1、安装node.js
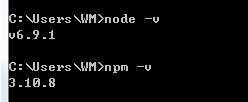
检测是否安装成功,命令行输入
node -v
npm -v

2、安装ionic
npm install -g ionic
检测是否安装成功,命令行输入
ionic -version

3、安装cordova
npm install -g cordova
检测是否安装成功,命令行输入
cordova -version
4、安装jdk
下载地址:http://www.oracle.com/technetwork/java/javase/downloads/index.html
建议安装到C:\Java 目录下,配置环境变量,
新增 JAVA_HOME:C:\Program Files\Java\jdk1.8.0_71(jdk的安装目录)
新增Classpath: .;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar;
Path中添加 %JAVA_HOME%\bin
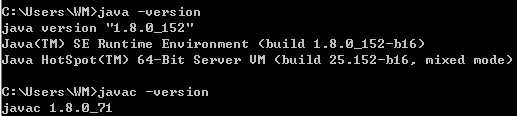
检测是否安装成功,命令行输入
Java -version
Javac -version

5、安装Android sdk
这个相当麻烦,我当时安装了好久好久。。。安装方法我就不写了
配置环境变量:
新增ANDROID_HOME:F:\android\sdk(Android的安装目录)
Path中添加%ANDROID_HOME%/tools;%ANDROID_HOME%/platform-tools
检测是否安装成功,命令行输入
adb
6、安装ant
到官方主页http://ant.apache.org下载新版的ant,得到的是一个apache-ant-1.8.1-bin.zip的压缩包。将其解压到你的硬盘上,例如:C:\apache-ant-1.8.1。
配置环境变量,
新增 ANT_HOME:C:/ apache-ant-1.8.1(ant的安装目录)
Classpath中添加 :C:/apache-ant-1.8.1/lib;
Path 中添加C:/ apache-ant-1.8.1/bin
检测是否安装成功,命令行输入
ant -version

如何配环境变量:
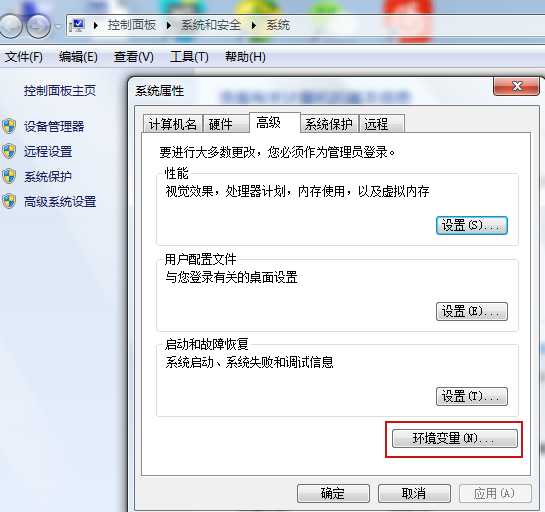
在“我的电脑”上右击-属性-高级系统设置

接下来可以在用户环境变量或者系统环境变量中配置具体的环境变量(我都是配置在系统变量里面),点击编辑或新建环境变量。
(注意:用户/系统变量原本里面有的变量,就不用新建,里面的值也千万不能覆盖掉,应该在原来的值后面加分号;再打需要用到的变量)

