(装载)
简要:添加Expires头能有效的利用浏览器的缓存能力来改善页面的性能,能在后续的页面中有效避免很多不必要的Http请求,WEB服务器使用Expires头来告诉Web客户端它可以使用一个组件的当前副本,直到指定的时间为止。
例如:Expires:Thu,15 Apr 2010 20:00:00 GMT; 他告诉浏览器缓存有效性持续到2010年4月15日为止,在这个时间之内相同的请求使用缓存,这个时间之外使用http请求。
Cathe-Control:max-age=315360000
Expires有一个非常大的缺陷,它使用一个固定的时间,要求服务器与客户端的时钟保持严格的同步,并且这一天到来后,服务器还得重新设定新的时间。
HTTP1.1引入了Cathe-Control,它使用max-age指定组件被缓存多久,从请求开始在max-age时间内浏览器使用缓存,之外的使用请求,这样就可以消除Expires的限制,
如果对浏览器兼容性要求很高的话,可以两个都使用。
这里对http 304 状态结合max-age做一个总结:
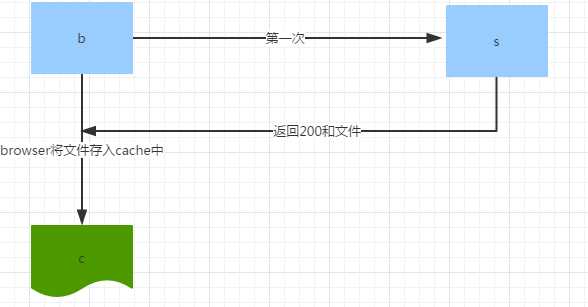
浏览器初次访问服务器---------------服务器返回200状态
如下图:

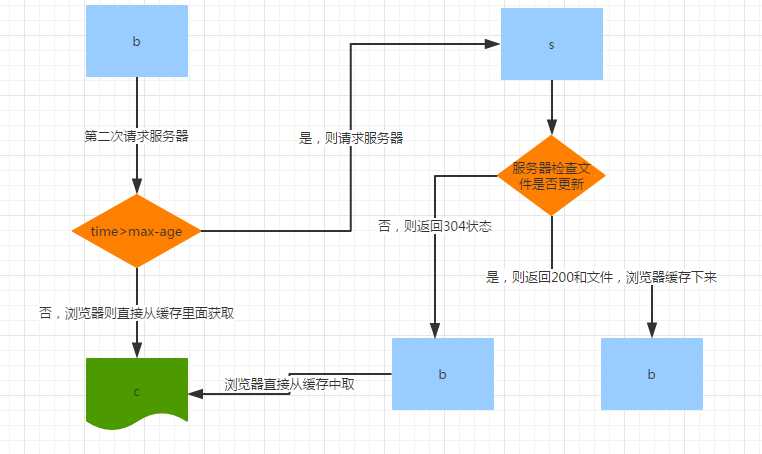
浏览器再次请求服务器时,浏览器会先判断max-age,如果到期则直接请求服务器,否则直接从缓存中取,
服务器收到请求后,判断文件是否被修改过,若是则直接返回200,否则返回304,浏览器将从缓存中获取文件。

若同步刷新页面,则浏览器并不会先判断max-age,而是直接发送请求,服务器接收到请求后,判断文件是否有变化,若有则返回200,若没有则返回304
修订文件名
浏览器利用max-age取出缓存有很大的缺陷,如果在max-age时间内,服务器文件有修改,这样用户就不能第一时间获取最新的信息,因此这里最有效的方法是修改请求的文件名。
但为了确保用户能获取组件最新版本,需要在整个项目中修改组件的文件名,这取决于你的html页面,这项工作可能很轻松也可能很痛苦,
这里先埋个伏笔:在生产环境中利用gulp和MD5加密自动化完成修订文件名功能^_^
