1.UEditor编辑器官网:http://ueditor.baidu.com/website/
2.下载文件:选择 1.4.3.3 .Net版本 UTF-8板

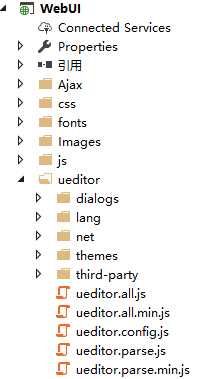
3.建一个ueditor文件夹,将下载的文件全部放进这个ueditor文件夹里。

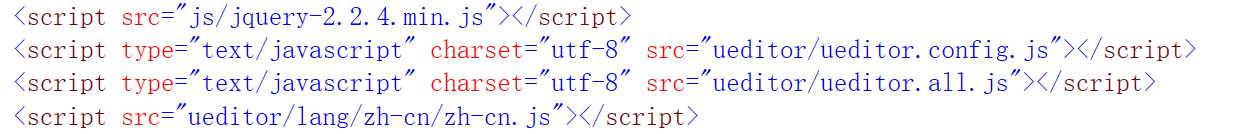
4.新建一个aspx页面,需要引用以下文件

5.<body>……</body>需写代码
1 <script id="editor" type="text/plain" style="height: 300px;"></script>
1 <script type="text/javascript"> 2 3 //实例化编辑器 4 //建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor(‘editor‘)就能拿到相关的实例 5 var ue = UE.getEditor(‘editor‘); 6 </script >
6. 一般图片保存可以看:ueditor\net\config.json
7.获取html内容:conter
1 var arr = []; 2 arr.push(UE.getEditor(‘editor‘).getContent()); 3 var conter = arr.join("\n");
8.赋值、清空内容:
1 var ue = UE.getEditor(‘editor‘);//初始化对象 2 ue.setContent("");
ue.setContent(conter);
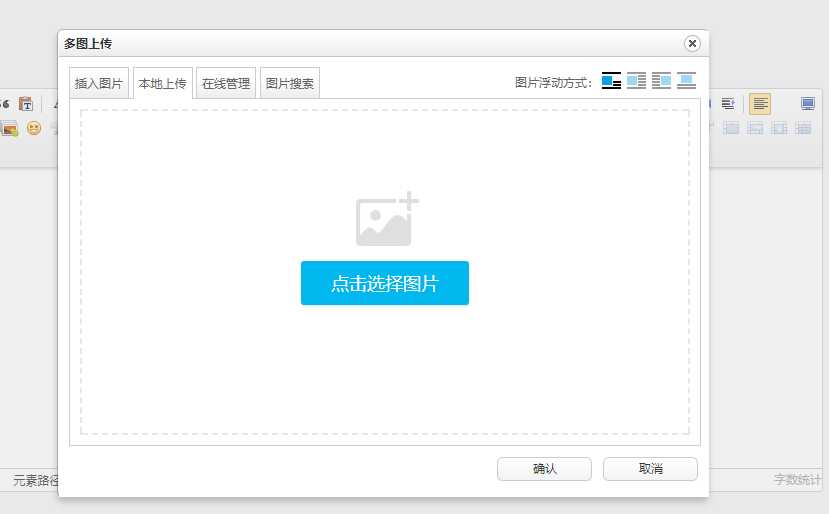
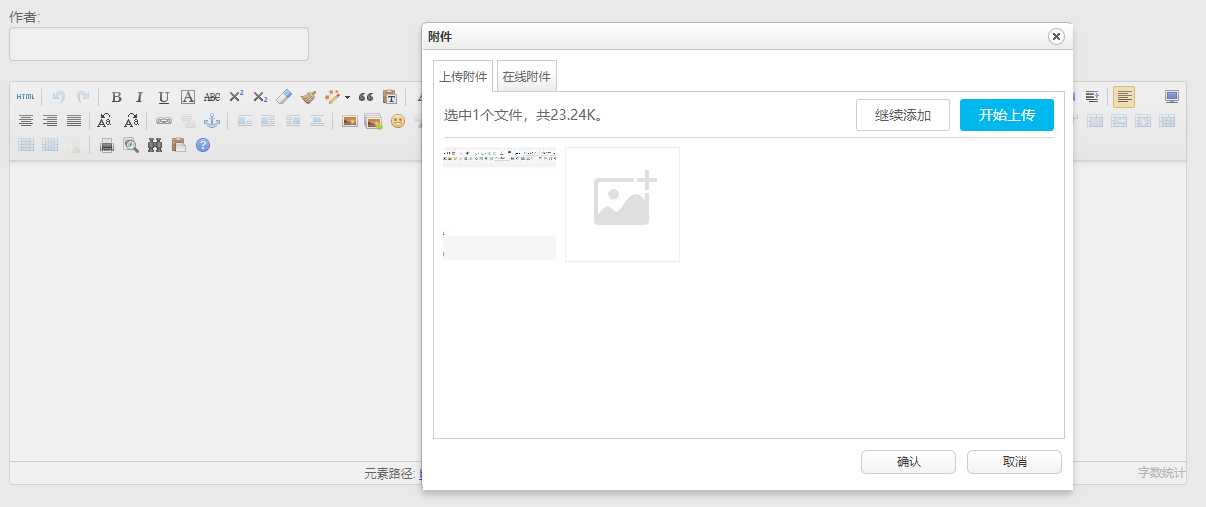
9.效果图: