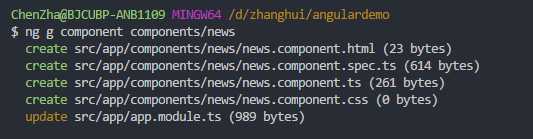
1.创建模块,命令行输入:
ng g component components/news

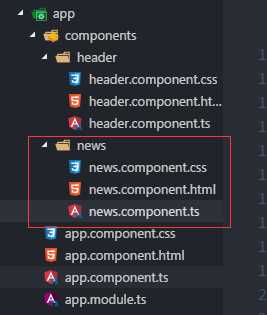
自动生成:

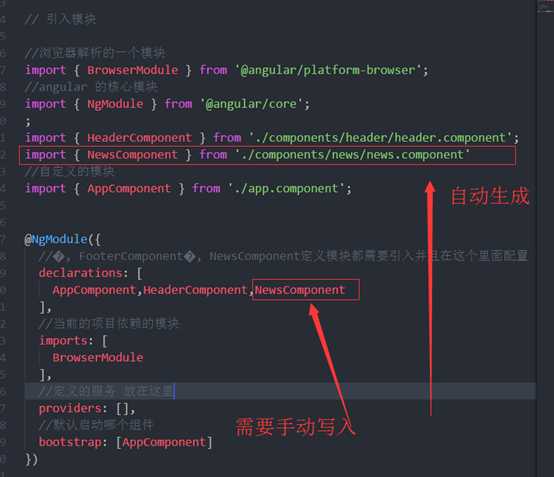
1.2跟模块的app.module.ts 里会自动引入 news 模块,但是@NgModule里需要手动配置

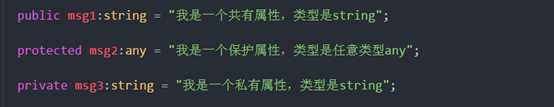
2. 声明属性的几种方式:
public 共有(默认)
【可以在类里面使用也可以在类外面使用】
protected 保护类型
【只有在当前类和他的子类里可以访问】
private 私有
【只有在当前类可以访问】

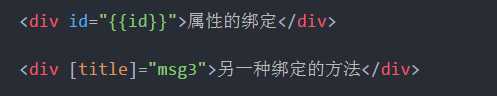
3.属性绑定的两种方法
1.直接用大括号绑定属性
2.使用中括号绑定属性

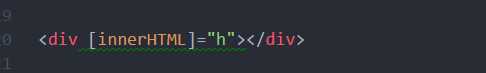
3.1 绑定带标签的数据
【使用 [innerHTML]=”” 绑定带有html标签的字符串】
【使用 [innerText]=”” 绑定字符串】

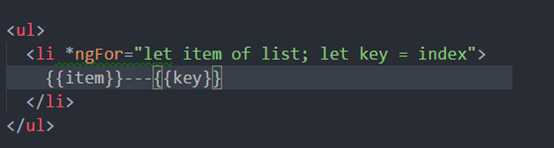
4. 循环数据:
*ngFor=”let 变量名 of 数据列表”
Let key = index 【拿到下标】