定位 position
fix:完全脱离文档流,参照物是可视窗口,可以设置top left right bottom
relative: 不脱离文档流,参照物是自己原来的位置,可以设置top left right bottom
absolute: 完全脱离文档流,参照物是已定位的父级标签,可以设置top left right bottom
举例:
fix:上一篇的返回顶部
relative:
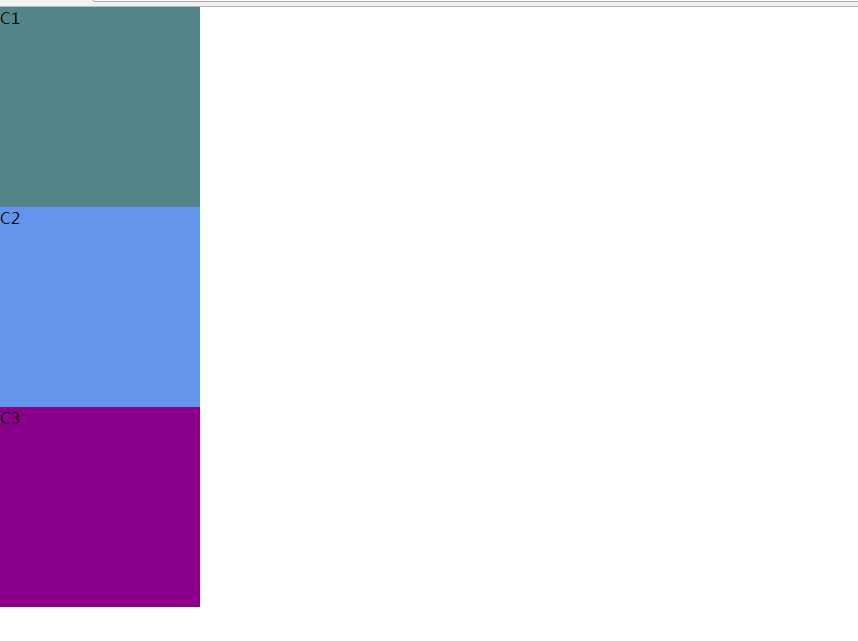
定义三个div,如下图

设置C2为relative
position: relative; top:200px; left: 200px;
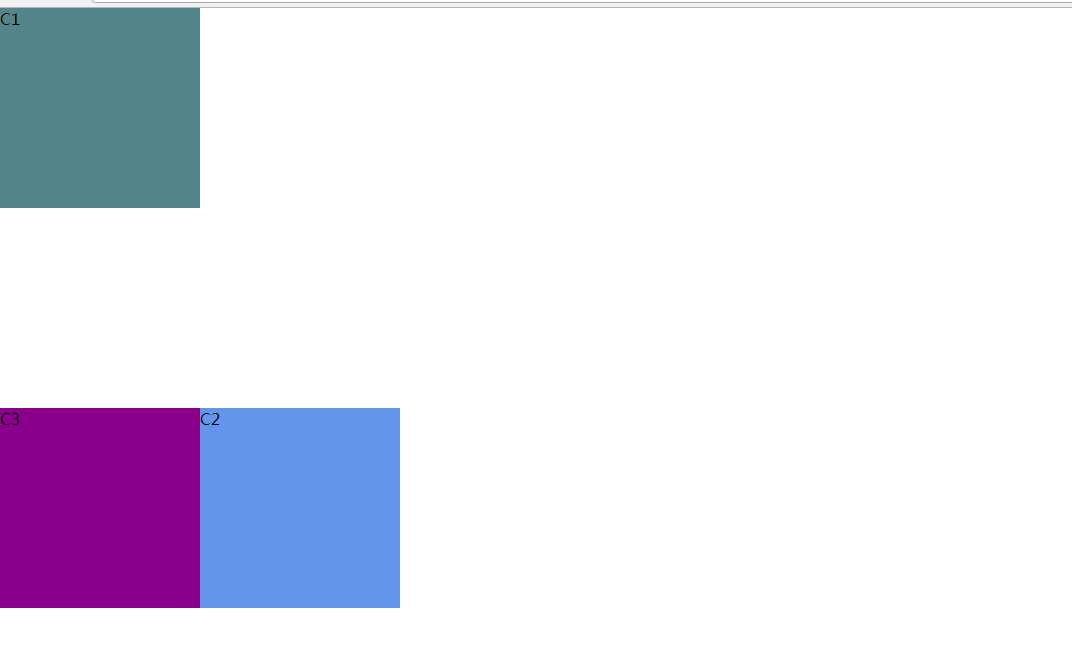
效果如下:

