一、准备
1.安装git
点击下载:链接:https://pan.baidu.com/s/1eToStns 密码:r93r
安装参考之前随笔:http://www.cnblogs.com/jiangbei/p/7704971.html
2.安装node.js
一路next安装即可
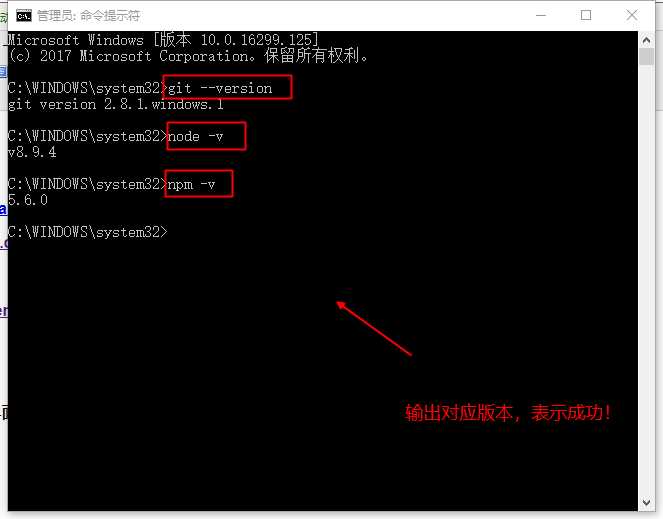
3.验证安装
WIN+R->输入cmd来到命令行界面,输入以下命令进行检验

4.github相关配置
登录github(如无帐号请先注册):https://github.com/
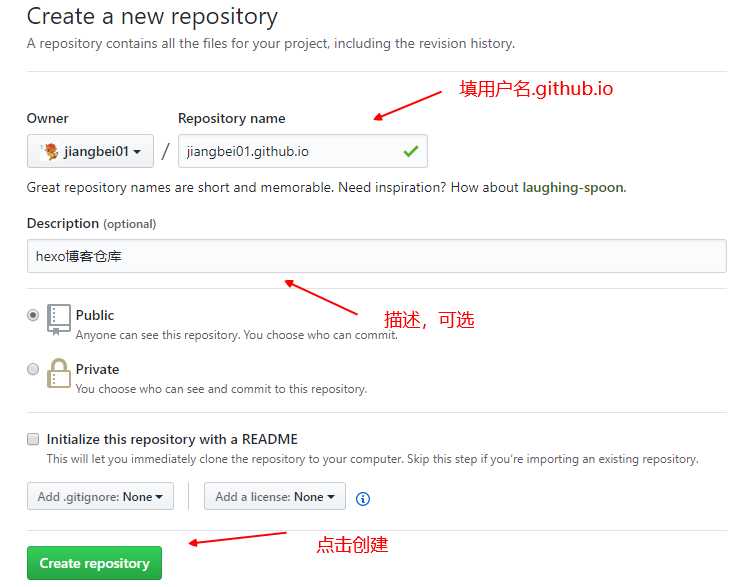
创建仓库

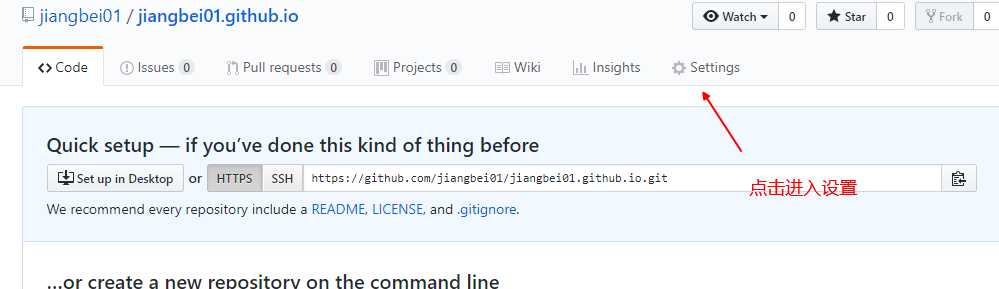
配置github pages

找到github pages即可进行相关配置
5.安装hexo
hexo官网:https://hexo.io/zh-cn/
1.在你认为合适的地方建立hexo文件夹(位置,名称任意),这里选择F:/hexo/
2.进入该目录:

3.输入安装命令
npm install hexo-cli -g
npm install hexo --save
4.
