1数据库准备工作
1创建数据库

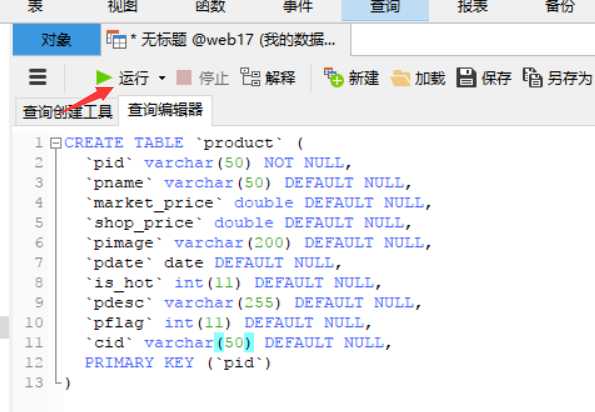
2 创建product表


代码如下:
CREATE TABLE `product` ( `pid` varchar(50) NOT NULL, `pname` varchar(50) DEFAULT NULL, `market_price` double DEFAULT NULL, `shop_price` double DEFAULT NULL, `pimage` varchar(200) DEFAULT NULL, `pdate` date DEFAULT NULL, `is_hot` int(11) DEFAULT NULL, `pdesc` varchar(255) DEFAULT NULL, `pflag` int(11) DEFAULT NULL, `cid` varchar(50) DEFAULT NULL, PRIMARY KEY (`pid`) )
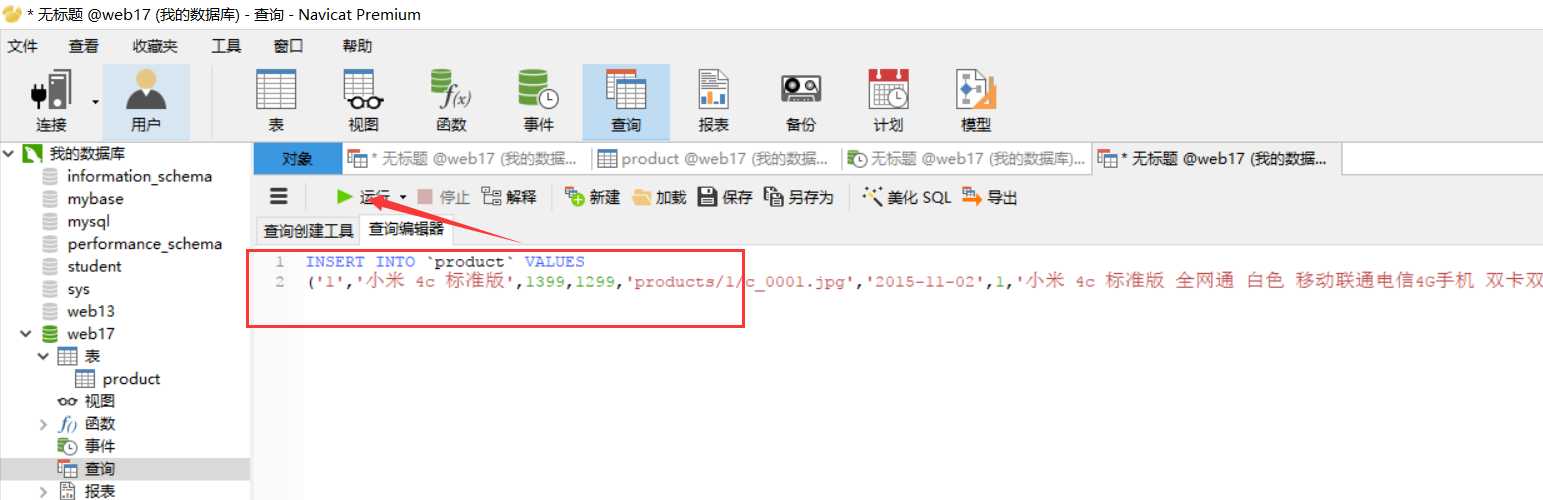
3 添加数据



添加数据代码如下:
INSERT INTO `product` VALUES (‘1‘,‘小米 4c 标准版‘,1399,1299,‘products/1/c_0001.jpg‘,‘2015-11-02‘,1,‘小米 4c 标准版 全网通 白色 移动联通电信4G手机 双卡双待‘,0,‘1‘),(‘10‘,‘华为 Ascend Mate7‘,2699,2599,‘products/1/c_0010.jpg‘,‘2015-11-02‘,1,‘华为 Ascend Mate7 月光银 移动4G手机 双卡双待双通6英寸高清大屏,纤薄机身,智能超八核,按压式指纹识别!!选择下方“移动老用户4G飞享合约”,无需换号,还有话费每月返还!‘,0,‘1‘),(‘11‘,‘vivo X5Pro‘,2399,2298,‘products/1/c_0014.jpg‘,‘2015-11-02‘,1,‘移动联通双4G手机 3G运存版 极光白【购机送蓝牙耳机+蓝牙自拍杆】新升级3G运行内存·双2.5D弧面玻璃·眼球识别技术‘,0,‘1‘),(‘12‘,‘努比亚(nubia)My 布拉格‘,1899,1799,‘products/1/c_0013.jpg‘,‘2015-11-02‘,0,‘努比亚(nubia)My 布拉格 银白 移动联通4G手机 双卡双待【嗨11,下单立减100】金属机身,快速充电!布拉格相机全新体验!‘,0,‘1‘),(‘13‘,‘华为 麦芒4‘,2599,2499,‘products/1/c_0012.jpg‘,‘2015-11-02‘,1,‘华为 麦芒4 晨曦金 全网通版4G手机 双卡双待金属机身 2.5D弧面屏 指纹解锁 光学防抖‘,0,‘1‘),(‘14‘,‘vivo X5M‘,1899,1799,‘products/1/c_0011.jpg‘,‘2015-11-02‘,0,‘vivo X5M 移动4G手机 双卡双待 香槟金【购机送蓝牙耳机+蓝牙自拍杆】5.0英寸大屏显示·八核双卡双待·Hi-Fi移动KTV‘,0,‘1‘),(‘15‘,‘Apple iPhone 6 (A1586)‘,4399,4288,‘products/1/c_0015.jpg‘,‘2015-11-02‘,1,‘Apple iPhone 6 (A1586) 16GB 金色 移动联通电信4G手机长期省才是真的省!点击购机送费版,月月送话费,月月享优惠,畅享4G网络,就在联通4G!‘,0,‘1‘),(‘16‘,‘华为 HUAWEI Mate S 臻享版‘,4200,4087,‘products/1/c_0016.jpg‘,‘2015-11-03‘,0,‘华为 HUAWEI Mate S 臻享版 手机 极昼金 移动联通双4G(高配)满星评价即返30元话费啦;买就送电源+清水套+创意手机支架;优雅弧屏,mate7升级版‘,0,‘1‘),(‘17‘,‘索尼(SONY) E6533 Z3+‘,4099,3999,‘products/1/c_0017.jpg‘,‘2015-11-02‘,0,‘索尼(SONY) E6533 Z3+ 双卡双4G手机 防水防尘 涧湖绿索尼z3专业防水 2070万像素 移动联通双4G‘,0,‘1‘),(‘18‘,‘HTC One M9+‘,3599,3499,‘products/1/c_0018.jpg‘,‘2015-11-02‘,0,‘HTC One M9+(M9pw) 金银汇 移动联通双4G手机5.2英寸,8核CPU,指纹识别,UltraPixel超像素前置相机+2000万/200万后置双镜头相机!降价特卖,惊喜不断!‘,0,‘1‘),(‘19‘,‘HTC Desire 826d 32G 臻珠白‘,1599,1469,‘products/1/c_0020.jpg‘,‘2015-11-02‘,1,‘后置1300万+UltraPixel超像素前置摄像头+【双】前置扬声器+5.5英寸【1080p】大屏!