1.gulp的API介绍
gulp.task(name[, deps], fn) ------ 定义要实现的任务
name:必选,任务名称,自定义名称,不过注意名称中不要使用空格;
deps:可选,一个包含任务列表的数组,在当前任务之前执行的任务,必须使用正确的异步执行方式:使用一个 callback,或者返回一个 promise 或 stream;
fn: 必选,当前任务要执行的操作
gulp.src(globs[, options]) ------- 输出符合匹配模式或者匹配模式数组的文件
glpbs:必选,匹配模式或者匹配模式数组
options:可选,通过 glob-stream 所传递给 node-glob 的参数
gulp.dest(path[, options]) ------- 写文件并重新输出数据
path:必选,文件将被写入的路径,也可以传入一个函数,在函数中返回相应路径,如果文件夹为空,将会自动创建
options:可选,输出目录的cwd参数和权限设置(mode)
gulp.watch(glob [, opts], tasks) 或 gulp.watch(glob [, opts, cb]) -------- 用于监控文件的变化
glob:必选,一个 glob 字符串,或者一个包含多个 glob 字符串的数组,指定具体监控的文件
opts:可选,传给gaze的参数
tasks:必选,在文件变动后执行的一个或者多个创建的任务名称
cb(event):可选,每次变动执行的方法;event.type为发生的变动类型(added, changed 或者 deleted),event.path为触发该事件的文件路径
2.gulp的实际应用
匹配符 *、**、!、{}
gulp.src(‘./js/*.js‘) // * ------ 匹配js文件夹下所有.js格式的文件
gulp.src(‘./js/**/*.js‘) // ** ------ 匹配js文件夹的0个或多个子文件夹
gulp.src([‘./js/*.js‘,‘!./js/main.js‘]) // ! ------ 匹配除了main.js之外的所有js文件
gulp.src(‘./js/**/{test,index}.js‘) // {} ------- 匹配{}里的文件名
css压缩
安装插件: npm install gulp-minify-css --save-dev 和 npm install gulp-make-css-url-version --save-dev
var gulp = require(‘gulp‘),
cssver = require(‘gulp-make-css-url-version‘), //给css文件里引用url加版本号 cssmin = require(‘gulp-minify-css‘); /*css压缩*/ gulp.task(‘cssmin‘,function(){ gulp.src([‘./wmmproject/css/*.css‘,‘!./wmmproject/css/common.css‘]) .pipe(cssver()) //给css文件里引用文件加版本号(MD5) .pipe(cssmin({ advanced:false, //是否开启高级优化(合并选择器)默认为true compatibility:‘ie7‘, //保留ie7以及一下兼容写法 默认为"*"兼容模式 keepBreaks: true, //是否保留换行,默认为false keepSpecialComments: ‘*‘ //保留所有特殊前缀,如果不加,有可能将会删除你的部分前缀 })) .pipe(gulp.dest(‘./wmmproject/dist/css‘)); })
js压缩
安装插件: npm install gulp-uglify --save-dev 和 npm install gulp-rename --save-dev
var gulp = require(‘gulp‘), rename = require(‘gulp-rename‘),//重命名 uglify = require(‘gulp-uglify‘);//js压缩
gulp.task(‘jsmin‘,function(){ gulp.src(‘./wmmproject/js/*.js‘) .pipe(uglify({ mangle: true, //是否修改变量名,默认为true compress: true//是否完全压缩,默认为true })) .pipe(rename({suffix:‘.min‘})) //重命名 .pipe(gulp.dest(‘./wmmproject/dist/js‘)); })
html压缩
安装插件: npm install gulp-htmlmin --save-dev 和 npm install gulp-rev-append --save-dev