未脱离文档流,相对于自己原来的位置偏离200px,
absolute
body
<div class="c1">C1</div> <div class="box"><div class="c2">C2</div></div> <div class="c3">C3</div>
style
body{ margin: 0; } .c1{ width: 200px; height: 200px; background-color: #53868B; } .c2{ width: 200px; height:200px; background-color: cornflowerblue; position: absolute; top:200px; left: 200px; } .c3{ width: 200px; height: 200px; background-color: darkmagenta; } .box{ position: relative; }
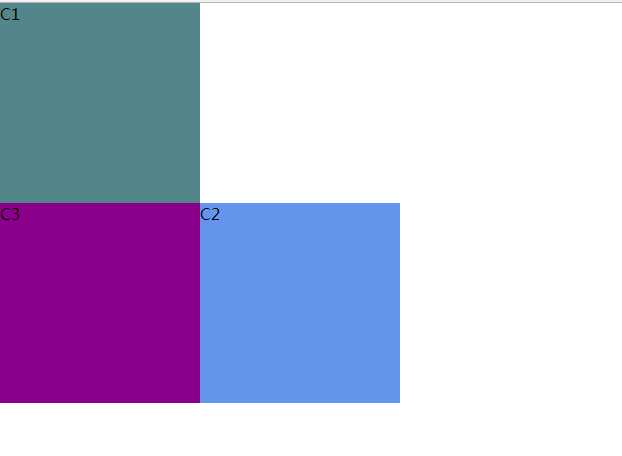
给C2设置一个父级div叫box,设置为relative,不脱离文档流,C2本身设置为absolute,脱离文档流,相对于父级的位置移动200px,而C3则会上移,
效果如下:

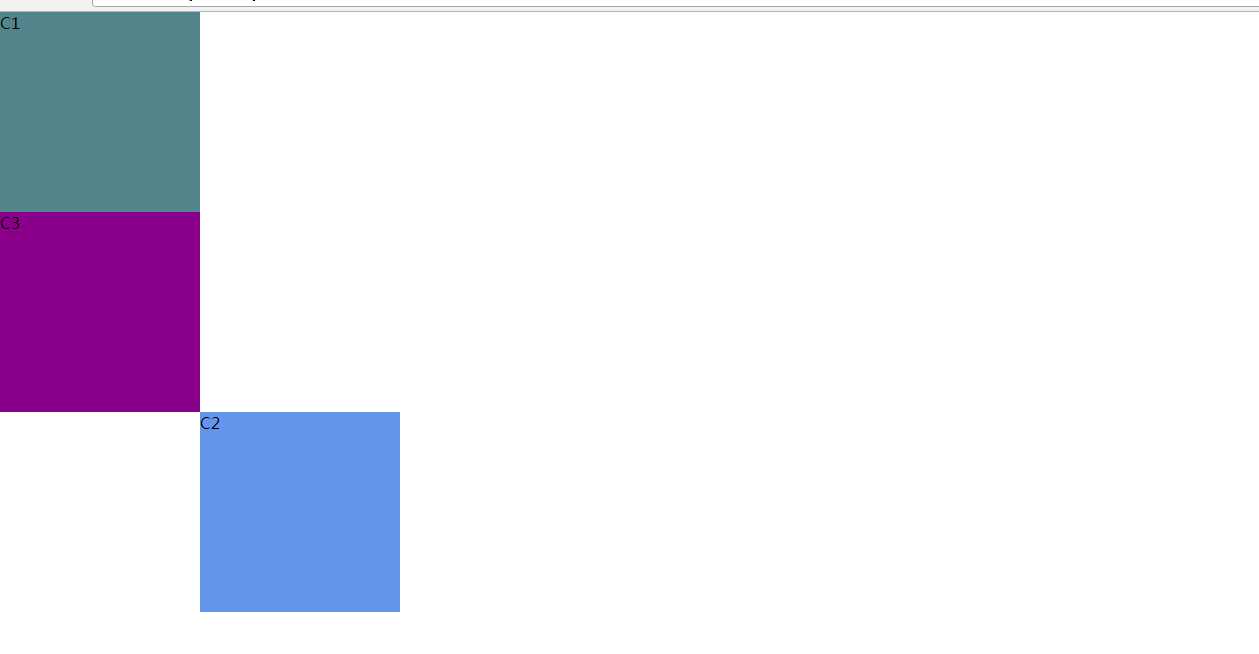
如果不加box这个div,则会相对于body为参照物,效果如下: