在CSS2.1规范中,每个盒模型的位置是三维的,分别是平面画布上的x轴,y轴以及表示层叠的z轴。对于每个html元素,都可以通过设置z-index属性来设置该元素在视觉渲染模型中的层叠顺序。
z-index属性:
1. z-index : auto | number
2. z-index 属性设置元素的堆叠顺序,如果为正数,则离用户更近,为负数则表示离用户更远;
3. 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面;
4. z-index 仅能在定位元素上奏效(position 属性值为 relative 或 absolute 或 fixed的对象)。
参考层叠级数,浏览器会根据以下规则来渲染绘制每个在同一个层叠上下文中的盒模型
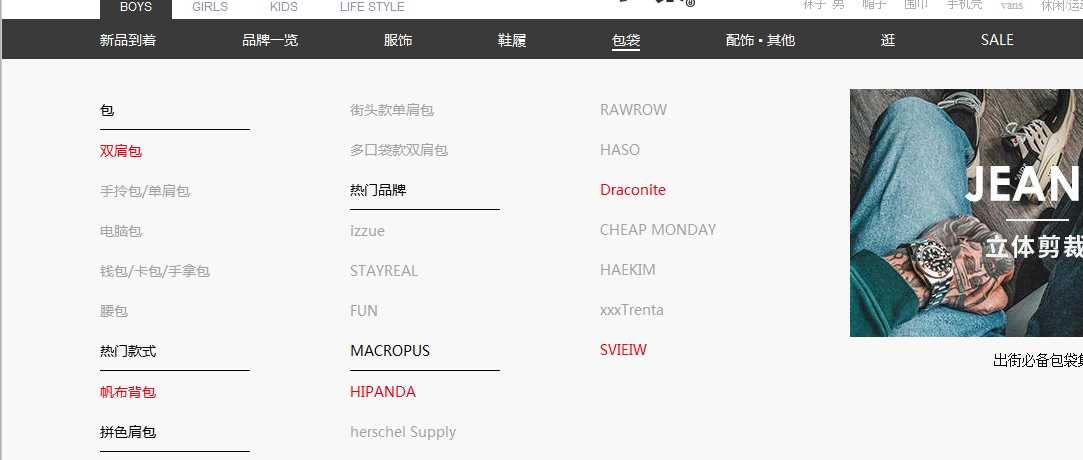
在一些实际应用里,(比如说悬浮在一级菜单上显示二级菜单),我们需要用到z-index属性,但是我们会发现z-index属性在ie7及其以下不起作用,效果如图:

按照正常的思维,z-index层级越高,内容越应该在上面显示,在大部分的浏览器在大部分的情况下,确实如此,但是不绝对。尤其遇到IE6。在IE6下的层级高低不仅要看本身,还要看自己的父元素是否给力:父元素的 position 属性为 relative或absolute 时,子元素的 absolute 属性是相对于父元素而言的。而在IE6下的层级的表现有时候不是看子元素的 z-index 多高,而要看它们的父元素的 z-index 谁高谁低。
发现了症结所在,解决办法也就简单了,只需要给该元素的祖先元素加上z-index就可以。
修改好后,得到了正常的效果: