React-Native 环境搭建。
先看效果图,然后一步一步 解析。


环境搭建步骤有点多,请大家有点耐心。
一.安装JDK ,注意要jdk1.8以上,据说是跟android studio 有关。
变量名:JAVA_HOME 变量值:D:\Development\JDK-v8 变量名:CLASSPATH 变量值:D:\Development\JDK-v8\lib\dt.jar;D:\Development\JDK-v8\lib\tools.jar; 变量名:Path 变量值:;D:\Development\JDK-v8\bin; 测试=》 输入: javac –version 输出:javac 1.8.0_162
二.安装android studio 2.3.3 这是我的版本。
这个一路Next 就是,需要注意的是,sdk包 要23版本以上。
SDK位置 Android sdk location: D:\Development\AS\sdk
网络更新代理 http proxy: mirrors.neusoft.edu.cn
-----------------------------------------------------------------------------------------------------
红线内容为个人问题。
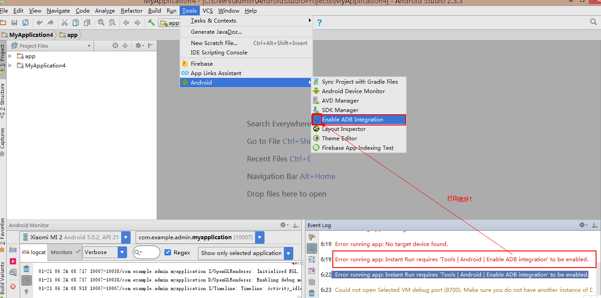
在这遇到一个问题,开始图简便,就安装了一个360手机助手与真机调试没问题。后面把东西下载好 ,AS运行项目真机调试出错如下:
Error running app: Instant Run requires ‘Tools | Android | Enable ADB integration‘ to be enabled.
解决方案:

就这样解决了。
还有就是Adb 运行停止问题。

解决方案是:找最新的adb 程序替换此程序,就ok
还有如果 ,你想像我 有手机屏幕实时投影到PC上可以参照我 博客:http://laopo.cnblogs.com/p/4203386.html
-------------------------------------------------------------------------------------
三.安装Node.js
这个没什么说的,直接点击安装就好。好了后在控制台输入 npm 就有反应就好。
四.安装Git for windows
这个也没什么好说的。直接一路安装就好。
五.安装React-Native 命令行工具
在控制台中输入:npm install -g react-native-cli
设置网络地址:
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
六.创建ReactNative 项目测试
打开控制台 ,进入到你自己建的目录下,创建一个项目
输入: react-native init RN2 --注意RN2 是项目文件夹名称。
( 注意
React-native 0.46 以上就不要运行 cd RN2
react -native start (我没用此命令)
已失效 => 已没有index.android.js 和 index.ios.js,只有index.js
运行有错=> http://localhost:8081/index.android.bundle?platform=android
)
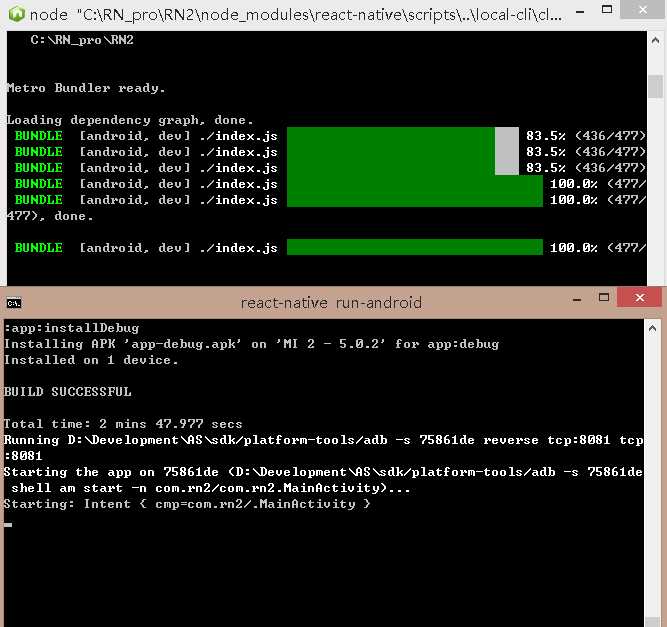
只需输入:react-native run-android 就好。最后就会出现 开始的效果图。
