礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Firefox / Chrome
bootstrap:3.3.7
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 页面的宽度与设备屏幕的宽度一致 -->
<meta name="viewport" content="width=device-width">
<!-- 初始缩放比例 1:1,没有横线滚动的效果 -->
<meta name="viewport" content="initial-scale=1">
<!-- 禁止用户缩放 -->
<meta name="viewport" content="user-scalable=no">
<!-- 引入外部bootstrap的css文件(压缩版) -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- NO.1 先引入jQuery文件(压缩版) -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 再引入js文件(压缩版) -->
<script src="bootstrap/js/bootstrap.min.js"></script>
<style>
div[class*="col-"] {
border:1px solid red;
}
</style>
</head>
<body style="background-color:gray;">
<div class="container" style="background-color:white;">
<!-- 建立坐标系 -->
<div class="row">
<div class="col-md-1">1</div>
<div class="col-md-1">2</div>
<div class="col-md-1">3</div>
<div class="col-md-1">4</div>
<div class="col-md-1">5</div>
<div class="col-md-1">6</div>
<div class="col-md-1">7</div>
<div class="col-md-1">8</div>
<div class="col-md-1">9</div>
<div class="col-md-1">10</div>
<div class="col-md-1">11</div>
<div class="col-md-1">12</div>
</div>
<div class="row">
<div class="col-md-5">5</div>
<div class="col-md-7">7</div>
</div>
<!-- 开始演示啦 -->
<!-- pull 向左偏移
push 向右偏移
-->
<div class="row">
<div class="col-md-5 col-md-push-1" style="border:1px solid blue;">5</div>
<div class="col-md-7 col-md-pull-2">7</div>
</div>
</div>
</body>
</html>
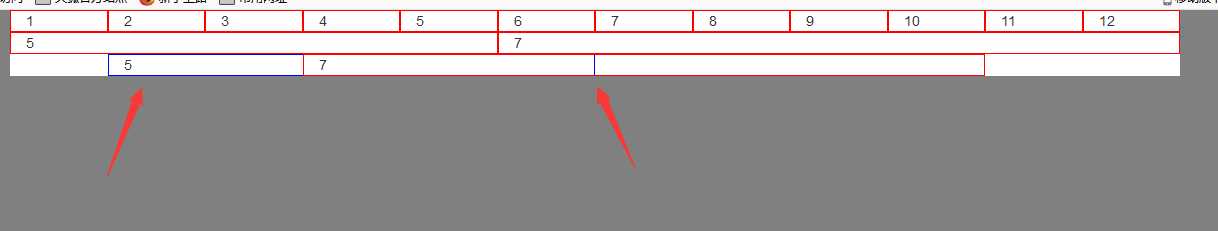
效果

Bootstrap,优秀的前端开源框架,值得学习。
学习资源:v3.bootcss.com + itcast和itheima视频库 + 清净的心地。如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