var gulp = require(‘gulp‘), htmlmin = require(‘gulp-htmlmin‘);//html压缩 gulp.task(‘htmlmin‘,function(){ gulp.src(‘./wmmproject/demo/*.html‘) .pipe(htmlver()) //html内的文件后必须加入?rev= .pipe(htmlmin({ removeComments: true,//清除HTML注释 collapseWhitespace: true,//压缩HTML collapseBooleanAttributes: true,//省略布尔属性的值 <input checked="checked"/> ==> <input checked/> removeEmptyAttributes: true,//删除所有空格作属性值 <input id="" /> ==> <input /> removeScriptTypeAttributes: true,//删除<script>的type="text/javascript" removeStyleLinkTypeAttributes: true,//删除<style>和<link>的type="text/css" minifyJS: true,//压缩页面JS minifyCSS: true//压缩页面CSS })) .pipe(gulp.dest(‘./wmmproject/dist/demo‘)) })
image压缩
安装插件: npm install gulp-imagemin --save-dev
var gulp = require(‘gulp‘), imgmin = require(‘gulp-imagemin‘); gulp.task(‘imagemin‘,function(){ gulp.src(‘wmmproject/images/*jpg‘) .pipe(imgmin({ optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级) progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片 interlaced: true, //类型:Boolean 默认:false 隔行扫描gif进行渲染 multipass: true //类型:Boolean 默认:false 多次优化svg直到完全优化 })) .pipe(gulp.dest(‘wmmproject/dist/images‘)) })
文件合并
安装插件: npm install gulp-concat --save-dev
var gulp = require(‘gulp‘), concat = require(‘gulp-concat‘); gulp.task(‘concat‘,function(){ gulp.src([‘wmmproject/js/flexible.js‘,‘wmmproject/js/normal.js‘]) .pipe(concat(‘all.js‘))//合并后的文件名 .pipe(gulp.dest(‘wmmproject/dist/js/‘)) })
js检查
安装插件: npm install gulp-jshint jshint --save-dev
首先在package.json内配置如下:
"jshintConfig":{ "undef":true, "unused":true, "predef": [ "MY_GLOBAL", "ads" ] }
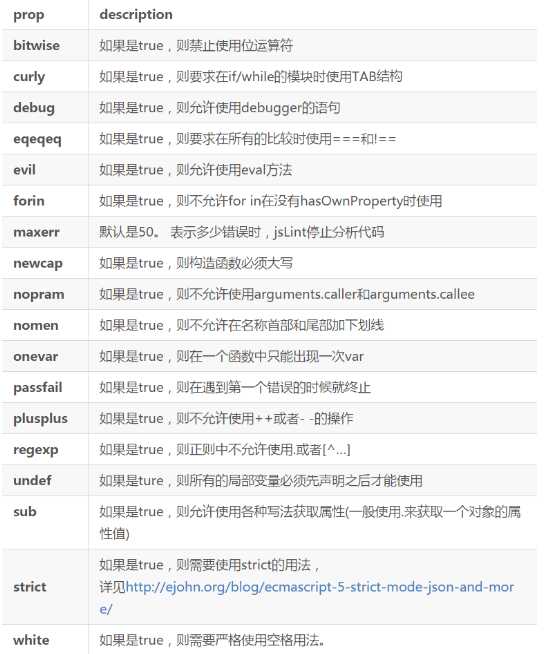
参数配置说明如下:

var gulp = require(‘gulp‘), jshint = require(‘gulp-jshint‘); gulp.task(‘jshint‘,function(){ gulp.src(‘wmmproject/js/*.js‘) .pipe(jshint()) .pipe(jshint.reporter(‘default‘)) })
雪碧图
安装插件: npm install gulp.spritesmith --save-dev
var gulp=require(‘gulp‘); spritesmith=require(‘gulp.spritesmith‘); gulp.task(‘sprite‘,function(){ gulp.src(‘wmmproject/images/*.png‘) .pipe(spritesmith({ imgName:‘wmmproject/images/sprite.png‘, //生成图的名称 cssName:‘wmmproject/css/sprite.css‘, //对应生成的css文件 padding:5, //合成时两个图片的间距 algorithm:‘binary-tree‘ //图片排列布局,有四个可选值,分别为top-down、left-right、diagonal、alt-diagonal、binary-tree })) .pipe(gulp.dest(‘wmmproject/css‘)) })
