礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Firefox / Chrome
bootstrap:3.3.7
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 页面的宽度与设备屏幕的宽度一致 -->
<meta name="viewport" content="width=device-width">
<!-- 初始缩放比例 1:1,没有横线滚动的效果 -->
<meta name="viewport" content="initial-scale=1">
<!-- 禁止用户缩放 -->
<meta name="viewport" content="user-scalable=no">
<!-- 引入外部bootstrap的css文件(压缩版) -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- NO.1 先引入jQuery文件(压缩版) -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 再引入js文件(压缩版) -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div>
<!--
label的disabled:鼠标放在文字上是禁止的样式,此时可以通过点击方框来选中
input的disabled:鼠标放在方框上是禁止的样式,此时不可以选中
-->
<div class="form-group">
<form>
<label class="checkbox-inline">
<input type="checkbox" name="sex" disabled/>Input中disabled
</label>
</form>
</div>
<div class="form-group">
<form>
<label class="checkbox-inline disabled">
<input type="checkbox" name="sex"/>Lable中disabled
</label>
</form>
</div>
<div class="form-group">
<form>
<label class="checkbox-inline disabled">
<input type="checkbox" name="sex" disabled/>双disabled
</label>
</form>
</div>
</div>
</div>
</body>
</html>
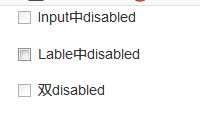
效果

Bootstrap,优秀的前端开源框架,值得学习。
学习资源:v3.bootcss.com + itcast和itheima视频库 + 清净的心地。如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