‘,0,‘1‘),(‘2‘,‘中兴 AXON‘,2899,2699,‘products/1/c_0002.jpg‘,‘2015-11-05‘,1,‘中兴 AXON 天机 mini 压力屏版 B2015 华尔金 移动联通电信4G 双卡双待‘,0,‘1‘),(‘20‘,‘小米 红米2A 增强版 白色‘,649,549,‘products/1/c_0019.jpg‘,‘2015-11-02‘,0,‘新增至2GB 内存+16GB容量!4G双卡双待,联芯 4 核 1.5GHz 处理器!‘,0,‘1‘),(‘21‘,‘魅族 魅蓝note2 16GB 白色‘,1099,999,‘products/1/c_0021.jpg‘,‘2015-11-02‘,0,‘现货速抢,抢完即止!5.5英寸1080P分辨率屏幕,64位八核1.3GHz处理器,1300万像素摄像头,双色温双闪光灯!‘,0,‘1‘),(‘22‘,‘三星 Galaxy S5 (G9008W) 闪耀白‘,2099,1999,‘products/1/c_0022.jpg‘,‘2015-11-02‘,1,‘5.1英寸全高清炫丽屏,2.5GHz四核处理器,1600万像素‘,0,‘1‘),(‘23‘,‘sonim XP7700 4G手机‘,1799,1699,‘products/1/c_0023.jpg‘,‘2015-11-09‘,1,‘三防智能手机 移动/联通双4G 安全 黑黄色 双4G美国军工IP69 30天长待机 3米防水防摔 北斗‘,0,‘1‘),(‘24‘,‘努比亚(nubia)Z9精英版 金色‘,3988,3888,‘products/1/c_0024.jpg‘,‘2015-11-02‘,1,‘移动联通电信4G手机 双卡双待真正的无边框!金色尊贵版!4GB+64GB大内存!‘,0,‘1‘),(‘25‘,‘Apple iPhone 6 Plus (A1524) 16GB 金色‘,5188,4988,‘products/1/c_0025.jpg‘,‘2015-11-02‘,0,‘Apple iPhone 6 Plus (A1524) 16GB 金色 移动联通电信4G手机 硬货 硬实力‘,0,‘1‘),(‘26‘,‘Apple iPhone 6s (A1700) 64G 玫瑰金色‘,6388,6088,‘products/1/c_0026.jpg‘,‘2015-11-02‘,0,‘Apple iPhone 6 Plus (A1524) 16GB 金色 移动联通电信4G手机 硬货 硬实力‘,0,‘1‘),(‘27‘,‘三星 Galaxy Note5(N9200)32G版‘,5588,5388,‘products/1/c_0027.jpg‘,‘2015-11-02‘,0,‘旗舰机型!5.7英寸大屏,4+32G内存!不一样的SPen更优化的浮窗指令!赠无线充电板!‘,0,‘1‘),(‘28‘,‘三星 Galaxy S6 Edge+(G9280)32G版 铂光金‘,5999,5888,‘products/1/c_0028.jpg‘,‘2015-11-02‘,0,‘赠移动电源+自拍杆+三星OTG金属U盘+无线充电器+透明保护壳‘,0,‘1‘),(‘29‘,‘LG G4(H818)陶瓷白 国际版‘,3018,2978,‘products/1/c_0029.jpg‘,‘2015-11-02‘,0,‘李敏镐代言,F1.8大光圈1600万后置摄像头,5.5英寸2K屏,3G+32G内存,LG年度旗舰机!‘,0,‘1‘),(‘3‘,‘华为荣耀6‘,1599,1499,‘products/1/c_0003.jpg‘,‘2015-11-02‘,0,‘荣耀 6 (H60-L01) 3GB内存标准版 黑色 移动4G手机‘,0,‘1‘),(‘30‘,‘微软(Microsoft) Lumia 640 LTE DS (RM-1113)‘,1099,999,‘products/1/c_0030.jpg‘,‘2015-11-02‘,0,‘微软首款双网双卡双4G手机,5.0英寸高清大屏,双网双卡双4G!‘,0,‘1‘),(‘31‘,‘宏碁(acer)ATC705-N50 台式电脑‘,2399,2299,‘products/1/c_0031.jpg‘,‘2015-11-02‘,0,‘爆款直降,满千减百,品质宏碁,特惠来袭,何必苦等11.11,早买早便宜!‘,0,‘2‘),(‘32‘,‘Apple MacBook Air MJVE2CH/A 13.3英寸‘,6788,6688,‘products/1/c_0032.jpg‘,‘2015-11-02‘,0,‘宽屏笔记本电脑 128GB 闪存‘,0,‘2‘),(‘33‘,‘联想(ThinkPad) 轻薄系列E450C(20EH0001CD)‘,4399,4199,‘products/1/c_0033.jpg‘,‘2015-11-02‘,0,‘联想(ThinkPad) 轻薄系列E450C(20EH0001CD)14英寸笔记本电脑(i5-4210U 4G 500G 2G独显 Win8.1)‘,0,‘2‘),(‘34‘,‘联想(Lenovo)小新V3000经典版‘,4599,4499,‘products/1/c_0034.jpg‘,‘2015-11-02‘,0,‘14英寸超薄笔记本电脑(i7-5500U 4G 500G+8G SSHD 2G独显 全高清屏)黑色满1000減100,狂减!火力全开,横扫3天!