Angular服务
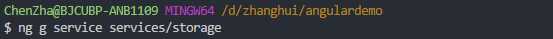
1.创建服务:
ng g service services/storage

2.注入服务
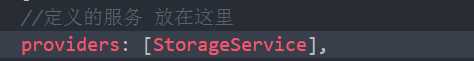
在根目录的app.module.ts里引入服务。并且在providers:[]里写入服务模块


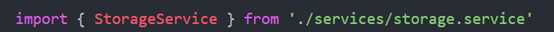
在要用这个服务的ts文件里引入服务

在constructor构造函数里实例化服务

使用this.storage访问服务

Http请求
3.注册Http Jsonp 服务
在根目录的app.module.ts里注入模块:HttpModule JsonpModule

在imports 里写入模块

3.1在其他模块里使用http 和 jsonp 模块
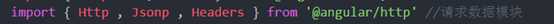
要在模块的顶部import http jsonp 模块

并且在构造函数里实例化模块

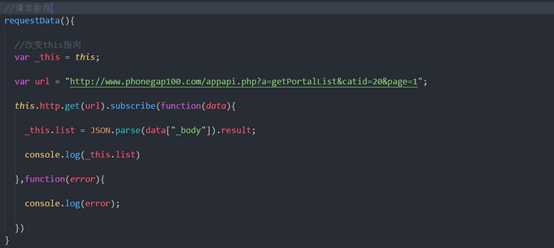
3.2 http请求数据,注意this的指向

Jsonp 请求数据
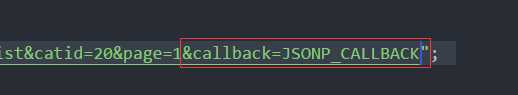
需要在接口的末尾添加回调函数

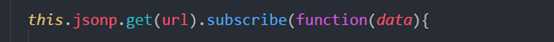
请求数据要改成jsonp

Post请求数据
首先要在使用post的模块里注入Headers 模块

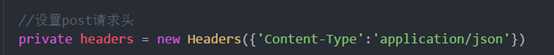
并且实例化Headers

请求的参数
1, 接口地址
2, 要提交的数据
3, 请求头设置

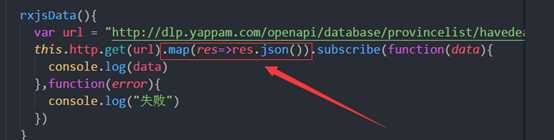
4.使用Rxjs请求数据
在使用rxjs的模块里银注入Observable ,并且引入Rx

在页面上使用一个 .map方法,其他的都跟http请求一样