礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Firefox / Chrome
bootstrap:3.3.7
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 页面的宽度与设备屏幕的宽度一致 -->
<meta name="viewport" content="width=device-width">
<!-- 初始缩放比例 1:1,没有横线滚动的效果 -->
<meta name="viewport" content="initial-scale=1">
<!-- 禁止用户缩放 -->
<meta name="viewport" content="user-scalable=no">
<!-- 引入外部bootstrap的css文件(压缩版) -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- NO.1 先引入jQuery文件(压缩版) -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 再引入js文件(压缩版) -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="border:1px solid green;">
<h1>普通的按钮</h1>
<input type="button" value="input所生的按钮" /><br />
<button>button所生的按钮</button><br />
<a href="#">a所生的按钮</a><br />
<hr /><br />
<!-- btn是按钮样式的基类 -->
<h1>添加btn的按钮</h1>
<input class="btn" type="button" value="input所生的按钮" /><br />
<button class="btn">button所生的按钮</button><br />
<a class="btn" href="#">a所生的按钮</a><br />
<hr /><br />
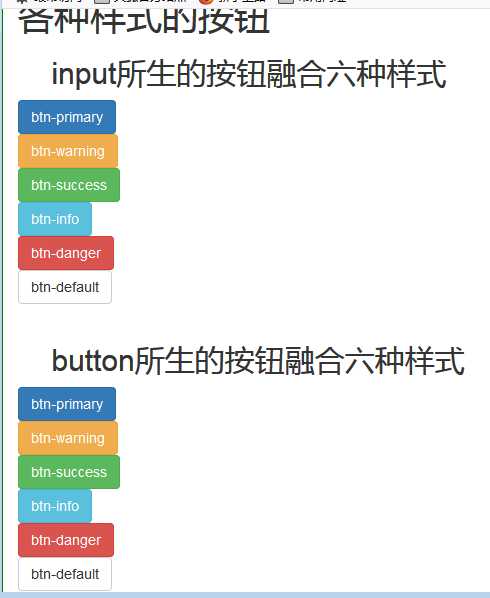
<h1>各种样式的按钮</h1>
<h2> input所生的按钮融合六种样式</h2>
<input class="btn btn-primary" type="button" value="btn-primary" /><br />
<input class="btn btn-warning" type="button" value="btn-warning" /><br />
<input class="btn btn-success" type="button" value="btn-success" /><br />
<input class="btn btn-info" type="button" value="btn-info" /><br />
<input class="btn btn-danger" type="button" value="btn-danger" /><br />
<input class="btn btn-default" type="button" value="btn-default" /><br />
<br />
<h2> button所生的按钮融合六种样式</h2>
<button class="btn btn-primary">btn-primary</button><br />
<button class="btn btn-warning">btn-warning</button><br />
<button class="btn btn-success">btn-success</button><br />
<button class="btn btn-info">btn-info</button><br />
<button class="btn btn-danger">btn-danger</button><br />
<button class="btn btn-default">btn-default</button><br />
<br />
<h2> a所生的按钮融合六种样式</h2>
<a class="btn btn-primary" href="#">btn-primary</a><br />
<a class="btn btn-warning" href="#">btn-warning</a><br />
<a class="btn btn-success" href="#">btn-success</a><br />
<a class="btn btn-info" href="#">btn-info</a><br />
<a class="btn btn-danger" href="#">btn-danger</a><br />
<a class="btn btn-default" href="#">btn-default</a><br />
</div>
</body>
</html>
效果



漂亮吗?(*^▽^*)
Bootstrap,优秀的前端开源框架,值得学习。
学习资源:v3.bootcss.com + itcast和itheima视频库 + 清净的心地。如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
