
小点心,顾名思义,开箱即食,拿来即用。
献上第二个小点心:SlidePopup。
GitHub 上欢迎大家来找茬^_^
前端朋友们,今天要介绍的这款小点心牛B了。相信是个前端都应该接触过这种效果,而且是非常流行的交互。
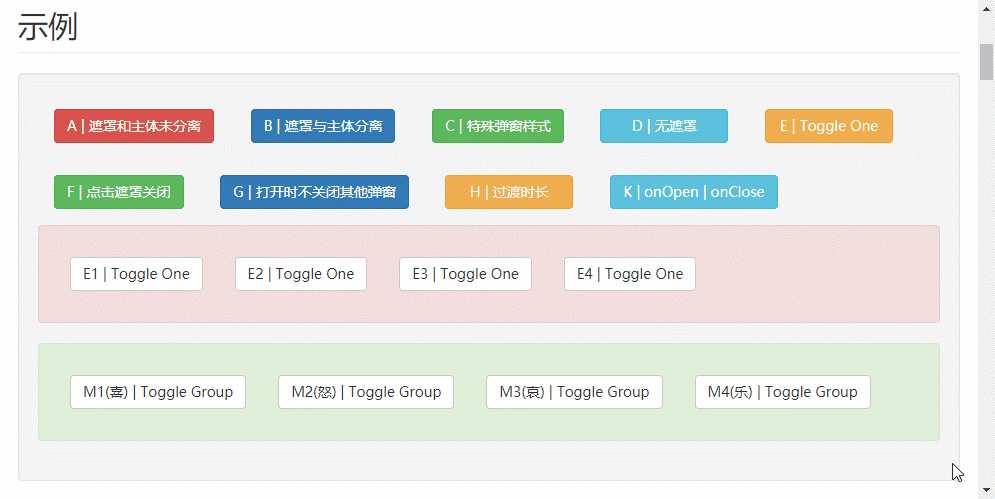
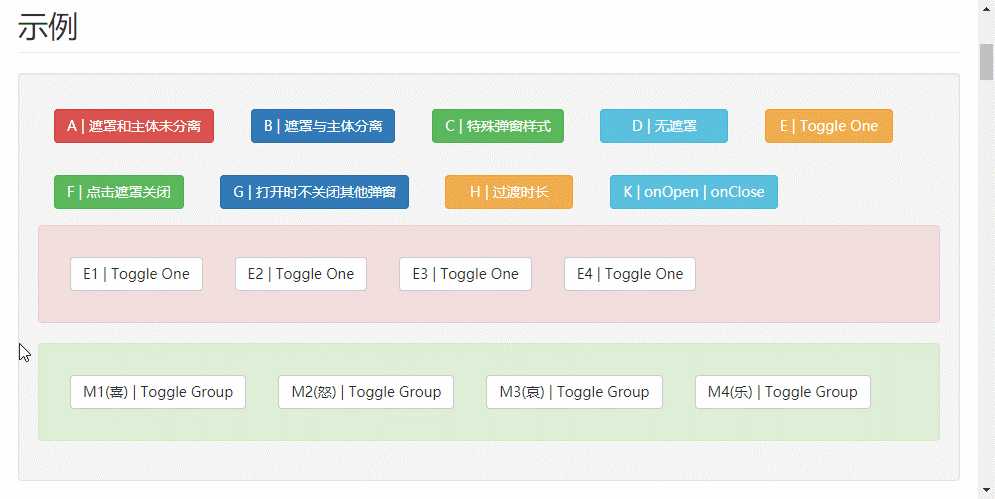
闲话少叙,先上效果图:

基本使用

多个可自定义的选项
来不及解释了,立即查看示例。
这种弹窗的使用场景主要出现在移动端。
先定一个小目标:
- 易用性,如果自己都觉得难用,那就没有分享的必要了 ̄□ ̄||;
- 兼容性,兼容主流浏览器,但并非所有(比如 IE 低版本);
- 移动优先,主要为移动端做更多的考虑;
为了以后不必再为写这种效果烦心,特此写了【底部浮现弹窗】小插件。
使用
和 通用弹窗(NormalPopup) 几乎相同的API,因为他们继承自同一个父类,这正是面向对象的巨大魅力。
注意事项:遮罩和主体分离
不同于 通用弹窗(NormalPopup),使用 SlidePopup 时最好弹窗的遮罩和主体是分离的(相信你可以通过组织 html 结构和 css 样式轻松做到这点),因为需要对遮罩和主体执行不同的动画,遮罩是做渐现效果,而主体是做上滑效果,如果遮罩和主体缠在一块,结果你懂的。
最佳实践: 请矢志不渝地做好遮罩和主体分离^_^
下面是 SlidePopup 最简单的使用:
const popupA = new SlidePopup({
popup: '#popup-A',
openBtn: '.open-popup-A',
closeBtn: '.close-popup-A',
})
简单,简单是很重要的。【尽可能简单】是在设计小点心系列 API 时的第一原则。
雷区
这里有一些在使用 SlidePopup 时容易导致 bug 的地方,其中的大部分都不容易碰到,但为了避免你在遇到它们时大骂“沃特法克”,请仔细阅读它们。
popup 上禁止 transform
SlidePopup 内部通过操作 transform 样式制造 css3 动画。为什么选择 transform? transform 的 3D 变换可触发硬件加速,从而打造丝般顺滑的动画体验。这是跟着 Swiper 老哥学的^_^。实际上,如果你在 popup 上应用了 transform,SlidePopup 会报错(throw Error),程序会直接挂掉,小点心也是有脾气的。所以你不必记住它,SlidePopup 会在控制台提示你。
