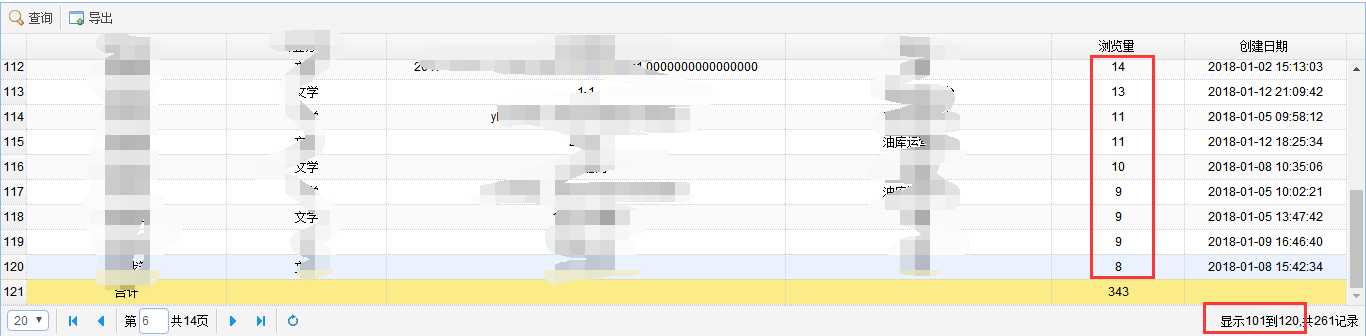
想达到的效果(计算当前展示的20条的合计数量(一言难尽)):

参考http://www.jb51.net/article/85645.htm(万分感谢该文的作者)
相关代码:
function onLoadSuccess() { //添加“合计”列 $(‘#datagrid‘).datagrid(‘appendRow‘, { baseTypeName: ‘<span>合计</span>‘, browseNum: ‘<span class="browseNum">‘ + compute("browseNum") + ‘</span>‘, }); } //指定列求和 function compute(colName) { var rows = $(‘#datagrid‘).datagrid(‘getRows‘); var total = 0; for (var i = 0; i < rows.length; i++) { total += parseFloat(rows[i][colName]); } return total; }
其中datagrid是数据表格名称,baseTypeName和browseNum是列名(field)。