‘,0,‘2‘),(‘35‘,‘华硕(ASUS)经典系列R557LI‘,3799,3699,‘products/1/c_0035.jpg‘,‘2015-11-02‘,0,‘15.6英寸笔记本电脑(i5-5200U 4G 7200转500G 2G独显 D刻 蓝牙 Win8.1 黑色)‘,0,‘2‘),(‘36‘,‘华硕(ASUS)X450J‘,4599,4399,‘products/1/c_0036.jpg‘,‘2015-11-02‘,0,‘14英寸笔记本电脑 (i5-4200H 4G 1TB GT940M 2G独显 蓝牙4.0 D刻 Win8.1 黑色)‘,0,‘2‘),(‘37‘,‘戴尔(DELL)灵越 飞匣3000系列‘,3399,3299,‘products/1/c_0037.jpg‘,‘2015-11-03‘,0,‘ Ins14C-4528B 14英寸笔记本(i5-5200U 4G 500G GT820M 2G独显 Win8)黑‘,0,‘2‘),(‘38‘,‘惠普(HP)WASD 暗影精灵‘,5699,5499,‘products/1/c_0038.jpg‘,‘2015-11-02‘,0,‘15.6英寸游戏笔记本电脑(i5-6300HQ 4G 1TB+128G SSD GTX950M 4G独显 Win10)‘,0,‘2‘),(‘39‘,‘Apple 配备 Retina 显示屏的 MacBook‘,11299,10288,‘products/1/c_0039.jpg‘,‘2015-11-02‘,0,‘Pro MF840CH/A 13.3英寸宽屏笔记本电脑 256GB 闪存‘,0,‘2‘),(‘4‘,‘联想 P1‘,2199,1999,‘products/1/c_0004.jpg‘,‘2015-11-02‘,0,‘联想 P1 16G 伯爵金 移动联通4G手机充电5分钟,通话3小时!科技源于超越!品质源于沉淀!5000mAh大电池!高端商务佳配!‘,0,‘1‘),(‘40‘,‘机械革命(MECHREVO)MR X6S-M‘,6799,6599,‘products/1/c_0040.jpg‘,‘2015-11-02‘,0,‘15.6英寸游戏本(I7-4710MQ 8G 64GSSD+1T GTX960M 2G独显 IPS屏 WIN7)黑色‘,0,‘2‘),(‘41‘,‘神舟(HASEE) 战神K660D-i7D2‘,5699,5499,‘products/1/c_0041.jpg‘,‘2015-11-02‘,0,‘15.6英寸游戏本(i7-4710MQ 8G 1TB GTX960M 2G独显 1080P)黑色‘,0,‘2‘),(‘42‘,‘微星(MSI)GE62 2QC-264XCN‘,6199,5999,‘products/1/c_0042.jpg‘,‘2015-11-02‘,0,‘15.6英寸游戏笔记本电脑(i5-4210H 8G 1T GTX960MG DDR5 2G 背光键盘)黑色‘,0,‘2‘),(‘43‘,‘雷神(ThundeRobot)G150S‘,5699,5499,‘products/1/c_0043.jpg‘,‘2015-11-02‘,0,‘15.6英寸游戏本 ( i7-4710MQ 4G 500G GTX950M 2G独显 包无亮点全高清屏) 金‘,0,‘2‘),(‘44‘,‘惠普(HP)轻薄系列 HP‘,3199,3099,‘products/1/c_0044.jpg‘,‘2015-11-02‘,0,‘15-r239TX 15.6英寸笔记本电脑(i5-5200U 4G 500G GT820M 2G独显 win8.1)金属灰‘,0,‘2‘),(‘45‘,‘未来人类(Terrans Force)T5‘,10999,9899,‘products/1/c_0045.jpg‘,‘2015-11-02‘,0,‘15.6英寸游戏本(i7-5700HQ 16G 120G固态+1TB GTX970M 3G GDDR5独显)黑‘,0,‘2‘),(‘46‘,‘戴尔(DELL)Vostro 3800-R6308 台式电脑‘,3299,3199,‘products/1/c_0046.jpg‘,‘2015-11-02‘,0,‘(i3-4170 4G 500G DVD 三年上门服务 Win7)黑‘,0,‘2‘),(‘47‘,‘联想(Lenovo)H3050 台式电脑‘,5099,4899,‘products/1/c_0047.jpg‘,‘2015-11-11‘,0,‘(i5-4460 4G 500G GT720 1G独显 DVD 千兆网卡 Win10)23英寸‘,0,‘2‘),(‘48‘,‘Apple iPad mini 2 ME279CH/A‘,2088,1888,‘products/1/c_0048.jpg‘,‘2015-11-02‘,0,‘(配备 Retina 显示屏 7.9英寸 16G WLAN 机型 银色)‘,0,‘2‘),(‘49‘,‘小米(MI)7.9英寸平板‘,1399,1299,‘products/1/c_0049.jpg‘,‘2015-11-02‘,0,‘WIFI 64GB(NVIDIA Tegra K1 2.2GHz 2G 64G 2048*1536视网膜屏 800W)白色‘,0,‘2‘),(‘5‘,‘摩托罗拉 moto x(x+1)‘,1799,1699,‘products/1/c_0005.jpg‘,‘2015-11-01‘,0,‘摩托罗拉 moto x(x+1)(XT1085) 32GB 天然竹 全网通4G手机11月11天!MOTO X震撼特惠来袭!1699元!