礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Firefox / Chrome
bootstrap:3.3.7
代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>Demo</title>
<!-- 页面的宽度与设备屏幕的宽度一致 -->
<meta name="viewport" content="width=device-width">
<!-- 初始缩放比例 1:1,没有横线滚动的效果 -->
<meta name="viewport" content="initial-scale=1">
<!-- 禁止用户缩放 -->
<meta name="viewport" content="user-scalable=no">
<!-- 引入外部bootstrap的css文件(压缩版) -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- NO.1 先引入jQuery文件(压缩版) -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 再引入js文件(压缩版) -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<!--
table-responsive : 要写在表格所在的父元素
table的父元素是div,所以在div处写table-responsive
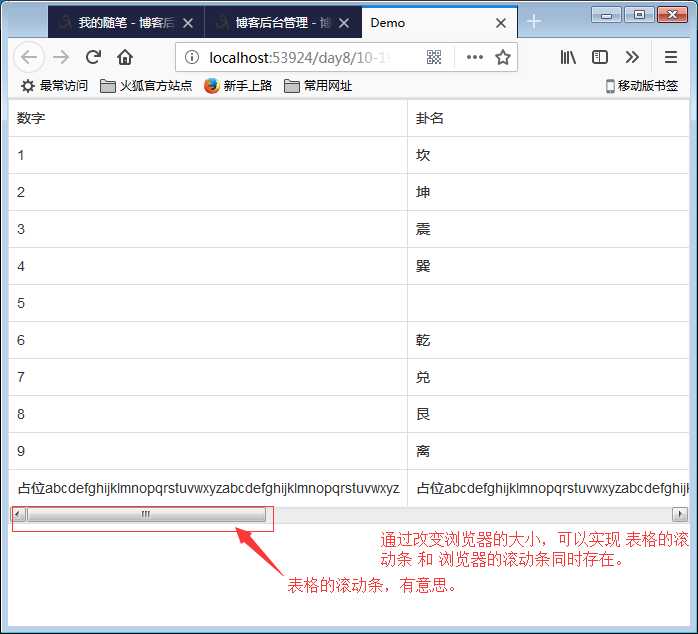
效果浏览器也可以查看
有table-responsive,表格有滚动条
没有table-responsive,网页有滚动条
-->
<div class="table-responsive">
<table class="table table-bordered">
<tr>
<td>数字</td>
<td>卦名</td>
<td>方位</td>
<td>属性</td>
</tr>
<tr>
<td>1</td>
<td>坎</td>
<td>北</td>
<td>水</td>
</tr>
<tr>
<td>2</td>
<td>坤</td>
<td>西南</td>
<td></td>
</tr>
<tr>
<td>3</td>
<td>震</td>
<td>东</td>
<td>木</td>
</tr>
<tr>
<td>4</td>
<td>巽</td>
<td>东南</td>
<td></td>
</tr>
<tr>
<td>5</td>
<td></td>
<td>中</td>
<td>土</td>
</tr>
<tr>
<td>6</td>
<td>乾</td>
<td>西北</td>
<td></td>
</tr>
<tr>
<td>7</td>
<td>兑</td>
<td>西</td>
<td>金</td>
</tr>
<tr>
<td>8</td>
<td>艮</td>
<td>东北</td>
<td></td>
</tr>
<tr>
<td>9</td>
<td>离</td>
<td>南</td>
<td>火</td>
</tr>
<tr>
<td>占位abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz</td>
<td>占位abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz</td>
<td>占位abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz</td>
<td>占位abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz</td>
</tr>
</table>
</div>
</body>
</html>
效果

Bootstrap,优秀的前端开源框架,值得学习。
学习资源:v3.bootcss.com + itcast和itheima视频库 + 清净的心地。如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
