前言
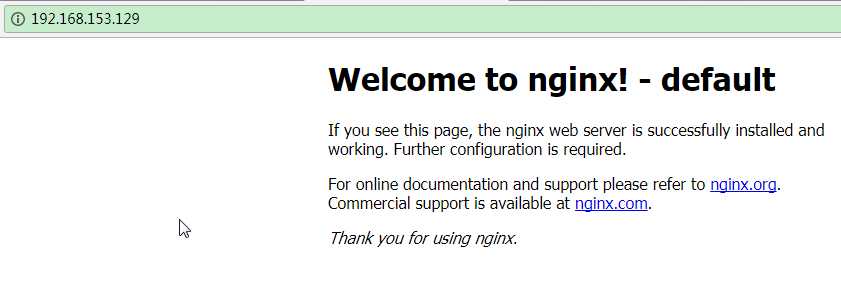
前面, 在浏览器中, 输入linux 的ip, 出现了以下页面:

那这个页面在哪里呢?
一. 工具 notepad++
在进入主题之前, 先来介绍下, 一会使用到的工具.
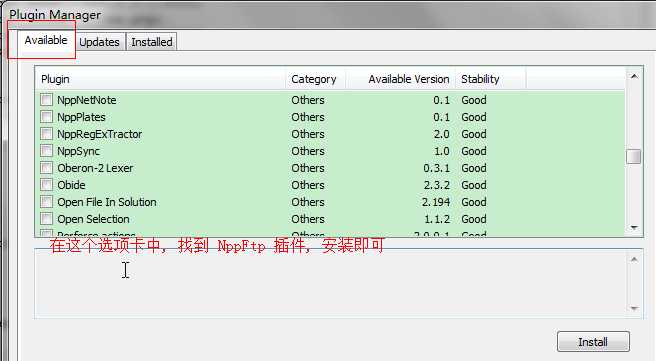
在notepad++里面, 有个插件选项, 在插件选中选择 Plugin Manager选项, 里面只有两个选择, 点了之后, 你会知道点那个的.

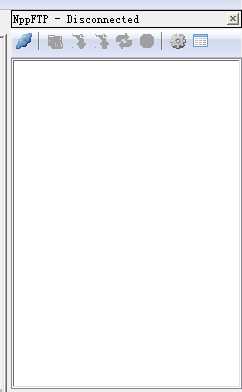
安装完成, 重启之后, 会出现 图标, 点击这个之后, 右边会出现这个:
图标, 点击这个之后, 右边会出现这个:

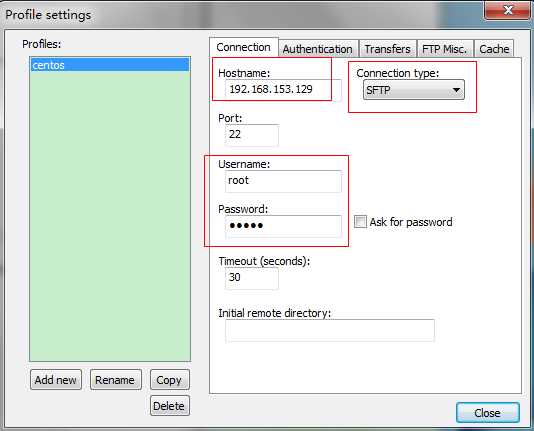
点击小齿轮, 出现配置弹框, 配置一下

这时候, 就可以通过notepad++, 来访问 linux 系统中的文件了. 非常的方便.
二. nginx默认配置
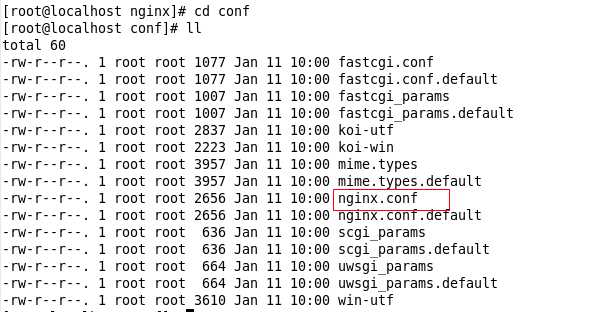
1. 进入到目录中: /usr/local/nginx/conf

这里有个nginx.conf配置文件, 打开它看看
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main ‘$remote_addr - $remote_user [$time_local] "$request" ‘ # ‘$status $body_bytes_sent "$http_referer" ‘ # ‘"$http_user_agent" "$http_x_forwarded_for"‘; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }
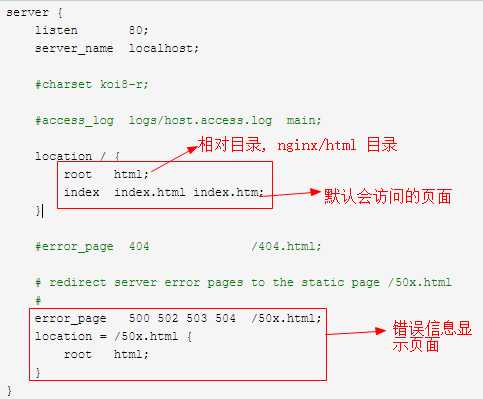
里面很多注释部分, 我删除掉了. 主要来看一下 server 节点

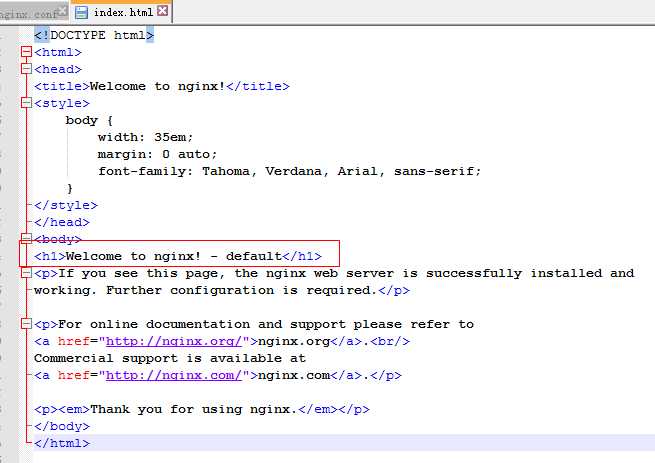
根据这里的路径, 找到 index.html, 进行修改

我在后面加了个 default 显示.
OK, 来刷新下页面看看.