1、 DOM概念
全称为 Document Object Model,译为文档对象模型
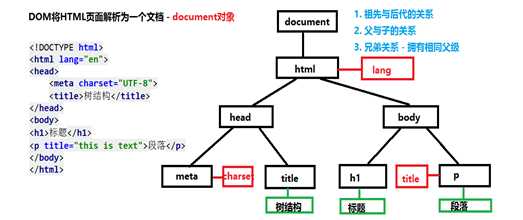
D:文档 - DOM将HTML页面解析为一个文档 —> document对象
O:对象 - DOM将HTML页面中内容解析为对应的对象
M:模型 - DOM中对象之间的关系(节点树结构)
DOM的级别:0 级别:不是W3C的规范; 1、2、3级是W3C规范
l W3C对DOM的定义
DOM是一个独立于任何语言和平台的接口,允许任何语言或脚本动态地访问和更新HTML文档的内容、结构和样式。该HTML页面可以进一步处理,并且该处理的结果可以被合并到所呈现的HTML页面中。
l DOM的组成部分
DOM CORE; DOM HTML; DOM CSS; DOM XML;
2、DOM节点树
2 DOM树结构
将HTML页面解析为一个树形结构

l 节点:
概念:树结构中每个连接的地方(元素、属性和文本)
(1)文档节点---表示整个HTML 页面(相当于document 对象)
(2)元素节点---表示HTML页面中的标签(即HTML页面的结构)
(3)属性节点:
(4)文本节点---表示HTML页面中的标签所包含的文本内容。
l 判断节点类型:

3、事件
概念:HTML页面或者浏览器窗口发生的一些交互瞬间
分类:键盘事件
键盘事件表示当用户操作键盘时发生。
onkeydown 用户按下一个按键; onkeyup 用户松开一个按键
onkeypress 键盘的按键按了一下( keydown + keyup 的组合)
oninput 输入事件
event事件对象提供哪些获取到有关键盘的属性
charCore 得到对应键盘的值-97
keyCode 得到对应键盘的值-97
which 得到对应键盘的值-97
注:三个event事件对象的属性,IE8及以下版本均不支持
key 得到对应键盘的值-a
鼠标事件
click 用户单击鼠标按键; dblclick 用户双击鼠标按键
mousedown 用户按下鼠标按键; mouseup 用户松开鼠标按键
mouseover 用户将鼠标移到指定标签上; mousemove 用户移动鼠标
mouseout 用户将鼠标从指定标签上移开
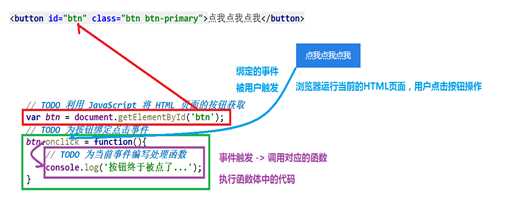
- ? 事件的执行流程:

获取 HTML 页面中指定的标签;为指定标签绑定指定事件;编写事件发生时的逻辑代码。
var 名称 = document.getElementById(‘id的名称‘);
名称.onclick=function( ){内容输出}
- ? HTML文档的加载:
想要在head里面运行script 需要head中script添加window.onload = function( ){ }
4、Document对象
document对象作为DOM解析HTML页面的入口
u DOM查询
2 优点:速度快,性能好; 缺点:单操作麻烦
getElementById( ):通过元素的id属性查找
注: 元素的id属性值必须是唯一的; 通过该方法获取的元素只能是唯一的
getElementsByName( ):通过元素的name属性查找
注: 元素的name属性不唯一,可能多个元素相同name属性; 通过该方法获取的元素可能是一个,也可能是多个。结构非常类似于数组的结构,但并不是一个数组。
结果类型—> NodeList(节点集合);类似于数组结构的对象—>类数组对象
getElementsByTagName( ) :通过元素的标签名查找
getElementsByClassName( ):通过元素class属性查找(新增方法,IE 8及以下浏览器不可
解决兼容性问题 -自定义函数
function getElementsByClassName(element,className){
if(document.getElementsByClassName){
}else{
}
}
2 优点:操作方便; 缺点:速度慢,性能差
querySelector( ) - 利用CSS选择器的用法
作用:返回与css选择器匹配的第一个元素
querySelectorAll( ) - 利用CSS选择器的用法
作用:返回与css选择器匹配的所有元素
u NodeList类型

- 动态NodeList
含义 - 获取的集合随着页面的变化而变化; 特点 - 执行速度快,耗时短
方法:getElementsByName( ) getElementsByTagName( ) getElementsByClassName( )
- 静态NodeList
含义 - 获取的集合不会随着页面而变化; 特点 - 执行速度慢,耗时长
方法 - querySelectorAll()
u 创建节点:
2 元素节点 - createElement(‘标签名‘)
2 属性节点 - createAttribute(‘属性名‘)
步骤: [创建属性节点时,只能定义属性名,而不能定义属性值]
1. 创建属性节点: var attr = createAttribute(‘属性名‘)
2. 设置属性节点的值: attr.nodeValue = value;
3. 添加属性节点: A.setAttributeNode(B) 将B添加到A 上
注:属性节点不是一个子节点,不可用 ( A)appendChild(B )
2 文本节点 - createTextNode(文本内容)
- ? document对象属性(获取元素):
documentElement属性:获取页面中<html>; 即document. documentElement
head属性:获取页面中<head> ; 即document. head
body属性:获取页面中<body>; 即document. body
forms属性:获取HTML页面中所有的表单元素 即document. forms
images属性:获取HTML页面的图片元素 即document. images
