最近开始研究kibana源码,由于对nodejs不熟悉,所以看起来非常的吃力,里面使用到的各种node组件都是第一次接触。需要一一学习,在此做个记录。
一、开发环境搭建:
1、kibana5.6源码下载:
https://github.com/elastic/kibana。选择对应版本下载源码
2、安装cnpm命令(淘宝源)
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装所有架包
cnpm install
配置es:在/config/kibana.yml,
- 配置可访问的elasticsearch地址:elasticsearch.url:"http://IP:port";
- server.host:"0.0.0.0"
- server.port:5601//默认可不配置
3、启动:/bin/kibana --dev(或 npm start)
二、使用到的相关技术:
1、web框架使用的是hapi.js.它的API参考:https://hapijs.com/api;
2、前端使用了Angular.js.通过指令扩展html.这是纯前台的JS,不是功能库,是用来开发动态网页的框架,专注于扩张HTML的功能,提供动态数据绑定;
angular.js 学习参考:http://www.angularjs.net.cn/api/;
3、kibana5.6采用ES6(ES2015)编码,使用babel语法转换器编译为浏览器支持的js语法,babel 网址:https://babeljs.cn/;
4、grunt是一套前端自动化工具框架,一个基于nodeJs的命令行工具,有很多插件扩展它的功能,一般用于:
- 压缩文件
- 合并文件
- 简单语法检查
- 单元测试
Grunt 以及它的插件们,都作为一个 包 ,可以用 NPM 安装进行管理。
所以 NPM 生成的 package.json 项目文件,里面可以记录当前项目中用到的 Grunt 插件,而 Grunt 会调用 Gruntfile.js 这个文件,解析里面的任务(task)并执行相应操作。
API文档:http://www.gruntjs.net/api/grunt
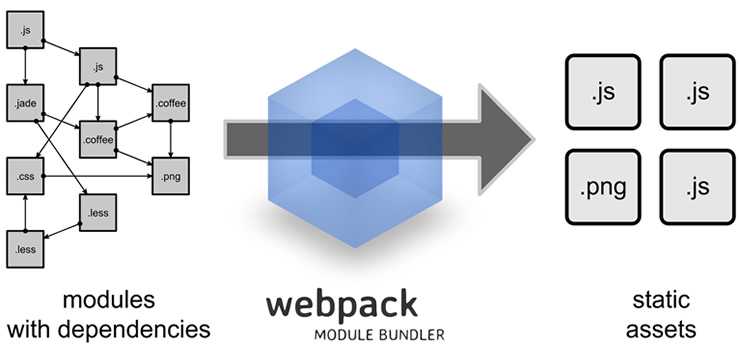
5、webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)(模块加载器兼打包工具),它能把各种资源,例如JS(含JSX)、coffee、样式(含less/sass)、图片等都作为模块来使用和处理。
当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle

每个项目下都必须配置有一个 webpack.config.js ,它的作用如同常规的 gulpfile.js/Gruntfile.js ,就是一个配置项,告诉 webpack 它需要做什么。
参考文档:https://doc.webpack-china.org/concepts/
kibana打包后静态文件在/optimize/bundlers/中,框架是:commons.bundle.js,kibana插件是:kibana.bundle.js;timelion插件是:timelion.bundle.js;
6、Karma 是Google 开源的一个基于Node.js 的 JavaScript 测试执行过程管理工具,可以配合grunt使用:grunt-karma。官网:http://karma-runner.github.io/2.0/index.html
7、lodash : 这是一个具有一致接口、模块化、高性能等特性的 JavaScript 工具库。参考文档:http://lodashjs.com/docs/
