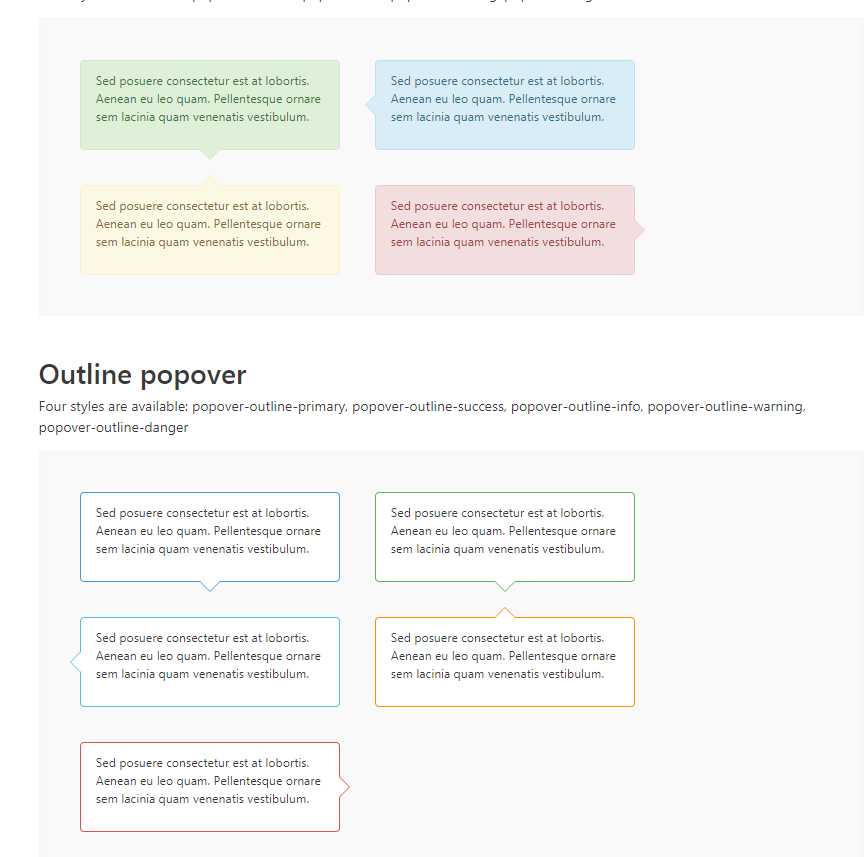
在bootstrap里面,有一个组件很可爱,它就是popover,它是对标签title属性的优化,奉上连接一枚:http://docs.demo.mschool.cn/components/popovers/

具体方法和实例在官网中讲解的很详细,不赘述;
由于本人用的是bootstrap4的版本,所以需要引入
tether.js,jquery.js,以及bootstrap.js,注意引入的顺序,千万不要颠倒顺序;
我写了这么一个HTML代码,如下:
<p class="sheets-item-title-info">
<span class="text-warning"><i class="fa fa-exclamation-triangle"></i>本答题卡使用的是高考统一答题卡,不可更改。</span>
<span class="text-muted rejigger-text">如何更改<i class="fa fa-question-circle"></i></span>
</p>
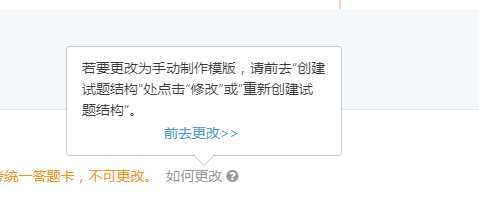
那么我想鼠标移上的时候出现一段文字加一个连接,很明显我们只写一个poover("show"),是远远不够的,因为鼠标移上的时候弹出框接着就小时了,根本无法去点击连接,
那么怎么写呢?如下:
$(".rejigger-text").popover({
trigger: ‘manual‘,
placement: ‘top‘,
html: true,
content: "<div class=‘rejigger-text-warp‘><span class=‘rejigger-text-span‘>若要更改为手动制作模版,请前去“创建试题结构”处点击“修改”或“重新创建试题结构”。</span><a href=‘#‘ class=‘rejigger-text-a‘>前去更改>></a></div>",
animation: false
}).on("mouseenter", () => {
$(".rejigger-text").popover("show");
$(".rejigger-text-warp").on("mouseleave", () => {
$(".rejigger-text").popover(‘hide‘);
});
}).on("mouseleave", () => {
setTimeout(() => {
if (!$(".popover:hover").length) {
$(".rejigger-text").popover("hide")
}
}, 100);
});
});
完美解决,
不懂的可以加博主一起探究
