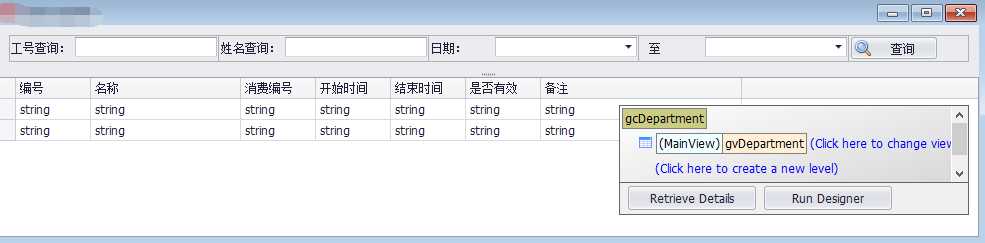
首先需求是通过LayoutControl控件设计下图所示的窗体:

从该界面的设计过程
1.向窗体中添加LayoutControl控件
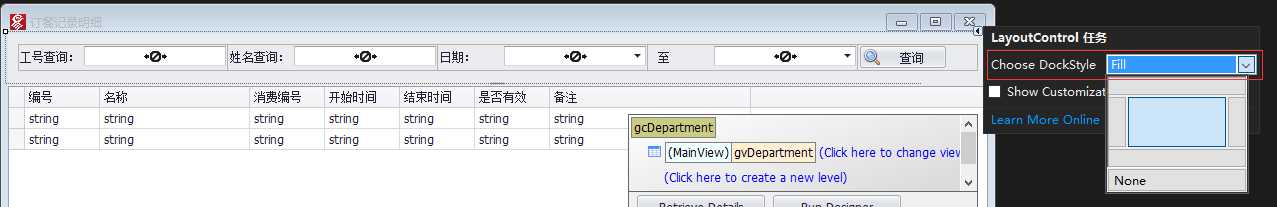
在将该控件拖入窗体后,最好立即设置该控件的尺寸和位置。拖入后,在如下图所示的情况下,开始修改尺寸和位置(在这里设置的是填充整个窗体)

2.向LayoutControl中添加控件
(1)添加DateEdit控件名为dateEdit1,拖入后下图所示,控件默认填充整个DateEdit,而且在界面中或者dateEdit1的属性中是无法直接修改大小的。

(2)修改dateEdit1的尺寸。
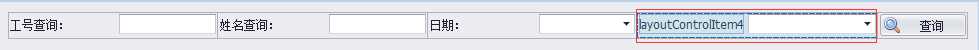
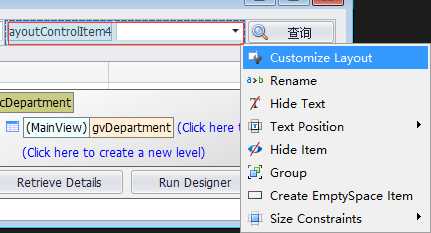
右键layoutControlGroup1(鼠标必须在该控件上右键),在弹出的菜单中点击【CustomizeLayout】→【Layout Tree View】→【layoutControlItem4】

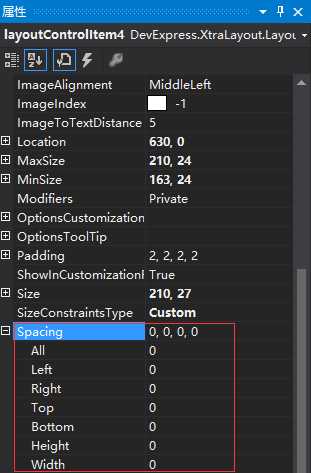
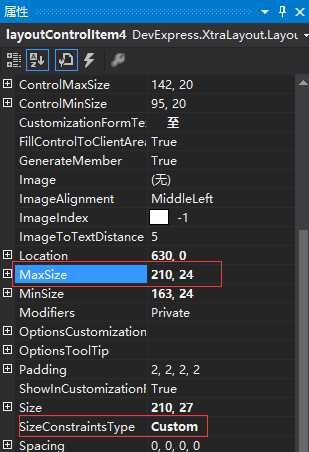
然后在属性窗口中修改layoutControlItem1的属性:①将SizeConstraintsType设置为Custom;②设置MaxSize(MaxSize的Height属性来设置控件的高度,Width属性设置控件的宽),如下图所示。

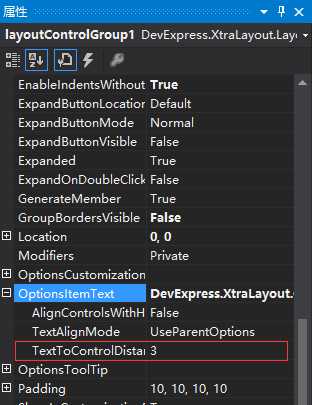
(3) 设置文字到控件的间距,需要设置LayoutControl.OptionsItemText.TextToControlDistance属性。设置该属性之后,里面的每个子控件都按照这个距离显示文字到控件的距离。

(4) 设置各子控件之间的间距,设置子控件的Spacing属性。可以统一设置全方位的间距,也可以单独设置某一个方位的间距。