1.先配置系统变量
我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”
用户变量 里的 PATH 的值修改为指向nodejs的node_modules模块 例如:
D:\nodejs\node_modules
系统变量 里新建一个NODE_PATH 值 同用户变量的PATH一样都指向node_modules
2.把 node 安装到D盘
2.1 配置淘宝镜像:
npm config set registry https://registry.npm.taobao.org
2.2 验证是否配置成功:
npm config get registry
3.打开命令行分别输入:
npm config set prefix "D:\nodejs\node_modules" 回车。指向node_modules即可
npm config set cache "D:\nodejs\node_modules" 回车。指向node_modules即可
4.完成以上步骤,就可以安装angular/cli了
命令行输入:
npm install -g @angular/cli
4.1 安装完成 命令行输入:
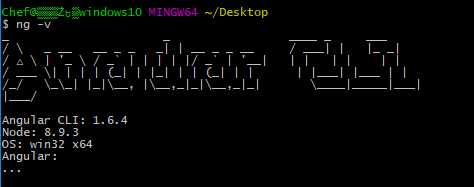
ng -v 查看版本来验证是否安装成功,如果出现以下画面那么恭喜你安装成功

5.如果安装失败,把node和安装的一系列包卸载干净,重新来。
