radial-gradient(circle at center center,yellow, green);
}
.item:nth-child(6) .radial-gradient {
background-image: radial-gradient(ellipse at center center,yellow, green);
}


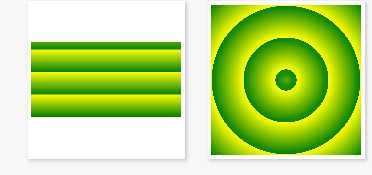
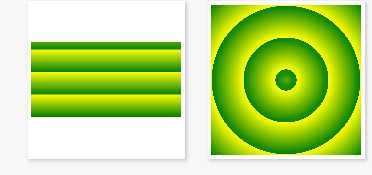
1 /*重复线性渐变*/
2 .repeating-linear-gradient {
3 background-image: repeating-linear-gradient(
4 yellow 10%,
5 green 40%
6 )
7 }
8
9
10 .repeating-radial-gradient {
11 width: 200px;
12 height: 200px;
13 margin: auto;
14 }
15
16 /*重复径向渐变*/
17 .repeating-radial-gradient {
18 background-image: repeating-radial-gradient(
19 yellow 10%,
20 green 40%
21 )
22 }