1,在百度网盘中下载压缩包,网盘地址:https://pan.baidu.com/s/1i6UdvCD,密码:nvfe
2,将压缩包解压到F盘,F:\chromeVue插件
3,复制文件地址,F:\chromeVue插件\vue-devtools-master
4,打开cmd命令,进入F盘,然后进入到vue-devtools-master文件中,命令:cd F:\chromeVue插件\vue-devtools-master
5,在npm中执行命令,(我这边安装了镜像,所以是cnpm)
6,执行 cnpm install
7,执行 cnpm run build.
8,将manifest.json文件打开,找到background中的“persistent”,改为true,文件在这里:F:\chromeVue插件\vue-devtools-master\shells\chrome
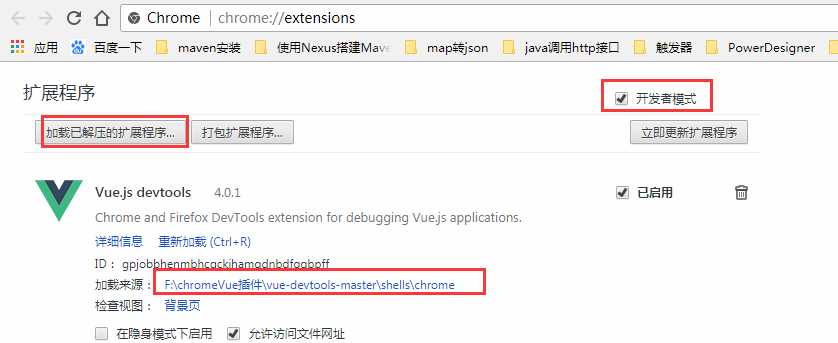
9,打开你的谷歌浏览器,在更多工具中点击扩展程序,然后在出现的页面中勾选开发者模式,点击加载你的解压好的包,选择F:\chromeVue插件\vue-devtools-master\shells下的chrome,如图:

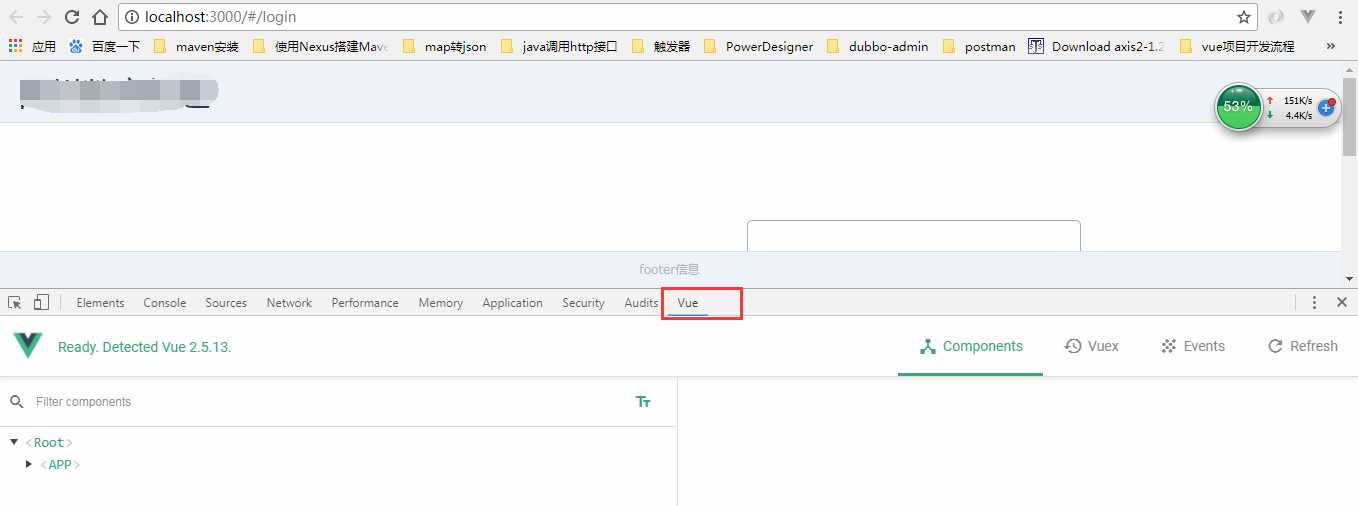
10,运行项目,打开chrome的开发者模式F12,就会看到vue扩展,如图