标签:styles fun content roc char 大量 class play 整理
将sui中的sm.js sm.css 整理拆分删除了大量代码整理出来。picker.css
picker.js
datetimepicker.js
city-picker.js
附件:http://down.51cto.com/data/2437983
具体使用方式如下:
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>H5日期控件</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="css/picker.css">
<script src="dist/js/jquery-1.11.3.min.js"></script>
<script src="js/picker.js"></script>
<script src="js/datetimepicker.js"></script>
<script src="js/city-picker.js"></script>
<style>
body{
padding:0;
margin:0;
}
#picker,#datetime-picker,#city-picker{
display:block;
width:100%;
height:44px;
line-height: 44px;
border:none;
border-bottom:1px solid #dae1e7;
padding:0 10px;
font-size:14px;
}
</style>
</head>
<body>
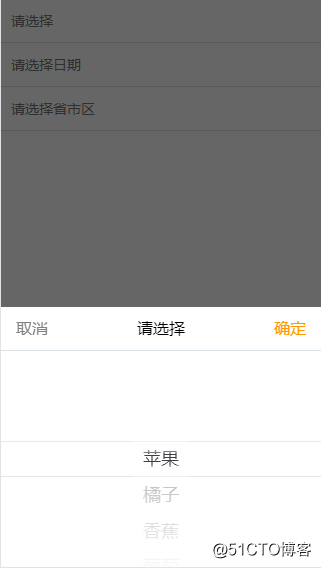
<input id="picker" type="text" readonly placeholder="请选择" unselectable="on"/>
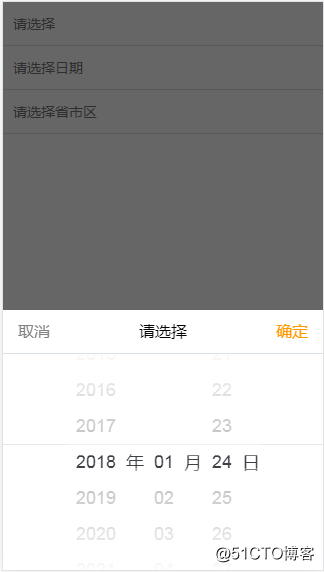
<input id="datetime-picker" type="text" readonly placeholder="请选择日期" unselectable="on"/>
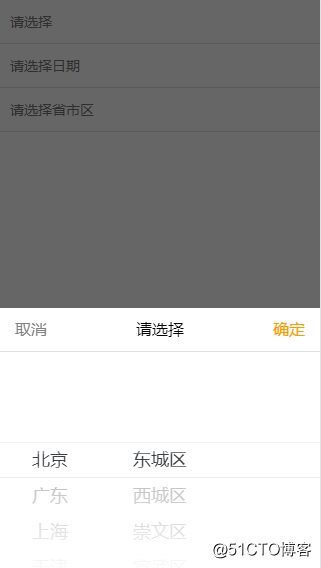
<input id="city-picker" type="text" readonly placeholder="请选择省市区" unselectable="on"/>
</body>
<script>
$("#picker,#datetime-picker,#city-picker").on("focus", function() {
$(this).trigger("blur");
});
$("#picker").click(function(e){
e.preventDefault();
var _this = this;
var val = $(_this).val();
val = !!val?[val]:null;
var picker = new Picker(
{
onSelectCallback:function(picker){
var value = picker.value;
$(_this).val(value.join(""));
picker.close();
},
value:val,
cols:[
{values:["苹果","橘子","香蕉","葡萄"]}
]
}
);
picker.open();
});
$("#datetime-picker").click(function(){
var _this = this;
var val = $(_this).data("datetime");
var picker = new DatetimePicker(
{
onSelectCallback:function(picker){
var value = picker.value;
$(_this).val(value.join("-"));
$(_this).data("datetime",value);
picker.close();
},
value:val,
format:"yyyy年mm月dd日"
}
);
picker.open();
});
$("#city-picker").click(function(){
var _this = this;
var val = $(_this).data("city");
var picker = new CityPicker(
{
onSelectCallback:function(picker){
var value = picker.value;
$(_this).val(value.join(" "));
$(_this).data("city",value);
picker.close();
},
value:val
}
);
picker.open();
});
</script>
</html>


sui picker,datetimepicker,citypicker代码整理
标签:styles fun content roc char 大量 class play 整理
原文地址:http://blog.51cto.com/antlove/2064653