使用bootstrap 2的轮播图遇到了一些小问题,在这里记录总结一下。
1.
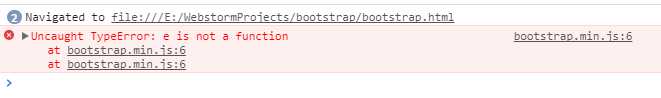
问题:Uncaught TypeError: e is not a function。

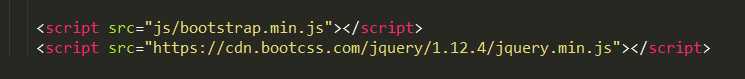
原因:jquery.js没有放在bootstrap.js之前,按照要求以及JS的加载顺序来说,jq一定要放在bootstrap.js之前,查看代码果然是这个原因

2.
问题:点击圆点和左右切换按钮,没有效果,且不报错,但是轮播可以自动播放
原因:对bootstrap轮播图的不理解。
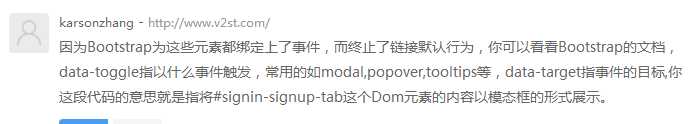
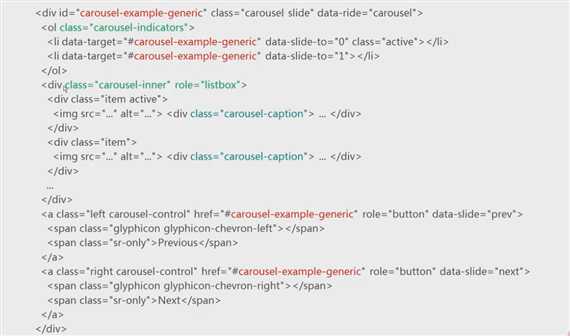
①控制图片切换的圆点属性“data-target”bootstrap已经绑定好事件了,而我这边只需要输入对应的容器ID给它响应事件就行了,我的data-target没有写对,所以无法跳转,并且出现:pause is undefined 错误。
这里有个原理解释,为防止链接失效,截图保存

②上一页下一页的href要绑定容器的ID,我这里依然是没有绑定对ID
下图颜色标注为重点注意

今日碎碎念:作为一个新人菜鸟,遇到这种问题,找了各种方法,最后才发现这样,过程中不知道该怎么解决,该如何下手解决真的很奔溃。只能靠自己慢慢找,各种度。这么点小问题都弄这么久,有点怀疑自己是否合适前端。
一边寻找解决办法,一边满心表情包 。想过要放弃,但是还是得做下去,只要一天还在前端,心里再怎么奔溃还是得继续敲下去,顺便,玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克。
。想过要放弃,但是还是得做下去,只要一天还在前端,心里再怎么奔溃还是得继续敲下去,顺便,玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克玛德法克。
