很多时候美术给的背景图很小,需要程序进行放大(但要保持边角不模糊),这时候九宫格就有用了~~~
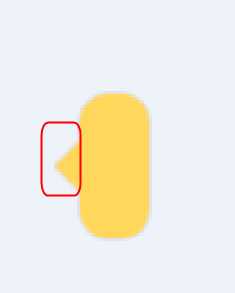
例如下图放大10倍,如果不用九宫格图会变得很模糊(你可以试下吧transform 的scale都设为10,效果太美。。。。。)

不扯淡了,开搞
一、九宫格
九宫格的主要目的是处理图片拉伸效果,我们知道图片一旦被拉伸,它就会出现形变、模糊等问题,但是,有的图片它的某一些部分又是允许被拉伸的。例如,一个UI背景框,它的中间部分几乎是一个纯色,允许被拉伸(纯色被拉伸不会发生质量问题),但是,边缘的4个角可能有一些特殊花纹或者倒角不允许被任意拉伸,这个时候就可以使用九宫格,来使4个角不进行拉伸放大,只让中间部分进行拉伸放大,达到将一个小框拉大成一个大背景框,既节省了资源,又不会降低图片质量。
原理:

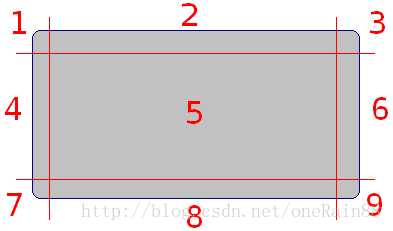
把纹理用4条线分割成9部分(如上图),通过观察可以发现,5是最规则的形状(矩形),其次是2,6,8,4(矩形,但是和四个角有公共边),最后是四个角1,3,9,7(圆角矩形)
规则的图形在拉伸之后的效果是比较好的,如果是不规则的图形,则会在拉伸之后变形!
根据上图做拉伸制定规则:
(1)保证四个角1,3,9,7不做任何拉伸
(2)与四个角有公共边的四个矩形2,6,8,4做单向拉伸,即保证与四个角的公共边不拉伸,例如2,8只进行横向拉伸,4,6只进行纵向拉伸
(3)中间部分5做双向拉伸,即横向,纵向同时拉伸
unity 中设置九宫格:
1.选中图片,在Inspector面板里将Texture Type改为Sprite,点击Sprite Editor按钮,通过拖动绿色的点来设置九宫格大小。
2.将Image组件的Image Type改为Sliced。
二:图片切割
图片切割使用场景有:1.美术将多张图打包到同一张图里,例如UI都放在一张图里。2.做类型地砖的时候,美术给的图是9x9的大图,程序的单元格却是1x1的,这时候就需要把图片切成九张大小一样图片并在程序中拼接成一张大图。3.UGUI要做帧动画时。
unity 中设置:
1.选中图片,在Inspector面板里将Texture Type改为Sprite或Advance。
2.图片模式sprite修改为multiple模式。
3.进入图片编辑器,点击左上角的Slice按钮,其中的Type有三种,第一种时自动的,就是不切割。
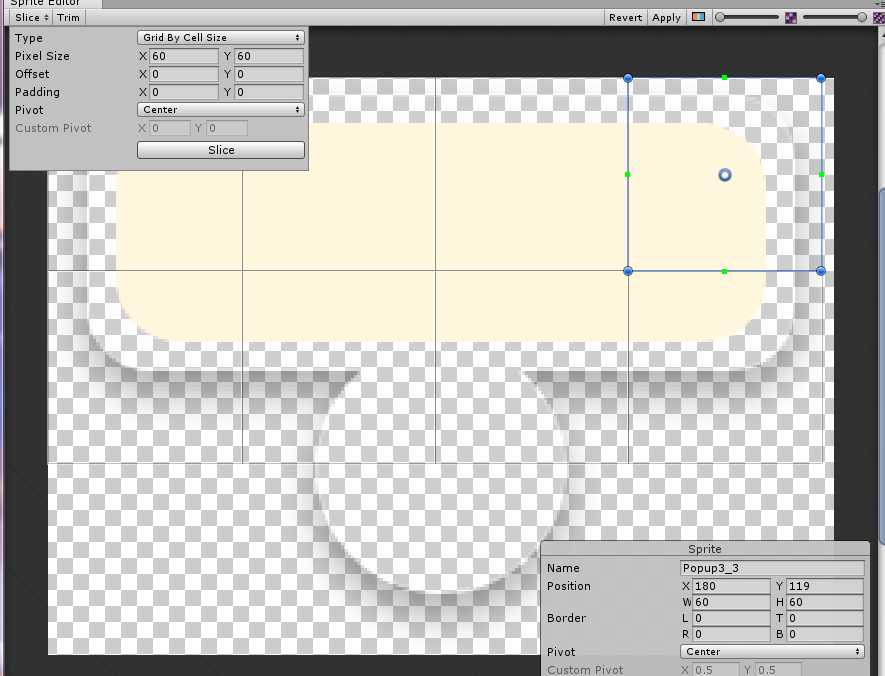
第二种是按单元格切割 就是每个单元格大小一样,如图:

通过对单元格的name的命名规则,我们可以再程序中拼接出整张大图,例如切成三行三列的图,可以命名为行数_列数或者行数*总的列数+当前列数,
取值的时候通过便利行和列就可以取到并拼接成正张图。
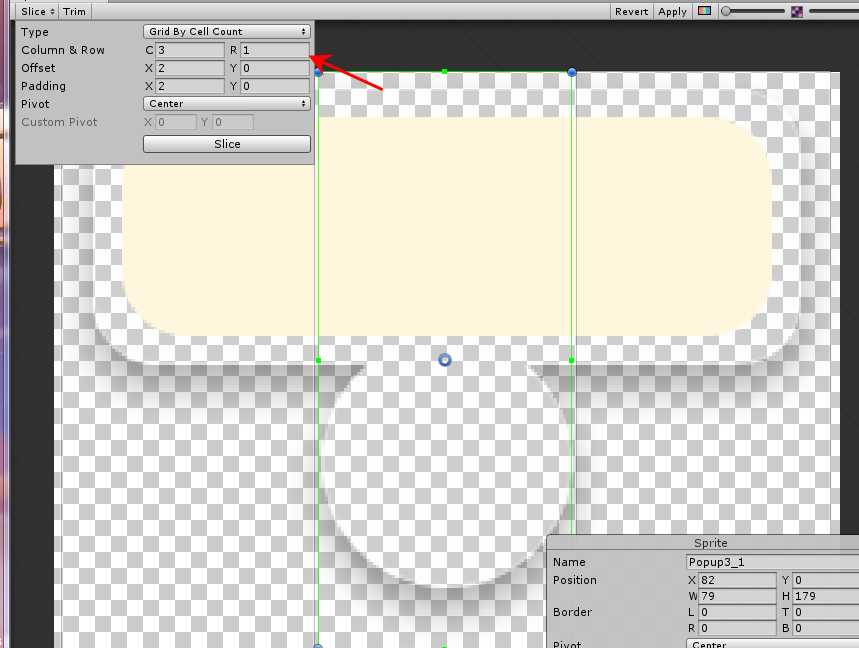
第三种,按行或列的count切割,适用于美术的小的ui或者帧动画,如图

4.每个切割的小图可以单独设置九宫格进行拉伸。
5.使用的时候需要将image的imageType设置成Slice
