1. 下载编译
1.1 下载源码
首先,到项目的git网页下载整个项目:
https://github.com/dianping/cat
1.2 打包安装
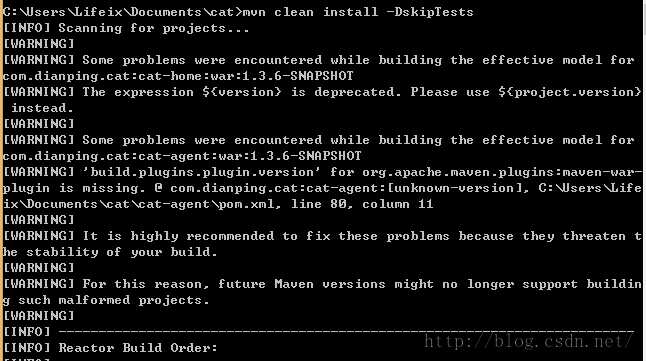
接着就是进入这个项目的目录,运行打包安装命令:
mvn clean install -DskipTests

1.3 CAT安装
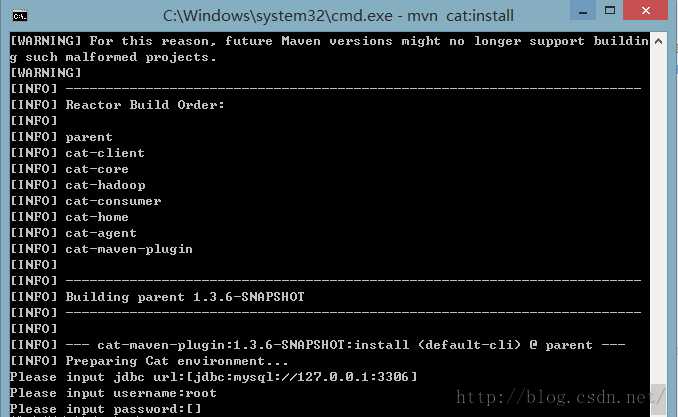
执行完成后,运行 CAT 安装插件命令:
mvn cat:install
会提示输入mysql数据库的连接信息,账户和密码。可能会提示缺少\data\appdatas\cat 目录,手动添加就可以了。

最后进入cat-home目录:cd cat-home,运行mvn jetty:run
没有任何错误的提示就可以启动了。在浏览器输入地址:
localhost:2281会进入界面,这个界面有说明文档还要演示效果等,没什么用,关掉。
进入项目,拷贝/cat-home/target/cat-alpha-2.0.0.war这个文件到tomcat的webapps里面,修改名字成:cat.war。
1.4 准备配置文件
在tomcat所在的盘根目录需要有data文件夹,里面有:/data/appdatas/cat和/data/applogs/cat 文件夹,没有的话就手动创建。
/data/appdatas/cat文件夹里面的内容在mvn cat:install这个步骤会自动创建出来client.xml、datasources.xml和server.xml三个文件,
datasources.xml是数据库连接信息,不用改变的话就无需修改;
client.xml和server.xml两个文件里,有多少台服务器,就要写多少台服务器的地址上去。
由于我是在本机上做实验,所以就只有一台机器的地址。
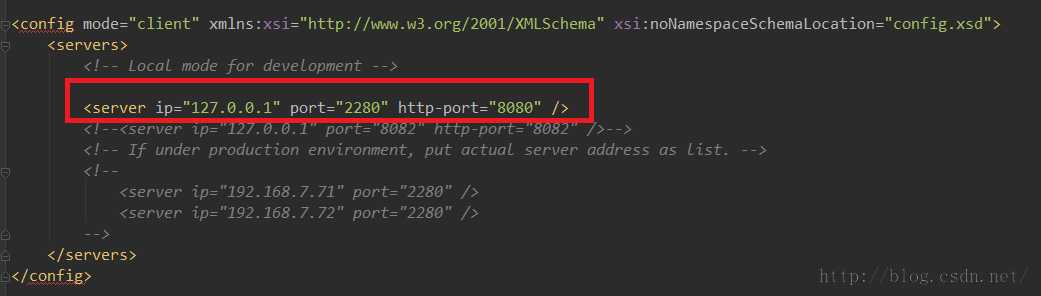
client.xml文件只需改红色框内的内容就可以了:

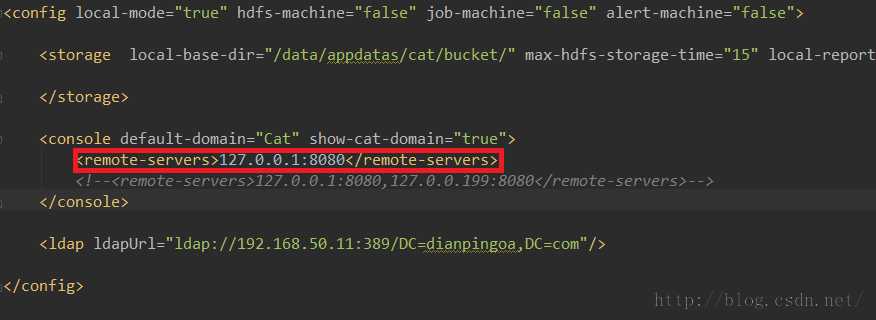
server.xml文件改红色框的内容,有多台机器,就像红框下面注释的那样改就可以了。

1.5 启动tomcat
修改完,启动tomcat(bin\startup.bat)
在浏览器里面输入http://localhost:8080/cat/r,可以看到CAT下面部署后的界面。左上角的“实时”功能才是我们最需要的!
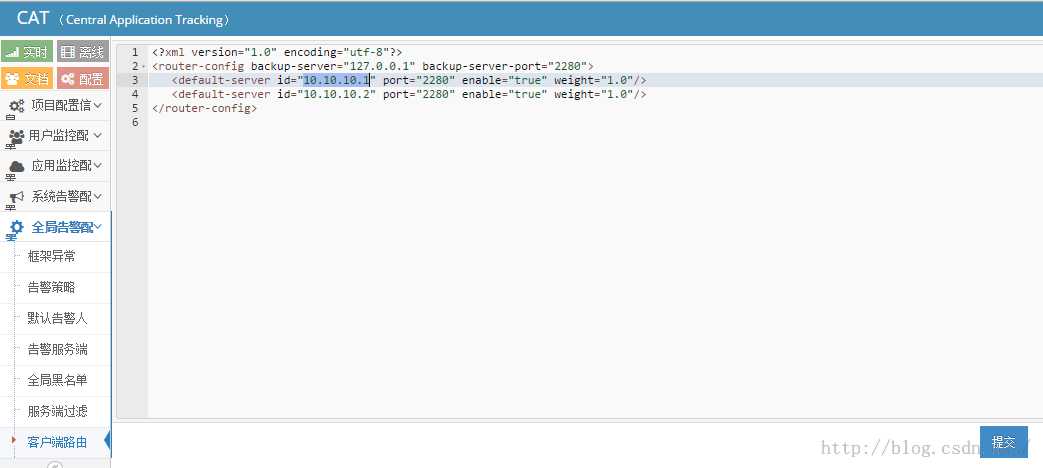
1.6 配置路由
这需要我们点击右上角的登陆,用账号和密码都是catadmin来登陆,在“配置”的最后一项“全局告警配置”的“客户端路由”里面改为127.0.0.1:2280后,提交刷新实时页面,数据又回来了!

<?xml version="1.0" encoding="utf-8"?> <router-config backup-server="127.0.0.1" backup-server-port="2280"> <default-server id="127.0.0.1" port="2280" enable="true" weight="1.0"/> </router-config>
