。。。昨天立的flag,第一天就没有坚持。。。
8点钟开始写的,写到9点半,差不多完工了,还是只写了一题,哎,这个效率啊……
最可怕的是自己打代码的时候还没有意识到,醉了 凸(艹皿艹 )

完成了作业二,只能说是完成了,感觉还有很多很多的细节问题,而且还可以再优化一下。
决定还是把代码贴出来吧,这样大家能更方便看一下。
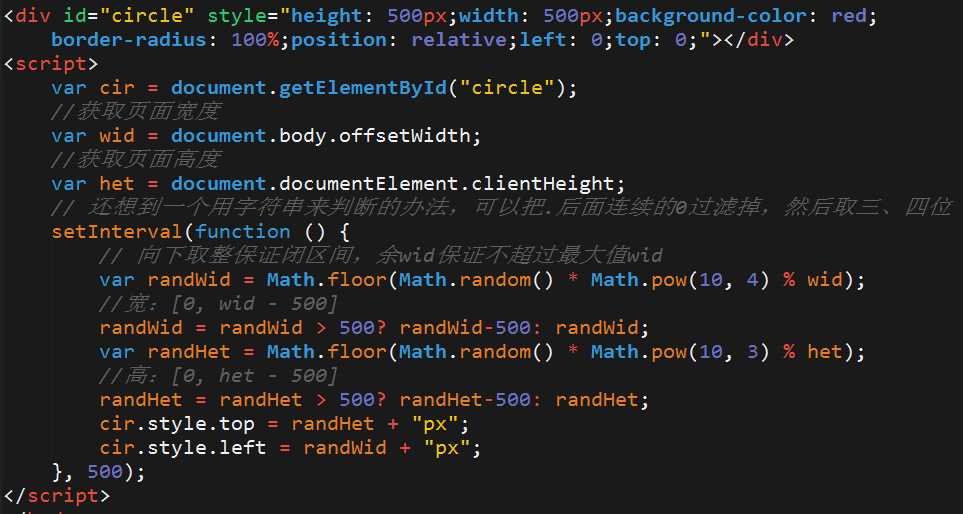
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>homewrok2</title> 6 </head> 7 <body> 8 <!-- 9 /** 10 * 11 * @author: xiaoliu 12 * @type: NO.16-homework2 13 * @data: 2018-01-16 14 * @finished: 2018-01-17 15 * 16 */ 17 --> 18 <div id="circle" style="height: 500px;width: 500px;background-color: red;border-radius: 100%;position: relative;left: 0;top: 0;"></div> 19 <script> 20 var cir = document.getElementById("circle"); 21 //获取页面宽度 22 var wid = document.body.offsetWidth; 23 //获取页面高度 24 var het = document.documentElement.clientHeight; 25 // 还想到一个用字符串来判断的办法,可以把.后面连续的0过滤掉,然后取三、四位 26 setInterval(function () { 27 // 向下取整保证闭区间,余wid保证不超过最大值wid 28 var randWid = Math.floor(Math.random() * Math.pow(10, 4) % wid); 29 //宽:[0, wid - 500] 30 randWid = randWid > 500? randWid-500: randWid; 31 var randHet = Math.floor(Math.random() * Math.pow(10, 3) % het); 32 //高:[0, het - 500] 33 randHet = randHet > 500? randHet-500: randHet; 34 cir.style.top = randHet + "px"; 35 cir.style.left = randWid + "px"; 36 }, 500); 37 </script> 38 </body> 39 </html>
对了,我知道时间浪费在哪里了,找这个浏览器height上面,找了很久很久,刚开始试offsetHeight,发现不行,然后又试那个scrollHeight,一直试试试,就是发现不行,找到我都烦了。
其实后面用Chrome调试的时候才发现,body原来height真的是0……找了半天为什么body的height能是0px呢?找了很久很久,这里,明明有一个div的啊,怎么可能是0呢?至少是500px的啊?!,后面才想到是设了postion:absolute;整个元素浮起来了,难怪没有高度……
后面找行高API也是。。找到我快吐了还是没找到一个能正确获取浏览器窗口高度的API。
最后再百度时,突然发现一篇博客园的文章,找到了这个document.documentElement,clientHeight,能够获取行高(不过好像有点问题,具体什么问题后面再说)。
Math的API也是忘了不少,果然一段时间不用就一定会忘记的,像生成随机数和向下取整都忘记了。
重点是这个字符串拼接的 + "px" + "px" + "px" + "px" + "px" + "px" + "px" + "px" + "px"
下次绝对不想再漏了。。。

还是这样的代码看的清晰一些,博客自带的粘贴代码,不能语法高亮,就很不爽。
当终于能看到这个红色圆能随机移动起来的时候真是很爽的,哈哈哈,很开心。

其实还是有些问题在里面的。。。

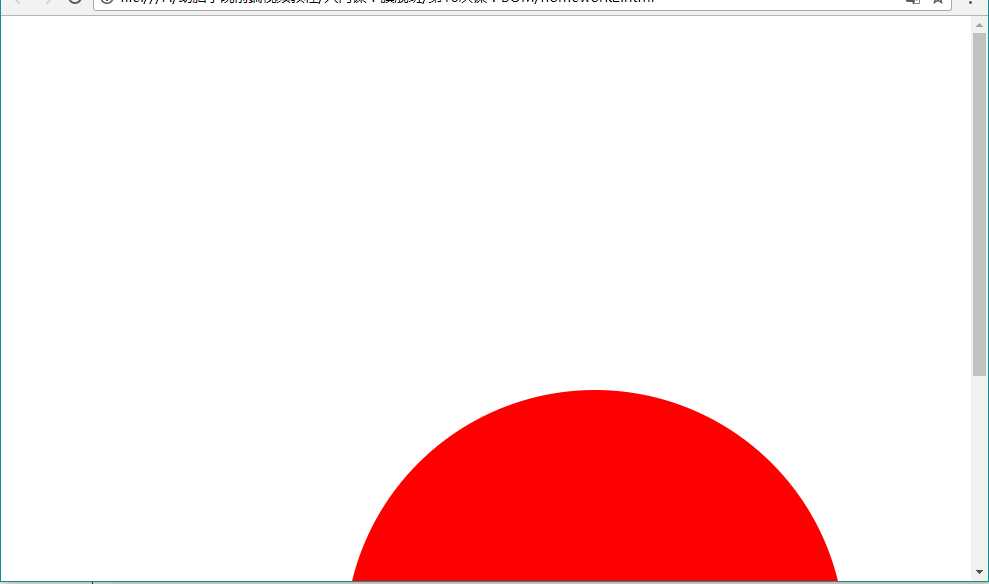
明明写的范围是[0, rendHet - 500],按道理来说,应该不可能到这么下面啊,顶多是圆的最下面和浏览器最底端相切,就猜测应该是前面那个获取浏览器height出了问题
document.documentElement,clientHeight难道这个获取的不是行高??
刚刚调试了下好像也不对啊,bug留到明天吧,今天实在太晚了。睡了( ̄o ̄) . z Z
(|3[▓▓] 晚安
