礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Firefox / Chrome
bootstrap:3.3.7
代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>Demo</title>
<!-- 引入外部的bootstrap的css文件(压缩版) -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- NO.1 先引入jQuery文件(压缩版) -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 再引入js文件(压缩版) -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
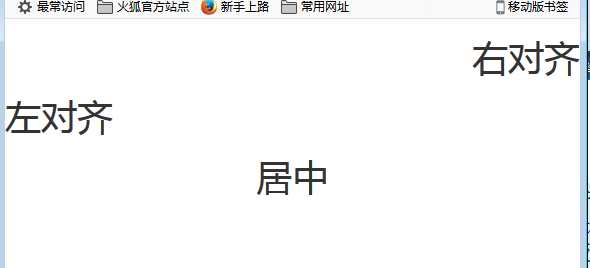
<h1 class="text-right">右对齐</h1>
<h1 class="text-left">左对齐</h1>
<h1 class="text-center">居中</h1>
</body>
</html>
效果

Bootstrap,优秀的前端开源框架,值得学习。
学习资源:v3.bootcss.com + itcast和itheima视频库 + 清净的心地。如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
