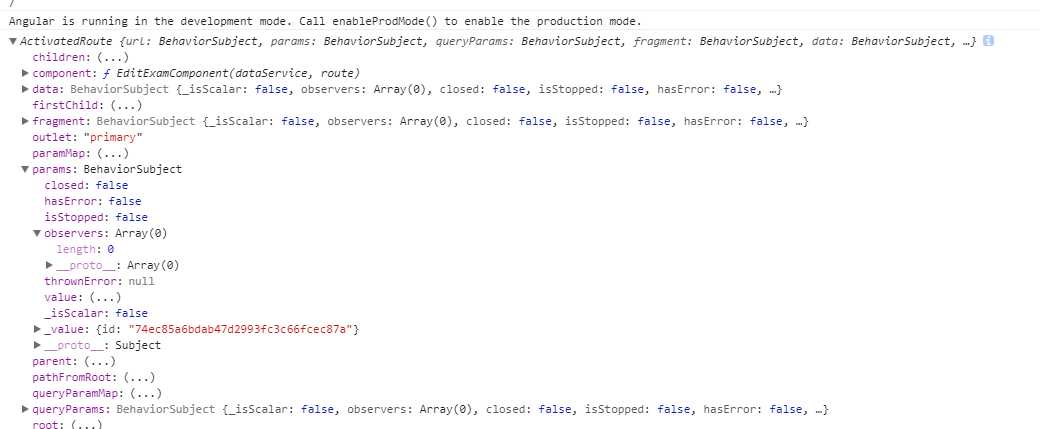
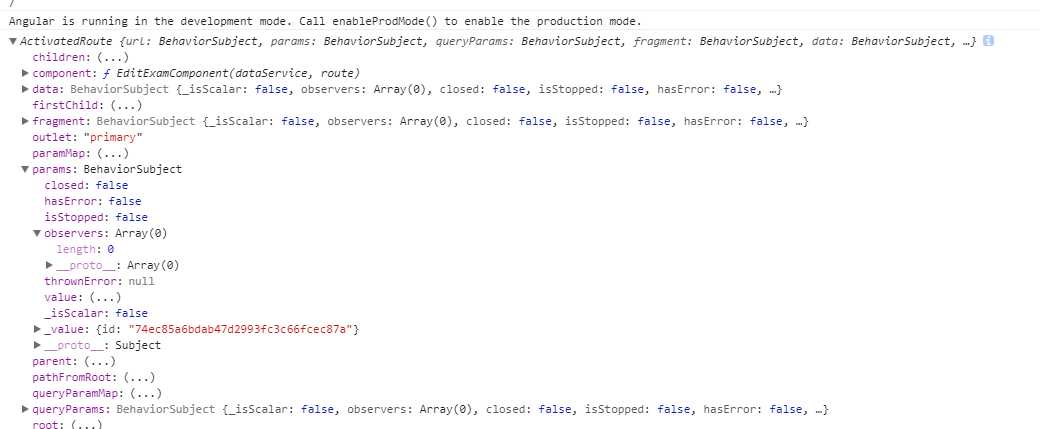
constructor( private dataService: TestListsService, private route: ActivatedRoute, ) { // 通过路由获取ID console.log(route); this.id = this.route.params.value[‘id‘]; }
import { ActivatedRoute } from ‘@angular/router‘;

标签:png service str body div this 路由 pre router
constructor( private dataService: TestListsService, private route: ActivatedRoute, ) { // 通过路由获取ID console.log(route); this.id = this.route.params.value[‘id‘]; }
import { ActivatedRoute } from ‘@angular/router‘;

标签:png service str body div this 路由 pre router
原文地址:https://www.cnblogs.com/linsx/p/8337045.html