带你玩转黑科技!天然材质,原生流畅系统!‘,0,‘1‘),(‘50‘,‘Apple iPad Air 2 MGLW2CH/A‘,2399,2299,‘products/1/c_0050.jpg‘,‘2015-11-12‘,0,‘(9.7英寸 16G WLAN 机型 银色)‘,0,‘2‘),(‘6‘,‘魅族 MX5 16GB 银黑色‘,1899,1799,‘products/1/c_0006.jpg‘,‘2015-11-02‘,0,‘魅族 MX5 16GB 银黑色 移动联通双4G手机 双卡双待送原厂钢化膜+保护壳+耳机!5.5英寸大屏幕,3G运行内存,2070万+500万像素摄像头!长期省才是真的省!‘,0,‘1‘),(‘7‘,‘三星 Galaxy On7‘,1499,1398,‘products/1/c_0007.jpg‘,‘2015-11-14‘,0,‘三星 Galaxy On7(G6000)昂小七 金色 全网通4G手机 双卡双待新品火爆抢购中!京东尊享千元良机!5.5英寸高清大屏!1300+500W像素!评价赢30元话费券!‘,0,‘1‘),(‘8‘,‘NUU NU5‘,1288,1190,‘products/1/c_0008.jpg‘,‘2015-11-02‘,0,‘NUU NU5 16GB 移动联通双4G智能手机 双卡双待 晒单有礼 晨光金香港品牌 2.5D弧度前后钢化玻璃 随机附赠手机套+钢化贴膜 晒单送移动电源+蓝牙耳机‘,0,‘1‘),(‘9‘,‘乐视(Letv)乐1pro(X800)‘,2399,2299,‘products/1/c_0009.jpg‘,‘2015-11-02‘,0,‘乐视(Letv)乐1pro(X800)64GB 金色 移动联通4G手机 双卡双待乐视生态UI+5.5英寸2K屏+高通8核处理器+4GB运行内存+64GB存储+1300万摄像头!‘,0,‘1‘);
2 其它准备工作
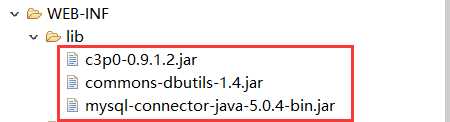
1导入所需要的jar包

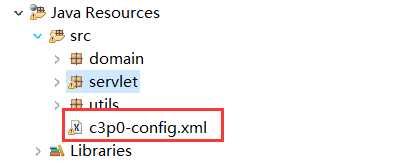
2 导入c3p0连接池配置文件

3 准备product类
package domain; public class Product { private String pid; private String pname; private double market_price; private double shop_price; private String pimage; private String pdate; private int is_hot; private String pdesc; private int pflag; private String cid; public String getPid() { return pid; } public void setPid(String pid) { this.pid = pid; } public String getPname() { return pname; } public void setPname(String pname) { this.pname = pname; } public double getMarket_price() { return market_price; } public void setMarket_price(double market_price) { this.market_price = market_price; } public double getShop_price() { return shop_price; } public void setShop_price(double shop_price) { this.shop_price = shop_price; } public String getPimage() { return pimage; } public void setPimage(String pimage) { this.pimage = pimage; } public String getPdate() { return pdate; } public void setPdate(String pdate) { this.pdate = pdate; } public int getIs_hot() { return is_hot; } public void setIs_hot(int is_hot) { this.is_hot = is_hot; } public String getPdesc() { return pdesc; } public void setPdesc(String pdesc) { this.pdesc = pdesc; } public int getPflag() { return pflag; } public void setPflag(int pflag) { this.pflag = pflag; } public String getCid() { return cid; } public void setCid(String cid) { this.cid = cid; } }
