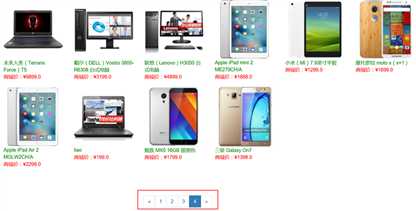
1 预期效果

2 pageBean类
package www.test.vo; import java.util.ArrayList; import java.util.List; public class PageBean<T> { // 1 当前页 private int currentPage; // 2 当前页显示的条数 private int currentCount; // 3 总条数 private int totalCount; // 4 总页数 private int totalPage; // 5 每页显示的数据 private List<T> productList = new ArrayList<T>(); public int getCurrentPage() { return currentPage; } public void setCurrentPage(int currentPage) { this.currentPage = currentPage; } public int getCurrentCount() { return currentCount; } public void setCurrentCount(int currentCount) { this.currentCount = currentCount; } public int getTotalCount() { return totalCount; } public void setTotalCount(int totalCount) { this.totalCount = totalCount; } public int getTotalPage() { return totalPage; } public void setTotalPage(int totalPage) { this.totalPage = totalPage; } public List<T> getProductList() { return productList; } public void setProductList(List<T> productList) { this.productList = productList; } }
3 web层
package www.test.web; import java.io.IOException; import java.sql.SQLException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import www.test.domain.Product; import www.test.service.ProductService; import www.test.vo.PageBean; public class ProductListServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { ProductService service = new ProductService(); //模拟当前是第一页 String currentPageStr = request.getParameter("currentPage"); //如果是直接访问productList的话,让currentPageStr=1; if(currentPageStr==null) currentPageStr="1"; int currentPage = Integer.parseInt(currentPageStr); //认为每页显示12条 int currentCount = 12; PageBean<Product> pageBean = null; try { pageBean = service.findPageBean(currentPage,currentCount); } catch (SQLException e) { e.printStackTrace(); } request.setAttribute("pageBean", pageBean); request.getRequestDispatcher("/product_list.jsp").forward(request, response); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
4 service层
package www.test.service; import java.sql.SQLException; import java.util.ArrayList; import java.util.List; import www.test.dao.ProductDao; import www.test.domain.Product; import www.test.vo.PageBean; public class ProductService { public List<Product> findAllProduct() throws SQLException { ProductDao dao = new ProductDao(); return dao.findAllProduct(); } //分页操作 public PageBean findPageBean(int currentPage,int currentCount) throws SQLException { ProductDao dao = new ProductDao(); //目的:就是想办法封装一个PageBean 并返回 PageBean pageBean = new PageBean(); //1、当前页private int currentPage; pageBean.setCurrentPage(currentPage); //2、当前页显示的条数private int currentCount; pageBean.setCurrentCount(currentCount); //3、总条数private int totalCount; int totalCount = dao.getTotalCount(); pageBean.setTotalCount(totalCount); //4、总页数private int totalPage; /* * 总条数 当前页显示的条数 总页数 * 10 4 3 * 11 4 3 * 12 4 3 * 13 4 4 * * 公式:总页数=Math.ceil(总条数/当前显示的条数) * */ int totalPage = (int) Math.ceil(1.0*totalCount/currentCount); pageBean.setTotalPage(totalPage); //5、每页显示的数据private List<T> productList = new ArrayList<T>(); /* * 页数与limit起始索引的关系 * 例如 每页显示4条 * 页数 其实索引 每页显示条数 * 1 0 4 * 2 4 4 * 3 8 4 * 4 12 4 * * 索引index = (当前页数-1)*每页显示的条数 * */ int index = (currentPage-1)*currentCount; List<Product> productList = dao.findProductListForPageBean(index,currentCount); pageBean.setProductList(productList); return pageBean; } }
5 dao层
