TypeScript安装:
npm install -g typescript 【全局安装TypeScript】
tsc -v 【查看tsc版本】
tsc
typescript的编译工具【把typescript代码编译成浏览器可以执行的javascript代码】
- 使用npm安装了全局typescript后会自动安装tsc
字符串:
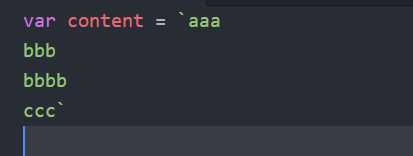
1.使用 `` 两个撇号连接,可以随意换行

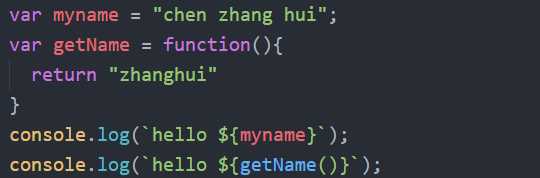
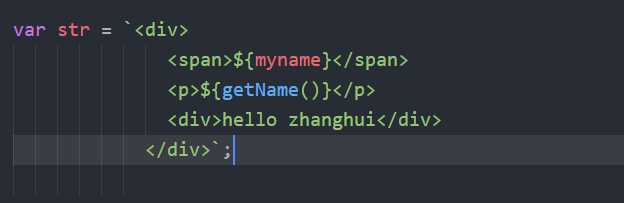
2.多行字符串表达式写法:
【使用``双撇号包裹,绑定变量使用 ${} 】【不使用双撇号是不可以这样写的】


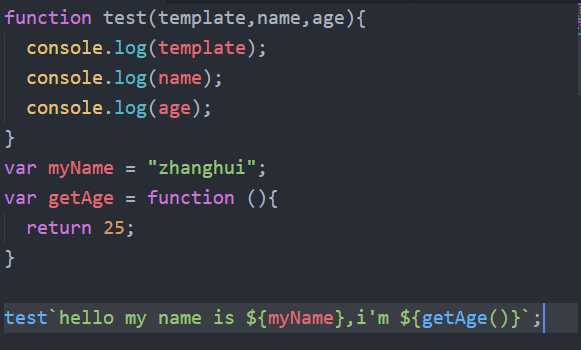
3.自动拆分字符串
调用函数时,不使用()小括号调用,而是用双撇号。
test所接收的第一个参数则是双撇号里的所有字符串,第二个参数则是第一个表达式,第三个参数则是第二个表达式。

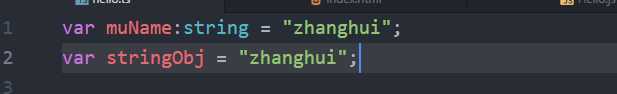
4.指定参数类型
(第一种和第二种写法都会给变量指定数据类型)
【指定字符串类型后,不能再给这个变量赋其他类型的值】

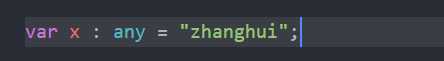
4.1 给变量赋任何数据类型的值 【给变量指定 any 类型】

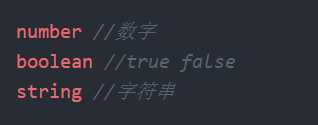
5. 基本数据类型

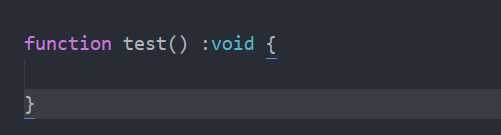
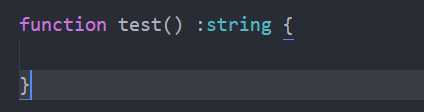
5.1 声明函数返回值的数据类型
【void 不需要任何返回值 】

【string 返回字符串类型的数据】

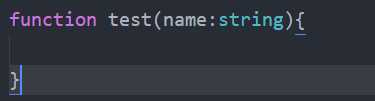
5.2 函数的参数也可以声明数据类型

6. 自定义数据类型

