对于正式运行的环境,一般需要设置网络安全控制区DMZ,通过代理,把仅需要的端口向客户端暴露,其他内部端口应该是在防火墙包含之内的。
下文将针对ArcGIS 的Portal软件,讲述在DMZ中如何架构的问题。
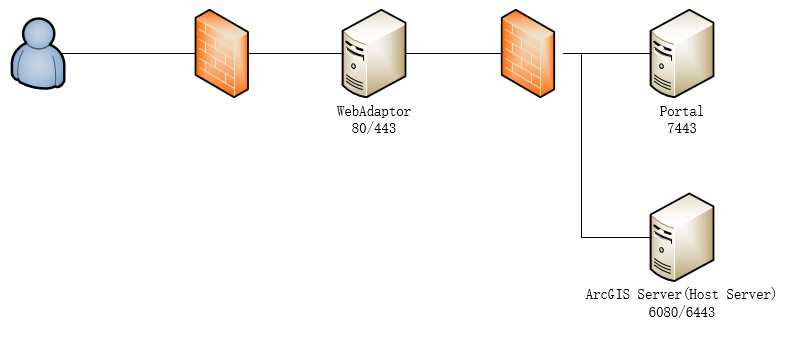
架构1,使用ArcGIS提供的WebAdaptor组件。
该组件分为.Net和Java版,支持运作在微软的IIS以及常见的Java Application Server。
对于使用Web Server进行身份认证的场景下,必须使用Web Adaptor。

上图的部署架构中,WebAdaptor需要分别针对Portal和GIS Server部署两个Web应用。
在进行Portal和GIS Server进行联合的时候,需要把GIS Server的WebAdaptor代理地址填写到Services URL一栏,把GIS Server的内部6443地址填写到Administrator URL一栏。
另外需要分别设置Portal和GIS Server的WebContextURL属性,填写其对应的WebAdaptor代理地址。
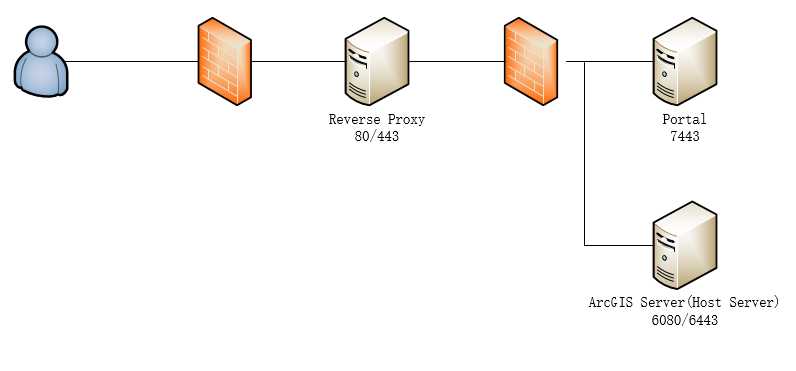
架构2,使用第三方反向代理服务器。
有众多第三方反向代理服务器可以选择,只要支持HTTP和HTTPS协议的服务器都可以。
下面以常见的Apache为例进行说明。

Apache提供若干模块支持反向代理和HTTPS。
通过配置Apache的httpd.conf文件,加载这些模块:headers_module,proxy_module,proxy_http,ssl_module。
<VirtualHost _default_:80>
ServerName 192.168.1.72:80
ProxyTimeout 6000
ProxyPreserveHost On
RequestHeader add Accept-Encoding gzip
ProxyPass /portal http://portal.esrigz.com:7080/arcgis
ProxyPassReverse /portal http://portal.esrigz.com:7080/arcgis
ProxyPass /server http://portal.esrigz.com:6080/arcgis
ProxyPassReverse /server http://portal.esrigz.com:6080/arcgis
</virtualHost>
以下是HTTPS的配置
<VirtualHost _default_:443>
SSLEngine on
SSLProxyEngine on
SSLProxyCheckPeerCN off
SSLProxyVerify optional_no_ca
ProxyTimeout 6000
ProxyPreserveHost On
RequestHeader add Accept-Encoding gzip
ProxyPass /portal https://portal.esrigz.com/7443/arcgis
ProxyPassReverse /portal https://portal.esrigz.com:7443/arcgis
ProxyPass /server https://portal.esrigz.com:6443/arcgis
ProxyPassReverse /server https://portal.esrigz.com/server
ServerName 192.168.1.72:443
SSLCertificateFile "${SRVROOT}/conf/ssl/adproxy.crt"
SSLCertificateKeyFile "${SRVROOT}/conf/ssl/common.key"
</virtualhost>
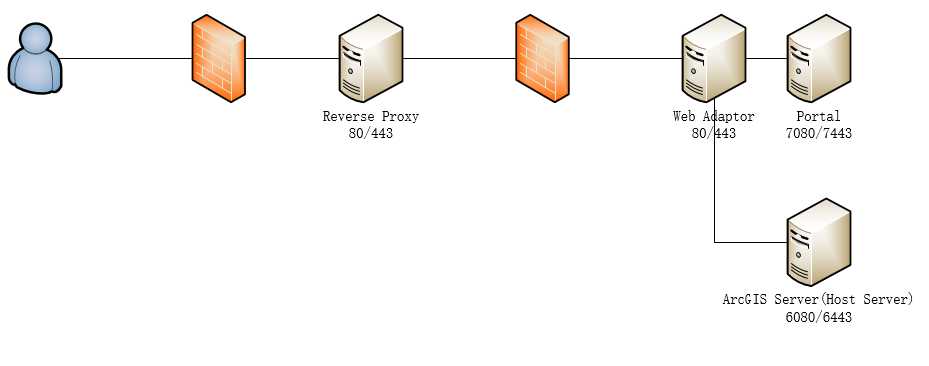
架构3,第三方代理服务器和WebAdaptor混合使用。

该架构能提供Web Server的身份认证功能,同时可以提供了双重代理的安全标准。