4 准备c3p0连接池工具类
package utils; import java.sql.Connection; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; import javax.sql.DataSource; import com.mchange.v2.c3p0.ComboPooledDataSource; public class C3P0Utils { private static DataSource dataSource = new ComboPooledDataSource(); private static ThreadLocal<Connection> tl = new ThreadLocal<Connection>(); // 直接可以获取一个连接池 public static DataSource getDataSource() { return dataSource; } // 获取连接对象 public static Connection getConnection() throws SQLException { Connection con = tl.get(); if (con == null) { con = dataSource.getConnection(); tl.set(con); } return con; } // 开启事务 public static void startTransaction() throws SQLException { Connection con = getConnection(); if (con != null) { con.setAutoCommit(false); } } // 事务回滚 public static void rollback() throws SQLException { Connection con = getConnection(); if (con != null) { con.rollback(); } } // 提交并且 关闭资源及从ThreadLocall中释放 public static void commitAndRelease() throws SQLException { Connection con = getConnection(); if (con != null) { con.commit(); // 事务提交 con.close();// 关闭资源 tl.remove();// 从线程绑定中移除 } } // 关闭资源方法 public static void closeConnection() throws SQLException { Connection con = getConnection(); if (con != null) { con.close(); } } public static void closeStatement(Statement st) throws SQLException { if (st != null) { st.close(); } } public static void closeResultSet(ResultSet rs) throws SQLException { if (rs != null) { rs.close(); } } }
5 导入页面相关文件

3 编写servlet获取数据库种的数据
package servlet; import java.io.IOException; import java.sql.SQLException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.handlers.BeanListHandler; import domain.Product; import utils.C3P0Utils; public class ProductListServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException { //准备所有商品的数据 ---- List<Product> QueryRunner runner = new QueryRunner(C3P0Utils.getDataSource()); String sql = "select * from product"; List<Product> productList = null; try { productList = runner.query(sql, new BeanListHandler<Product>(Product.class)); } catch (SQLException e) { e.printStackTrace(); } //商品的集合准备好 //将数据存到request域 转发给product_list.js进行显示 request.setAttribute("productList", productList); request.getRequestDispatcher("/product_list.jsp").forward(request, response); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
