标签:style blog http color io os 使用 ar strong
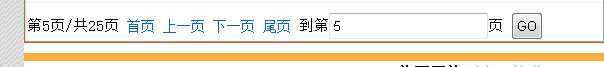
今天要为网站做一个文章列表,发现GridView的分页样式很难看,于是结合网上的例子,自己做了一个。不是很美观,不过还是很实用的,先看下效果吧,如图(1)。

图(1)GridView分页效果
自定义GridView的分页样式,使用的是GridView的 <PagerTemplate>元素。我们先看这段分页代码。
1 <PagerTemplate> 2 <br /> 3 <asp:Label ID="lblPage" runat="server" Text=‘<%# "第" + (((GridView)Container.NamingContainer).PageIndex + 1) + "页/共" + (((GridView)Container.NamingContainer).PageCount) + "页" %> ‘></asp:Label> 4 <asp:LinkButton ID="lbnFirst" runat="Server" Text="首页" Enabled=‘<%# ((GridView)Container.NamingContainer).PageIndex != 0 %>‘ CommandName="Page" CommandArgument="First" ></asp:LinkButton> 5 <asp:LinkButton ID="lbnPrev" runat="server" Text="上一页" Enabled=‘<%# ((GridView)Container.NamingContainer).PageIndex != 0 %>‘ CommandName="Page" CommandArgument="Prev" ></asp:LinkButton> 6 <asp:LinkButton ID="lbnNext" runat="Server" Text="下一页" Enabled=‘<%# ((GridView)Container.NamingContainer).PageIndex != (((GridView)Container.NamingContainer).PageCount - 1) %>‘ CommandName="Page" CommandArgument="Next" ></asp:LinkButton> 7 <asp:LinkButton ID="lbnLast" runat="Server" Text="尾页" Enabled=‘<%# ((GridView)Container.NamingContainer).PageIndex != (((GridView)Container.NamingContainer).PageCount - 1) %>‘ CommandName="Page" CommandArgument="Last" ></asp:LinkButton> 8 到第<asp:TextBox runat="server" ID="inPageNum"></asp:TextBox>页 <asp:Button ID="Button1" CommandName="go" runat="server" /> 9 <br /> 10 </PagerTemplate>
<asp:Label ID="lblPage" runat="server" Text=‘<%# "第" + (((GridView)Container.NamingContainer).PageIndex + 1) + "页/共" + (((GridView)Container.NamingContainer).PageCount) + "页" %> ‘></asp:Label>
这句代码是显示数据供有几页,当前在第几页。我们通过((GridView)Container.NamingContainer).PageIndex来获取当前页,通过((GridView)Container.NamingContainer).PageCount来获取总页数。
<asp:LinkButton ID="lbnFirst" runat="Server" Text="首页" Enabled=‘<%# ((GridView)Container.NamingContainer).PageIndex != 0 %>‘ CommandName="Page" CommandArgument="First" ></asp:LinkButton>
这一句代码实现跳转到列表的第一页,后台代码通过响应GridView.RowCommand 事件,根据CommandName="Page"和CommandArgument="First"来定位到分页列表的第一页。GridView中的任何一个按钮被点击都会触发RowCommand 事件,我们可以通过该事件来自定义处理程序。更多的时候建议使用GridView内置的属性。下表是MSDN上对GridView内置属性的一个简单说明。
|
CommandName值 |
说明 |
|---|---|
|
“Cancel” |
取消编辑操作并将 GridView 控件返回为只读模式。引发 RowCancelingEdit 事件。 |
|
“Delete” |
删除当前记录。引发 RowDeleting 和 RowDeleted 事件。 |
|
“Edit” |
将当前记录置于编辑模式。引发 RowEditing 事件。 |
|
“Page” |
执行分页操作。将按钮的 CommandArgument 属性设置为“First”、“Last”、“Next”、“Prev”或页码,以指定要执行的分页操作类型。引发 PageIndexChanging 和 PageIndexChanged 事件。 |
|
“Select” |
选择当前记录。引发 SelectedIndexChanging 和 SelectedIndexChanged 事件。 |
|
“Sort” |
|
|
“Update” |
更新数据源中的当前记录。引发 RowUpdating 和 RowUpdated |
在这个自定义分页中,上一页,下一页,尾页和首页都使用了内置属性。
到第<asp:TextBox runat="server" ID="inPageNum"></asp:TextBox>页 <asp:Button ID="Button1" CommandName="go" runat="server" />
这段代码是实现用户自己输入页码,然后点击Button跳转的的前台代码。为了使用RowCommand 事件,我们自定义了CommandName="go",当然你也可以在这里添加 CommandArgument以传递更多的信息。
前台代码就这些,下面我们介绍后台代码。
private void BindGridView() { using (BlogDataContext bdc = new BlogDataContext()) { var artList = bdc.Blog_GetAllCommentationArticles(); Blog_GetAllCommentationArticlesResult g = new Blog_GetAllCommentationArticlesResult(); GridView1.DataSource = artList; GridView1.DataBind(); } } protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e) { try { GridView1.PageIndex = e.NewPageIndex; BindGridView(); TextBox tb = (TextBox)GridView1.BottomPagerRow.FindControl("inPageNum"); tb.Text = (GridView1.PageIndex + 1).ToString(); } catch { } } protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e) { if (e.CommandName == "go") { try { TextBox tb = (TextBox)GridView1.BottomPagerRow.FindControl("inPageNum"); int num = Int32.Parse(tb.Text); GridViewPageEventArgs ea = new GridViewPageEventArgs(num - 1); GridView1_PageIndexChanging(null, ea); } catch { } } }
这里主要有三个方法, BindGridView()方法,从数据库提取数据绑定到GridView控件。 GridView1_PageIndexChanging方法,在用户单击上一页,下一页,首页,尾页的时候,通过 GridView1.PageIndex = e.NewPageIndex语句来设置GridView控件应该显示的分页数据,然后通过 TextBox tb = (TextBox)GridView1.BottomPagerRow.FindControl("inPageNum"); tb.Text = (GridView1.PageIndex + 1).ToString();语句在Textbox中显示当前页码。
GridView1_RowCommand方法,在这里是响应用户自己输入页码点击Button按钮的事件。首先获取用户输入的页码数,然后调用 GridView1_PageIndexChanging方法,使GridView更新数据
这个例子来源网上,但是没有解释的很清楚的,也许这样的例子不用解释,本人就当画蛇添足了。
标签:style blog http color io os 使用 ar strong
原文地址:http://www.cnblogs.com/xyyt/p/3978658.html