Sublime Text 3的插件安装流程
1、安装Sublime Text 3
2、Package Control组件在线安装:
按Ctrl+`或者点击View 下的show console调出console框,复制一下代码,按回车键
import urllib.request,os; pf = ‘Package Control.sublime-package‘; ipp = sublime.installed_packages_path();
urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) );
open(os.path.join(ipp, pf), ‘wb‘).write(urllib.request.urlopen( ‘http://sublime.wbond.net/‘ + pf.replace(‘ ‘,‘%20‘)).read())
3、重启Sublime Text 3
4、如果在Perferences下的package settings中看到package control,则安装成功。
5、利用Package Control安装插件
按下Ctrl+Shift+P调出命令面板,输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件
Sublime Text 3的几款常用的插件
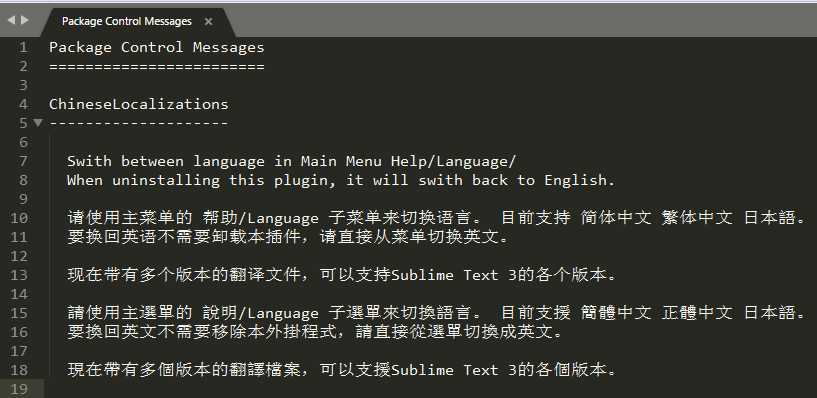
1、ChineseLocalizations 汉化插件 ------ 可进行语言切换

2、Emmet(原名 Zen Coding) ------- 可快速编写代码
例如:输入“!”或“html:5”,然后按Tab键,就会将html5基本标签显示出来,其他还有很多快捷方式,想了解的可以去查阅一下Emmet

3、BracketHighlighter -------- 类似于代码匹配,可以匹配括号,引号等符号内的范围

4、cssrem ------- 自动将CSS的px值转rem值
在wepapp开发时,使用rem进行移动端适配的时候,非常好用,省下很多计算的时间。

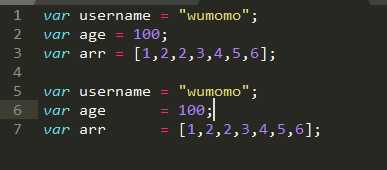
5、Alignment ------- 自动对齐代码,包括PHP、CSS、JavaScript语言。使得代码看起来更整齐美观,更具可读性
默认快捷键为ctrl + alt + a,如果跟某IM截图的快捷键冲突,可在Preferences->Package Settings->Alignment->Key Bindings - User中自定义快捷键,写法参照Key Bindings - Default

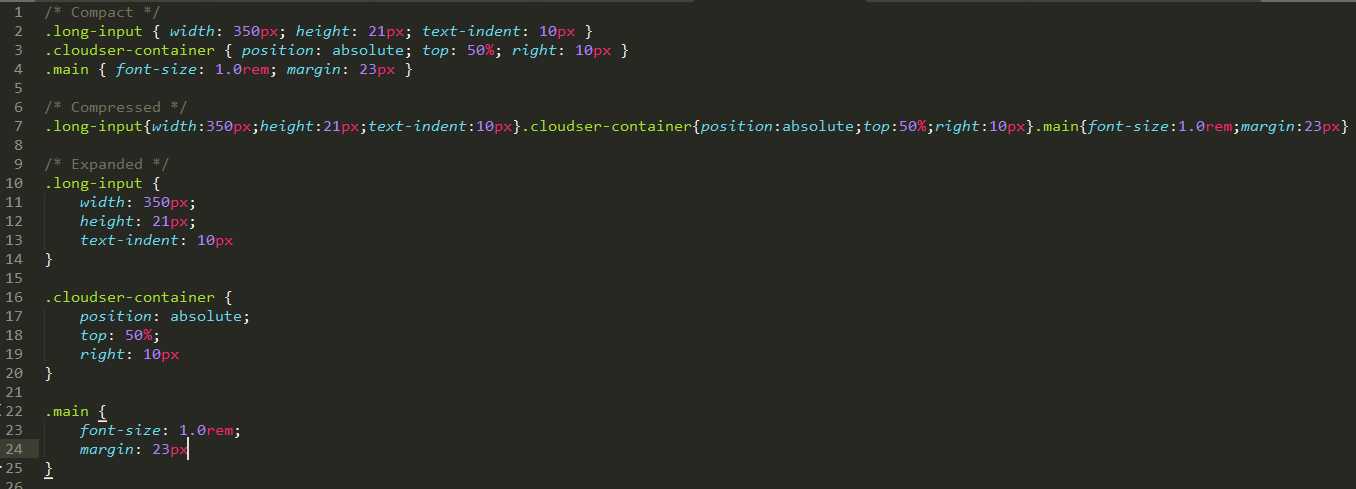
6、Css Format ----- css格式化
很快捷的将css的格式进行切换,Expand(标准格式化),Compact(css一行行显示),Compressed(css压缩成一行)

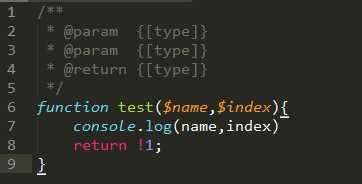
7、DocBlockr ------ 观察函数需要的变量名和类型,并创建文档块,只要在函数的上面输入/**,按Tab就可以了

8、SublimeCodeIntel ------- 一个全功能的 Sublime Text 代码自动完成引擎
支持的语言挺多的(JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.)
9、AutoFileName ------- 自动补全文件路径
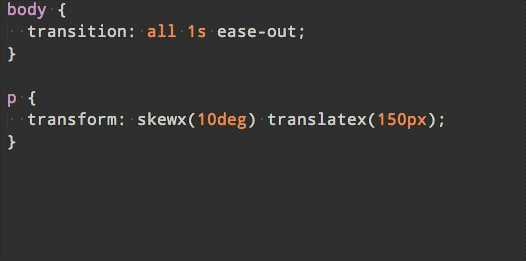
10、Autoprefixer ------- 应用css的浏览器兼容书写,自动分析你的css文件,解析出新的css文件

11、JavaScript Completions ------- js最基本的api快查片段
12、minify ------- 压缩和美化html,css,js文件
因为minify利用的是nodejs进行的,所以使用minify需要安装nodejs,同时需要全局安装如下:
npm install -g clean-css-cli uglifycss js-beautify html-minifier uglify-js minjson svgo