4 重写编写product_list.jsp文件
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import="java.util.*" %> <%@ page import="cn.itcast.domain.*" %> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>会员登录</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <!-- 引入自定义css文件 style.css --> <link rel="stylesheet" href="css/style.css" type="text/css" /> <style> body { margin-top: 20px; margin: 0 auto; width: 100%; } .carousel-inner .item img { width: 100%; height: 300px; } </style> </head> <body> <!-- 引入header.jsp --> <jsp:include page="/header.jsp"></jsp:include> <div class="row" style="width: 1210px; margin: 0 auto;"> <div class="col-md-12"> <ol class="breadcrumb"> <li><a href="#">首页</a></li> </ol> </div> <% //获得集合List<Product> List<Product> productList = (List<Product>)request.getAttribute("productList"); if(productList!=null){ for(Product product : productList){ out.write("<div class=‘col-md-2‘ style=‘height:250px‘>"); out.write("<a href=‘product_info.htm‘>"); out.write("<img src=‘"+product.getPimage()+"‘ width=‘170‘ height=‘170‘ style=‘display: inline-block;‘>"); out.write("</a>"); out.write("<p><a href=‘product_info.html‘ style=‘color: green‘>"+product.getPname()+"</a></p>"); out.write("<p><font color=‘#FF0000‘>商城价:¥"+product.getShop_price()+"</font></p>"); out.write("</div>"); } } %> </div> <!--商品浏览记录--> <div style="width: 1210px; margin: 0 auto; padding: 0 9px; border: 1px solid #ddd; border-top: 2px solid #999; height: 246px;"> <h4 style="width: 50%; float: left; font: 14px/30px 微软雅黑">浏览记录</h4> <div style="width: 50%; float: right; text-align: right;"> <a href="">more</a> </div> <div style="clear: both;"></div> <div style="overflow: hidden;"> <ul style="list-style: none;"> <li style="width: 150px; height: 216; float: left; margin: 0 8px 0 0; padding: 0 18px 15px; text-align: center;"><img src="products/1/cs10001.jpg" width="130px" height="130px" /></li> </ul> </div> </div> <!-- 引入footer.jsp --> <jsp:include page="/footer.jsp"></jsp:include> </body> </html>