相信我,通过精心组织 html 结构和 css 样式是很容易做到这一点的。So,make me happy,make you easy^_^
最佳实践: 精心组织 html 和 css,始终不在 popup 上 transform。
popup 样式覆盖
为了使用起来尽可能方便,SlidePopup 将样式封装在了插件内部,否则就需要像 Swiper 那样引入一个 js 文件,再引入一个 css 文件,再小心翼翼地往 html 上添加 css 类名。
由于是从【底部】浮现,不是左,不是右,不是上,而是底部。因此,SlidePopup 会给 popup 添加一些样式以确保弹窗在【底部】:
position: fixed !important;
top: auto !important;
bottom: 0 !important;
margin-bottom: 0 !important;
这几行样式可以确保弹窗是从【底部】冉冉升起的,一般弹窗的样式是不会与这几行冲突的,如果你执意要跟这几行对着干,那么结果可能不会尽如人意。
最佳实践:请务必保证上面几行样式生效。
移动端 cursor:pointer
这不是本插件应该注意的,而是整个移动前端开发都应该注意的。某些 iPhone 机型上如果【可点击元素】没有设置这个样式,将不会触发点击事件。所以确保你在可点击元素上设置了 cursor:pointer。在使用本插件时,那些打开按钮,关闭按钮,点击遮罩关闭,点击 document 空白区域关闭弹窗等等可点击的元素 SlidePopup 都没有做添加 cursor:pointer 处理,都需要使用者在编写样式时自行加上。
最佳实践:在【可点击元素】上设置 cursor:pointer。
文件列表
| 小点心 | UMD(Development) | UMD(Production) | ES Module |
|---|---|---|---|
| Full | es6Dessert.js (17.35kb) | es6Dessert.min.js (8.11kb) | es6Dessert.esm.js (11.66kb) |
| 通用弹窗 | NormalPopup.js (10.23kb) | NormalPopup.min.js (4.83kb) | NormalPopup.esm.js (6.56kb) |
| 底部浮现弹窗 | SlidePopup.js (15.35kb) | SlidePopup.min.js (7.14kb) | SlidePopup.esm.js (10.29kb) |
