清除浮动
<div class="header clearfix"> div1 <div class="item1">div11</div> <div class="item2">div12</div> <div class="item3">div13</div> </div> <div class="content">div2</div>
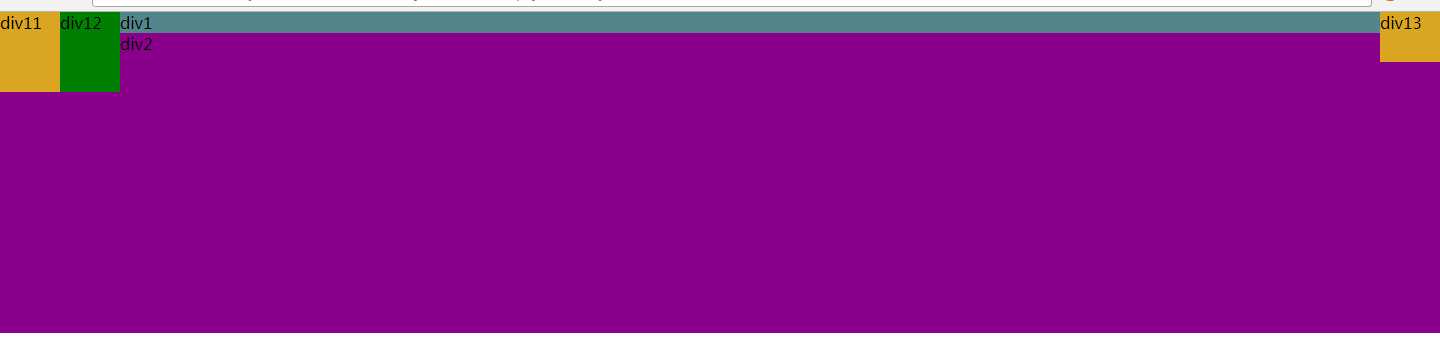
div1、div2是两个div,div11、div12、div13是div1的子div,div11、div12左浮动,div13又浮动,如下图

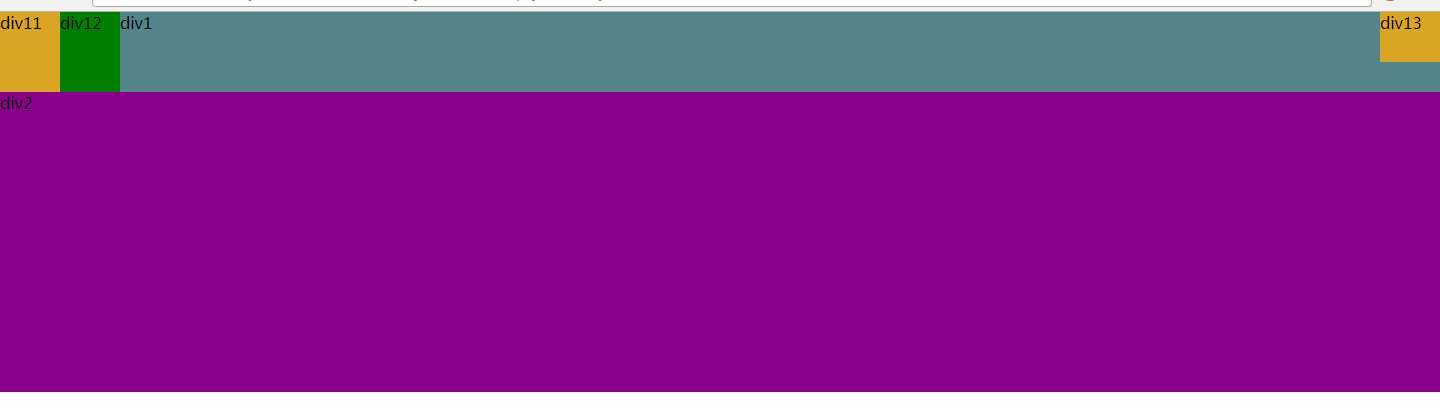
清除浮动,使div2和div1的最底部平行,就像下面:

实现方法:
在div1中加入clearfix:
.clearfix:after{ content: ""; display: block; clear: both; }
整体代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; } .header{ width: 100%; /*height: 80px;*/ background-color: #53868B; } .header .item1,.header .item2{ width: 60px; height: 80px; background-color: goldenrod; float: left; } .item2{ background-color: green!important; } .header .item3{ width: 60px; height: 50px; background-color: goldenrod; float: right; } .content{ width: 100%; height: 300px; background-color: darkmagenta; } .clearfix:after{ content: ""; display: block; clear: both; } </style> </head> <body> <div class="header clearfix"> div1 <div class="item1">div11</div> <div class="item2">div12</div> <div class="item3">div13</div> </div> <div class="content">div2</div> </body> </html>

