
上图是一个container,我们需要这3个盒子在这里面水平居中,并在同一排显示,这时,设置3个div为浮动,或者display:inline-block都可以实现。
使用inline-block实现,当三个盒子一样高时,与float实现没有差别,但当其中一个盒子高的时候:表现为盒子底部对齐,顶部不对齐。

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin:0; padding:0; } .container{ width:1200px; margin:0 auto; border:1px solid #393939; text-align: center; } .box{ display: inline-block; width:200px; background-color: #c61732; margin:30px; } .btn{ display:inline-block; font-size: 1.8rem; padding:24px 40px; border-radius: 6px; color: #fff; background-color: #c61732; } </style> </head> <body> <div class="container"> <div class="box"> <p>掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js </p> </div> <div class="box"> <p>掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js </p> </div> <div class="box"> <p>掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js </p> </div> <a class="btn" href="javascript;">ETIAM POSUEREAUGUE</a> </div> </body> </html>
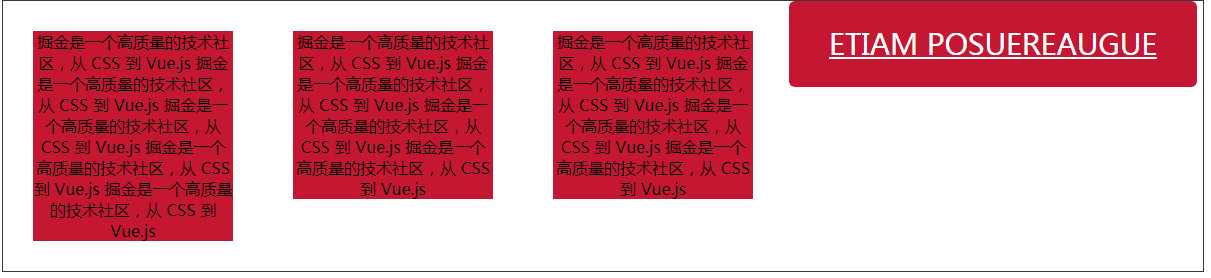
当使用浮动来实现时,当一个盒子高度变高时:你会发现,盒子是顶部对齐,下部不对齐。 下面的btn按钮之所以会跑上来,是因为浮动的特性,inline,inline-block元素会环绕着浮动元素。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin:0; padding:0; } /*清除浮动*/ .clearfix:after{content:""; display: block; clear: both;} .clearfix{zoom: 1;} .container{ width:1200px; margin:0 auto; border:1px solid #393939; text-align: center; } .box{ float:left; width:200px; background-color: #c61732; margin:30px; } .btn{ display:inline-block; font-size: 1.8rem; padding:24px 40px; border-radius: 6px; color: #fff; background-color: #c61732; } </style> </head> <body> <div class="container clearfix"> <div class="box"> <p>掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js </p> </div> <div class="box"> <p>掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js </p> </div> <div class="box"> <p>掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js 掘金是一个高质量的技术社区,从 CSS 到 Vue.js </p> </div> <a class="btn" href="javascript;">ETIAM POSUEREAUGUE</a> </div> </body> </html>
