百度是个好东西,翻了半个小时的文章,终于把这个问题解决了。
一个问题的解决方法很多,但要找到一个自己理解的方法,缺比较难找,不管怎样,多动手,可能弄着弄着就会了。
教程开始:
1.先去后台管理安装Easy Thumbnail Switcher插件 直接搜索 下载完成后 启用就行了
2.启用之后,就可以给文章设置缩略图了,文章后面会多个功能,如下图:

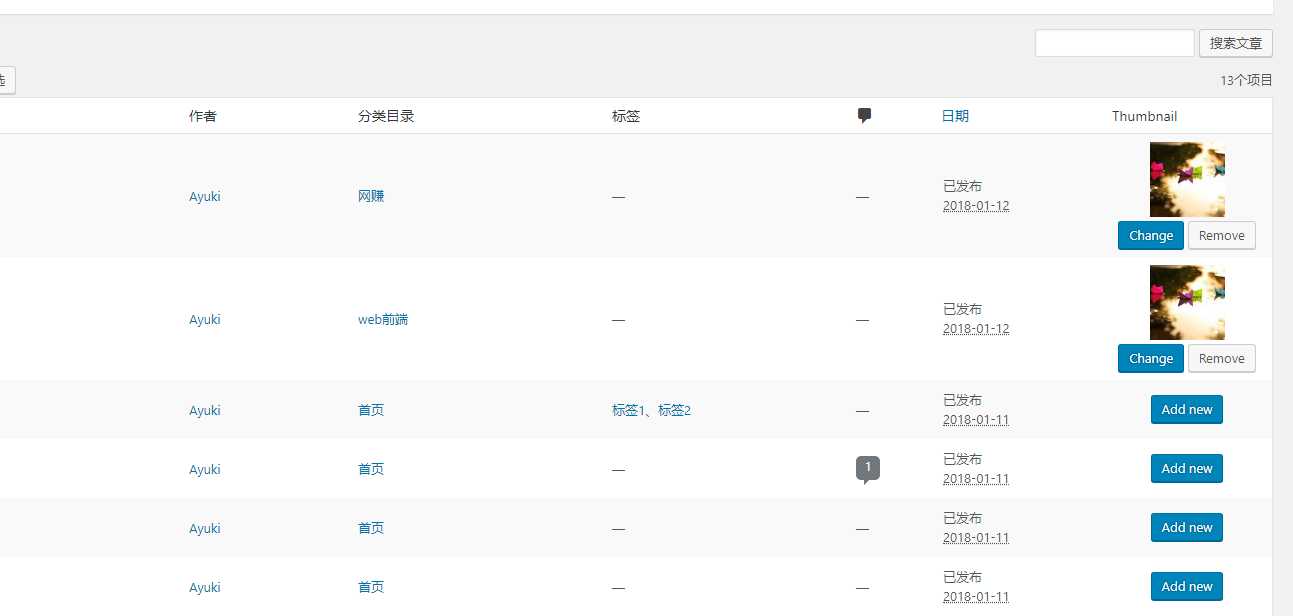
3.添加成功后,我们去文章列表看看效果,貌似没什么反应。
4.去主题文件找到functions.php这个文件,将下面的代码添加进去(如果没有functions.php这个文件,就自己新建一个)
//缩略图获取post_thumbnail function post_thumbnail( $width = 275,$height = 170 ) { global $post; //如果有特色图片则取特色图片 if ( has_post_thumbnail() ) { echo ‘<a href="‘.get_permalink().‘" class="thumbnail">‘; $domsxe = simplexml_load_string(get_the_post_thumbnail()); $thumbnailsrc = $domsxe->attributes()->src; echo ‘<img src="‘.$thumbnailsrc.‘" alt="‘.trim(strip_tags( $post->post_title )).‘" width="‘.$width.‘" height="‘.$height.‘"/>‘; echo ‘</a>‘; } else { $content = $post->post_content; preg_match_all(‘/<img.*?(?: |\\t|\\r|\\n)?src=[\‘"]?(.+?)[\‘"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim‘, $content, $strResult, PREG_PATTERN_ORDER); $n = count($strResult[1]); //没有设置特色图片则取文章第一张图片 if($n > 0) { echo ‘<a href="‘.get_permalink().‘" class="thumbnail"><img src="‘.$strResult[1][0].‘" alt="‘.trim(strip_tags( $post->post_title )).‘" width="‘.$width.‘" height="‘.$height.‘"/></a>‘; } else { //既没有设置特色图片、文章内又没图片则取默认图片 echo ‘<a href="‘.get_permalink().‘" class="thumbnail"><img src="‘.get_bloginfo(‘template_url‘).‘/img/no-has-thumbnail.png" alt="wordpress技巧——特色图像功能以及自定义缩略图设置" alt="‘.trim(strip_tags( $post->post_title )).‘" width="‘.$width.‘" height="‘.$height.‘"/></a>‘; } } }
从代码中可以看出,其实不用安装上面那个插件也行的,插件的作用主要是上传自己想要的图片。
整个代码分为三个部分,一个部分就是有特色图,第二个就是没有特色图,第三个就是以上都没有的情况下调用默认的缩略图。
5.在页面中显示缩略图,在要显示缩略图的地方,加上下面这段代码即可
<?php post_thumbnail(210,130); ?>
那么调用代码中的210和130就分别是宽度和高度了,大家根据自己的情况适当修改。
教程参考地址:http://www.banyuner.com/7401.html
