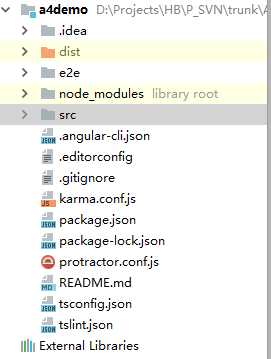
一、项目总体目录

README.md:项目的说明和一些常用指令说明,建议看看。
e2e:看不懂暂时空着???
node_modules/:存放npm下载的组件(npm install 后自动产生,不需要动)
package.json:项目信息定义,依赖的组建信息配置文件(npm install执行时候就是下载这里的配置组件至node_modules目录),常用。
.angular-cli.json:打包时候的一些配置项目,例如:样式、js、不同环境的打包参数配置
.editorconfig:编码风格配置,例如:缩进、编码等(一般团队可以不需要动,可参考下面的连接https://www.cnblogs.com/xiyangbaixue/p/4201490.html )。
.gitignore:Git的配置文件,配置哪些文件上传,哪些文件不上传(不需要动)。
karma.conf.js:Angularjs的工程师们创造出的测试框架(详细参考:http://blog.csdn.net/jzthekeeper/article/details/39157413)
protractor.conf.js:前端自动化测试并可以配置运行端口(详细参考 http://blog.csdn.net/huwei2003/article/details/48493977)
tsconfig.json:指导编译器如何生成 JS 文件(一般不需要动,详细参考https://www.cnblogs.com/Hao-Killer/p/7302627.html)
tslint.json:typescript格式验证工具(一般不需要动,详细参考 http://blog.csdn.net/zw52yany/article/details/78688837)
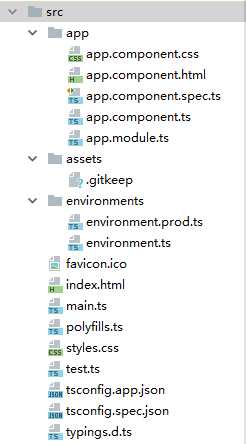
二、src文件夹

app:组件开发文件夹
app/app.component.{ts,html,css,spec.ts}:
ts:组件业务逻辑文件
html:组件的UI文件
css:组件的样式文件
spec.ts:组件异常处理
app/app.module.ts:项目的组装配置文件,一般如果用命令产生的组件、模块等会自动修改该文件。
assets/*:项目的静态文件存放目录,静态存放到这里打包的时候才会打包进去。
environments/*:环境变量,例如开发和发布的api连接地址等配置。
favicon.ico:地址栏里面显示的小图标。
index.html:项目入口文件
polyfills.ts:感觉和跨浏览器的配置有关,后续了解后再补充???
styles.css:全局样式文件
test.ts:测试配置文件
tsconfig.{app|spec}.json:typescript编译配置文件,影响范围只有app文件夹。
