在开始本章之前,我们要先简单介绍CSS中的半透明颜色。自2009年后,网页工作者们开始使用半透明颜色,如rgba()、hsla()。前者相信大家都很熟悉,不难理解其中将有四个参数,第四个参数则为透明度。而后者hsla()则是工业界的颜色标准,它包括了H:Hue(色调—— 用0或360表示红色,120表示绿色,240表示蓝色,也可取其他数值来确定其它颜色,一般取值范围为0~360);S:Saturation(饱和度——取值为:0% - 100%);L:Lightness(亮度——取值为:0% - 100%);Alpha(透明度——取值0~1之间,如“.5”)。从中我们可以明白,要实现颜色的透明化,需要通过修改rgba()/hsla()的第四个参数来达到目的。
自从半透明面世以来其广受欢迎,但实际上大多数半透明颜色都运用在背景上;此外,由于考虑到浏览器我们需要在使用半透明颜色时需要做好回退方案。
到此,你也许已经初步了解了半透明颜色,那么接下来,我将进入本文正题(学习此章需要学习者掌握盒模型知识)。
试想,如果当我们想要让边框实现半透明颜色同时透出背景色我们该如何做呢?
首先,让我们试着为一个<div>元素设置半透明边框,如下:
<body> <!--为<div>元素设置半透明边框--> <div style="border:10px dashed rgba(225,225,100,.5);width:600px"> <p>学而时习之</p> </div> </body>
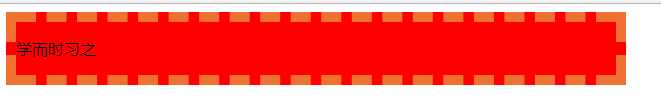
其效果如下(图一):

如上图,我们已经设置了透明边框,按理说,当边框有一定的透明度,其背景色也将会透过边框呈现出来,那么我们可以试着给这个<div>元素设置其背景颜色,如下:
<body> <!--为<div>元素设置半透明边框--> <div style="border:10px dashed rgba(225,225,100,.5); width:600px; background-color:red;"> <p>学而时习之</p> </div> </body>
试着运行这段代码,你是否也得到了如下结果(图二)?

嗯,边框已经透出了背景色,由于我们在设置半透明边框时也为其自身设置了颜色,参照图一,这时边框就像一个自带颜色的透明玻璃框,它盖在了“背景幕布”上面,最后透出了与“幕布”融合的颜色(有种调色的感觉呢)。但是,如果“背景幕布”下还有一层更大的“幕布”,这块带有颜色的透明玻璃框又会怎么做呢?
<body style="background-color:pink"> <!--为<div>元素设置半透明边框--> <div style="border:10px dashed rgba(225,225,100,.5); width:600px; background-color:red;"> <p>学而时习之</p> </div> </body>
当然你也可以试着用<body>标签的背景图片来进行试验,上述代码我们则得到了以下效果(图三): 
嗯,看来我们可以得出我们的第一个结论了:<div>元素的透明边框透出的是该<div>自身的背景色,也就是说,当我们设置border为透明后,它将会透出其所属元素的背景色。
让我们回顾图二及其代码(如下),会发现我们将border线型设为了dashed,但此时<div>的背景色延伸到了哪里呢?
图二及其代码:
<body> <!--为<div>元素设置半透明边框--> <div style="border:10px dashed rgba(225,225,100,.5); width:600px; background-color:red;"> <p>学而时习之</p> </div> </body>

没有错,你会发现,<div>的背景色延伸到了border处。但是,这是为什么呢?
如果你已经学习过盒模型了,那么我想你肯定会有所思绪的。上述问题,说白了就是希望背景色“乖乖待在”padding以内的区域的问题。那么要如何实现呢?看看我们这章的标题——半透明边框与background-clip,对的,就是利用background-clip属性。在我们的试验过程中,我们没有说明background-clip属性的属性值,但此时默认地,背景色延伸到了border处;但是如果我们设置一下它的属性值,又会怎样呢?
<body style="background-color:pink;"> <!--为<div>元素设置半透明边框--> <div style="border:10px dashed rgba(225,225,100,.5); width:600px;background-color:red;background-clip:padding-box;"> <p>学而时习之</p> </div> </body>

we did it !!!!!是的,当我们将background-clip属性的值设为padding-box后,我们解决了“如何让背景色乖乖待在padding以内的区域”的问题。结合前文,我们知道在默认情况(不设置background-clip属性)下,背景延伸会延伸到border处,这就说明实际上此时background-clip属性有一个默认的值,没错,就是“border-box”。由此,我们可以得出我们的第二个结论:background-clip属性说明背景延伸至何处,如果不设置这一属性那么默认情况下其属性值为“border-box”,此时背景色将延伸至border边缘;但是当其属性值为“padding-box”时,背景色将延伸至padding区边缘。
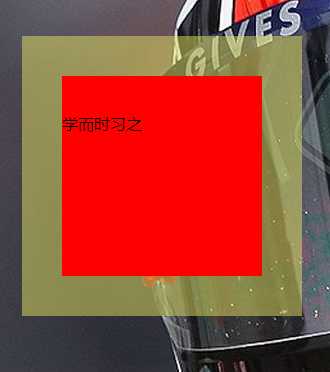
通过设置background-clip为padding-box,我们可以令元素自身的背景色只延伸至padding区边缘,从而令透明的border透出更底下的颜色或者图片,这就是我们想要使用半透明边框的真正目的,也就是这样的效果:

上图效果的代码如下:
<body style="background-image:url(‘mm93.png‘);"> <!--为<div>元素设置半透明边框--> <div style="border:40px solid rgba(225,225,100,.5); width:200px;height:200px;margin:60px;background-color:red;background-clip:padding-box;"> <p>学而时习之</p> </div> </body>
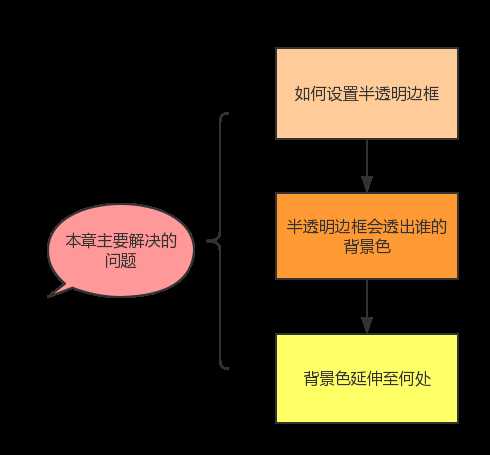
以下就是我们今天解决的三大问题: