- 块级作用域绑定
ES5只有全局作用域和函数作用域,没有块级作用域。

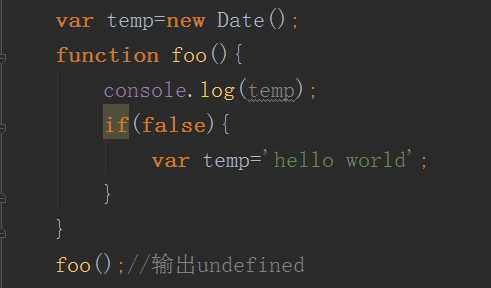
此处输出undefined,是因为变量提升,内层的temp替换覆盖了外层的temp变量。
变量提升:var 命令会发生“变量提升”现象,即变量可以在声明之前使用,即undefined,为了纠正这种现象,let命令改变了语法行为,它所声明的变量一定要在声明之后使用。

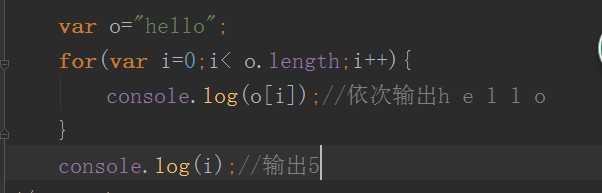
i作为一个计数变量,在执行过程中,变成了全局变量。在循环结束之后,i并没有消失,泄露成了全局变量。
为此,ES6中的let为JavaScript新增了块级作用域。

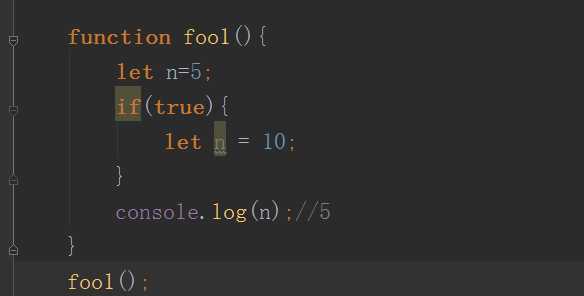
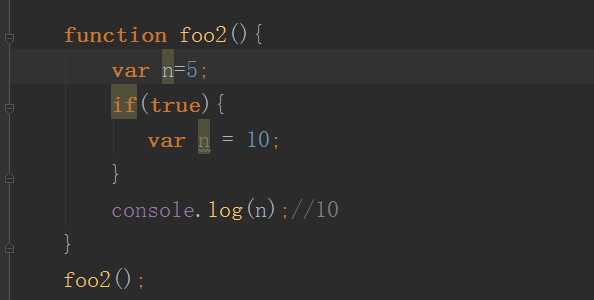
foo1方法中,有2个代码块,在这2个代码块中都声明了变量n,运行后输出5。这表示外部代码块不受内部代码块的影响。而,如果两次都使用var定义变量n,最后输出的才是10。

块级作用域的写法:
1 { 2 let tmp=...; 3 ... 4 }
块级作用域与函数声明:
1 if(true){ 2 function foo3(){} 3 } 4 5 try{ 6 function foo4(){} 7 }catch(e){ 8 9 }
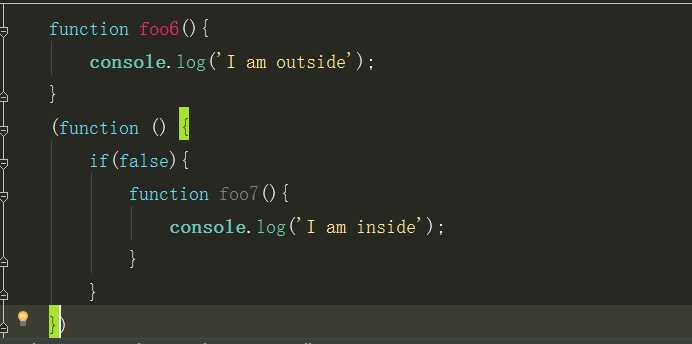
ES6引入了块级作用域,明确允许在块级作用域之中声明函数。块级作用域之中,函数声明语句的行为类似于let,在块级作用域之外不能使用。

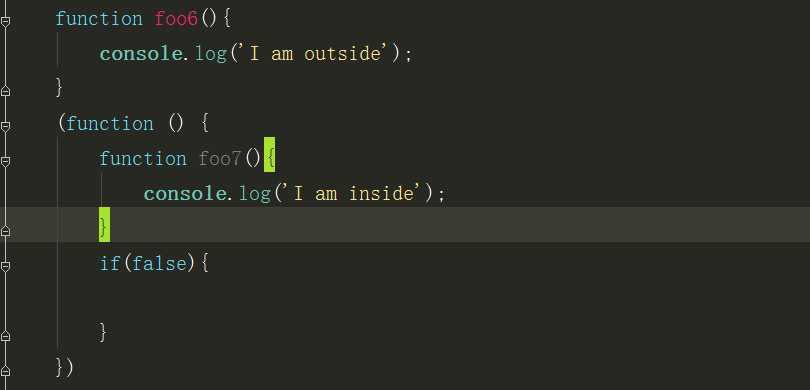
在if内声明的函数foo7()会被提升到函数头部,实际的代码如下:

综上所述:
1.let声明的变量只在所处于的块级有效;
2.let没有‘变量提升’的特性,而是‘暂时性死区’特性;
