原理:计算指定范围外的像素,然后把像素点的alpha设置为0 (每个像素点都有 RGBA 四个属性值),复杂的是计算出哪些点需要被裁剪(复杂图形裁剪)
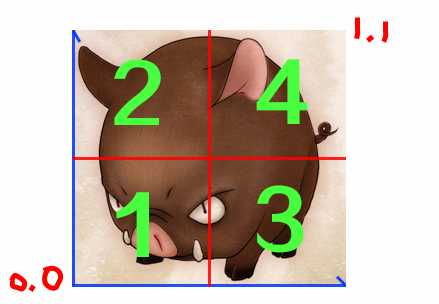
如图:

左下角为UV原点,最大值为右上角(1,1)点(所以长方形切割的计算会复杂一点),当纹理uv在 1 区域的时候,也就是满足uv.x < r && uv.y < r,r值为切割的中心点。
例如正方形图片切割成菱形:0.5为上面的r,可自定义
fixed4 frag (v2f i) : COLOR { float2 uv = i.texcoord.xy; float4 c = i.color; float ratio = _Hide / _Wide; // 左下四方块 if(uv.x < 0.5 && uv.y < 0.5) { float y = -ratio * uv.x + 0.5 - _Hide + ratio * 0.5; if(uv.y < y) { c.a = 0; } } // 左上四方块 else if(uv.x < 0.5 && uv.y > 0.5) { float y = ratio * uv.x + 0.5 + _Hide - ratio * 0.5; if(uv.y > y) { c.a = 0; } } // 右下四方块 else if(uv.x > 0.5 && uv.y < 0.5) { float y = ratio * uv.x + 0.5 - _Hide - ratio * 0.5; if(uv.y < y) { c.a = 0; } } // 右上四方块 else if(uv.x > 0.5 && uv.y > 0.5) { float y = -ratio * uv.x + 0.5 + _Hide + ratio * 0.5; if(uv.y > y) { c.a = 0; } } fixed4 col = tex2D(_MainTex, i.texcoord) * c; clip (col.a - 0.01); return col; }
2.长方形或正方形切割成圆形:需要提供切割图片的长和宽,计算一个长宽高
fixed4 frag (v2f i) : COLOR { float2 uv = i.texcoord.xy; float4 c = i.color; _Ratio = _Heigh / _Wide; // 左下四方块 if(uv.x < _StarPos && uv.y < _StarPos) { float2 r; r.x = uv.x - _StarPos; r.y = (uv.y - _StarPos) * _Ratio; float rr = length(r); // 裁剪 if(rr > _Radius) { c.a = 0; } } // 左上四方块 else if(uv.x < _StarPos && uv.y > _StarPos) { float2 r; r.x = uv.x - _StarPos; r.y = (uv.y + _StarPos - 1) * _Ratio; float rr = length(r); // 裁剪 if(rr > _Radius) { c.a = 0; } } // 右下四方块 else if(uv.x > _StarPos && uv.y < _StarPos) { float2 r; r.x = uv.x + _StarPos - 1; r.y = (uv.y - _StarPos) * _Ratio; float rr = length(r); // 裁剪 if(rr > _Radius) { c.a = 0; } } // 右上四方块 else if(uv.x > _StarPos && uv.y > _StarPos) { float2 r; r.x = uv.x + _StarPos - 1; r.y = (uv.y + _StarPos - 1) * _Ratio; float rr = length(r); // 裁剪 if(rr > _Radius) { c.a = 0; } } fixed4 col = tex2D(_MainTex, i.texcoord) * c; clip (col.a - 0.01); return col; }
