标签:style blog http color strong 2014 sp log on
【通过UV实现Sprite动画】
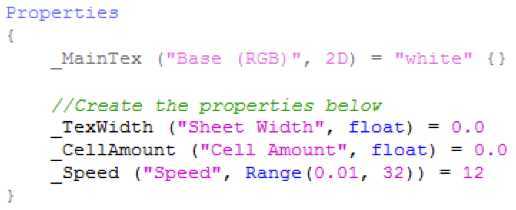
下文以单行Sprite纹理作为动画贴图。首先需要输入纹理宽度、Sprint数量、速度:

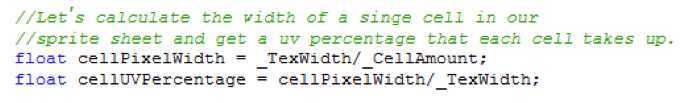
计算每个Sprite的像素宽与UV宽:

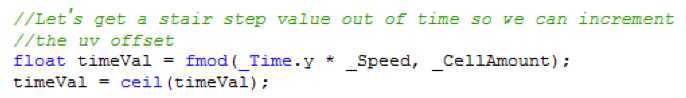
根据_Time,计算当前显示第几个Sprite:

最后,就是根据上述信息修改原有UV了。
UV-Sprite动画把计算完全移到了GPU,Shader会变得更多,效率更低。常见渲染引擎均会在CPU中计算出UV,而GPU只负责接收UV,从而渲染。
标签:style blog http color strong 2014 sp log on
原文地址:http://www.cnblogs.com/tekkaman/p/3979383.html