首先在vue2.0中webpack中下载 mint ui
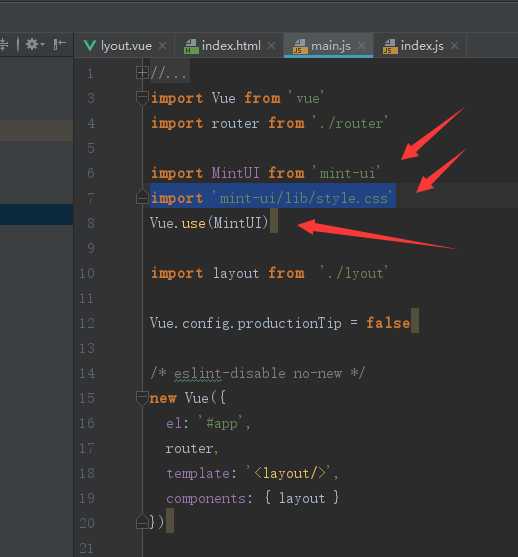
然后再main.js引入
这样就可以使用mint ui里面的布局组件了
html部分(就是你要使用底部选项卡的部分)
<!--底部选项卡-->
<mt-tab-container v-model="selected">
<mt-tab-container-item id="one">
one
</mt-tab-container-item>
<mt-tab-container-item id="two">
two
</mt-tab-container-item>
<mt-tab-container-item id="three">
three
</mt-tab-container-item>
<mt-tab-container-item id="four">
four
</mt-tab-container-item>
</mt-tab-container>
<div class="bottom-bar">
<mt-tabbar v-model="selected">
<mt-tab-item id="one">
<img slot="icon" src="assets/logo.png">
外卖
</mt-tab-item>
<mt-tab-item id="two">
<img slot="icon" src="assets/logo.png">
订单
</mt-tab-item>
<mt-tab-item id="three">
<img slot="icon" src="assets/logo.png">
发现
</mt-tab-item>
<mt-tab-item id="four">
<img slot="icon" src="assets/logo.png">
我的
</mt-tab-item>
</mt-tabbar>
</div>
<!--底部选项卡-->
js部分
这样就可以使用了
值得一提的是官网的列子分开的如果复制合并会发现里面v-model =“”里面绑定的值不一样 我们改成一样的在data里面申明就可以用了(不声明会报错)。