package www.test.dao; import java.sql.SQLException; import java.util.List; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.handlers.BeanListHandler; import org.apache.commons.dbutils.handlers.ScalarHandler; import www.test.domain.Product; import www.test.utils.DataSourceUtils; public class ProductDao { public List<Product> findAllProduct() throws SQLException { return new QueryRunner(DataSourceUtils.getDataSource()).query("select * from product", new BeanListHandler<Product>(Product.class)); } //获得全部的商品条数 public int getTotalCount() throws SQLException { QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select count(*) from product"; Long query = (Long) runner.query(sql, new ScalarHandler()); return query.intValue(); } //获得分页的商品数据 public List<Product> findProductListForPageBean(int index,int currentCount) throws SQLException { QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select * from product limit ?,?"; return runner.query(sql, new BeanListHandler<Product>(Product.class), index,currentCount); } }
6 product_list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>会员登录</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <!-- 引入自定义css文件 style.css --> <link rel="stylesheet" href="css/style.css" type="text/css" /> <style> body { margin-top: 20px; margin: 0 auto; width: 100%; } .carousel-inner .item img { width: 100%; height: 300px; } </style> </head> <body> <!-- 引入header.jsp --> <jsp:include page="/header.jsp"></jsp:include> <div class="row" style="width: 1210px; margin: 0 auto;"> <div class="col-md-12"> <ol class="breadcrumb"> <li><a href="#">首页</a></li> </ol> </div> <c:forEach items="${pageBean.productList }" var="product"> <div class="col-md-2" style="height:250px"> <a href="product_info.htm"> <img src="${pageContext.request.contextPath }/${product.pimage}" width="170" height="170" style="display: inline-block;"> </a> <p> <a href="product_info.html" style=‘color: green‘>${product.pname }</a> </p> <p> <font color="#FF0000">商城价:¥${product.shop_price }</font> </p> </div> </c:forEach> </div> <!--分页 --> <div style="width: 380px; margin: 0 auto; margin-top: 50px;"> <ul class="pagination" style="text-align: center; margin-top: 10px;"> <!-- 上一页 --> <!-- 判断当前页是否是第一页 --> <c:if test="${pageBean.currentPage==1 }"> <li class="disabled"> <a href="javascript:void(0);" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> </c:if> <c:if test="${pageBean.currentPage!=1 }"> <li> <a href="${pageContext.request.contextPath }/productList?currentPage=${pageBean.currentPage-1}" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> </c:if> <c:forEach begin="1" end="${pageBean.totalPage }" var="page"> <!-- 判断当前页 --> <c:if test="${pageBean.currentPage==page }"> <li class="active"><a href="javascript:void(0);">${page}</a></li> </c:if> <c:if test="${pageBean.currentPage!=page }"> <li><a href="${pageContext.request.contextPath }/productList?currentPage=${page}">${page}</a></li> </c:if> </c:forEach> <!-- 判断当前页是否是最后一页 --> <c:if test="${pageBean.currentPage==pageBean.totalPage }"> <li class="disabled"> <a href="javascript:void(0);" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </c:if> <c:if test="${pageBean.currentPage!=pageBean.totalPage }"> <li> <a href="${pageContext.request.contextPath }/productList?currentPage=${pageBean.currentPage+1}" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </c:if> </ul> </div> <!-- 分页结束 --> <!--商品浏览记录--> <div style="width: 1210px; margin: 0 auto; padding: 0 9px; border: 1px solid #ddd; border-top: 2px solid #999; height: 246px;"> <h4 style="width: 50%; float: left; font: 14px/30px 微软雅黑">浏览记录</h4> <div style="width: 50%; float: right; text-align: right;"> <a href="">more</a> </div> <div style="clear: both;"></div> <div style="overflow: hidden;"> <ul style="list-style: none;"> <li style="width: 150px; height: 216; float: left; margin: 0 8px 0 0; padding: 0 18px 15px; text-align: center;"><img src="products/1/cs10001.jpg" width="130px" height="130px" /></li> </ul> </div> </div> <!-- 引入footer.jsp --> <jsp:include page="/footer.jsp"></jsp:include> </body> </html>
7 注意事项
1 取消超链 javascript:void(0);
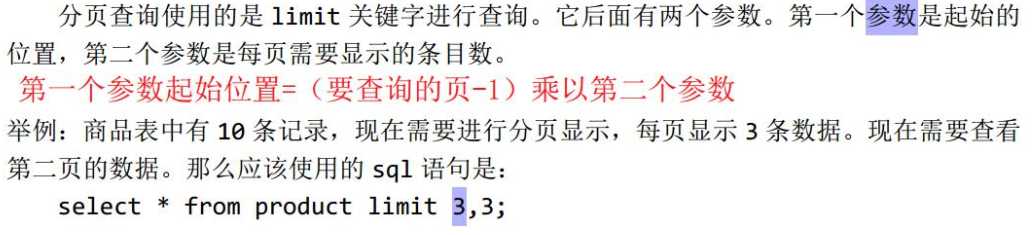
2 分页查询

3 记住pageBean类
